現在は自作したWordPressのテーマ Celtis_s を使用しています (^^)
テーマを何にするか決めるにあたって、とりあえず人気のあるものと思い管理画面(ダッシュボード)のテーマのインストールからおすすめをクリックしました
選択ポイント
- レスポンシブ対応のもの
- 最初の画面が投稿記事用でなく会社用にカスタマイズしやすそうなもの
- 人気があり、バージョンアップが期待できるもの
- 無料で使用できるもの
- プレビューやデモ画面での印象
この画像は、1月9日にキャプチャーしたものですが、Responsiveテーマが真っ先に表示されています。私が実際にテーマを決めたときは(1ヶ月程前)、3番目ぐらいに表示されていたような気がするので、人気上昇中というところでしょうか
Responsiveテーマは、シンプルでパワフルな印象で、なかなか良い感じです
ただ、人気がある割には日本語の情報があまりありません
探し方が悪いのか? Responsive で検索しても違う情報ばかりにヒットしてしまいます
英語の情報ならサポートフォーラムやドキュメントもあります
CyberChimps WordPress Themes – Support Forum
第一印象を信じてこれを選択します (^_^;)
ちなみに、レスポンシブというのは、ブラウザの横幅を基準にページのレイアウトを自動的に調整するものです。これによりパソコンやタブレット、スマートフォンなどのデバイスに対して別々にWeb画面を用意する必要がなくなります。
最近では、スマートフォンでWebを見る方も増えているので必須条件です。
Themeid Responsive
どんなテーマなのかは、デモサイトがあるので、ここを見てください
Premium Responsive WordPress Themes & Templates – CyberChimps
ブラウザの横幅により、レイアウトがこんな感じにダイナミックに変化します。
画像を表示している場合でも、自動的に縮小されて画面内に収まるように表示されます。
幅の狭いスマートフォン等では、こんな感じです
画面は、複数のウイジットと呼ばれるブロックエリアで構成されています。
ウイジットには、プラグイン等で簡単に機能を追加したりすることが出来ます。例えば最近投稿された記事を表示したり、リンク情報やカレンダー、画像等を表示することも出来ます。
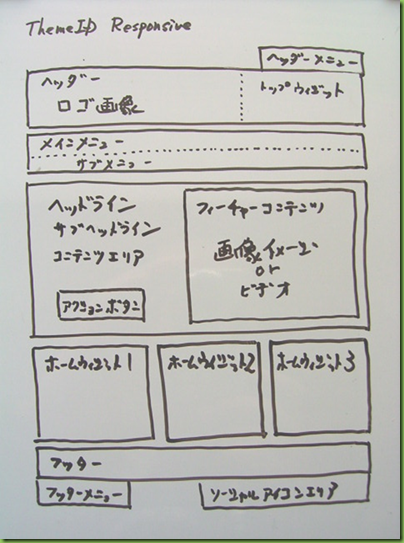
トップページの構成は、こんな感じになっています。ちょっと見にくいですが、説明図がないよりはマシだと思うのでホワイトボードに書いてみました
ちなみにこのテーマを使用して、どんな感じのホームページが作られているかを見ることが出来ます
Stunning Websites designed using Responsive Pro | Cyberchimps
皆さん頑張ってカスタマイズしています
今回は、テーマを決定したところまでです
次回は、トップページの内容を決め、どのようなメニュー構成とするか
会社概要や問い合わせ先画面をどうするか等を検討したいと思います


![clip_image001[6] clip_image001[6]](https://celtislab.net/wp-content/uploads/clip_image0016_thumb2.png)
![clip_image001[8] clip_image001[8]](https://celtislab.net/wp-content/uploads/clip_image0018_thumb1.png)