現在は自作したWordPressのテーマ Celtis_s を使用しています (^^)
Themeid Responsive テーマのシンプルな感じを活用して、会社のホームページを作成します
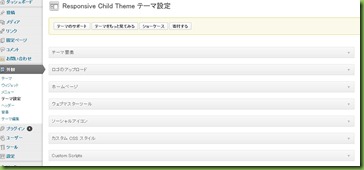
トップページ用の設定画面があるので、まずはこれらの設定からです。
まずは、テーマ要素です
アクションボタンを非表示にします
次はロゴのアップロードです
トップページのヘッダーにサイトのタイトルを表すロゴ画像を用意してアップロードします
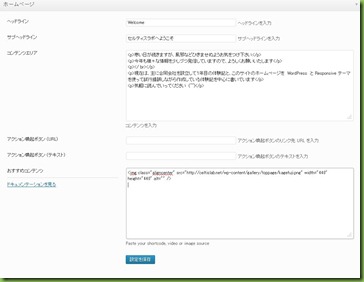
次は、Welcomeメッセージです
中心部には、簡単なWelcomeメッセージとキャッチーなイメージ画像が必要です。
季節を感じる旬なもので楽しいイメージを出したいのですが、これがなかなか難しいものです
会社とは関係のない最近撮影したお気に入りの写真をのせています (^_^;)
次はソーシャルアイコンです
わからないものもありますが、今のところ RSSフィードだけ https://celtislab.net/feed と指定しています
これで記事がRSSリーダーから読めるようになるはずです
その他にウェブマスターツール、カスタムCSSスタイル、カスタムスクリプトとありますが、よくわからないのでとりあえずそのままです
トップページに必要な機能としては、下記項目を考えています。
- Welcomeメッセージ
- メニュー機能
- 会社概要画面
- お問い合わせ画面
- コラム(ブログ)画面
- サイト内検索画面
- お知らせ表示
- サイトマップ(目次機能)
最初に会社概要ページと問い合せページを用意する必要があります
次にメニューから、会社概要やお問い合わせ画面を選べるようにします
この Responsive テーマでは、メニューを4箇所作れるようになっています
- トップメニュー
- ヘッダーメニュー
- サブヘッダーメニュー
- フッターメニュー
トップ画面の上部には、サイト内検索用の入力部を設けるので、使用するメニューは、ヘッダーメニューとフッターメニューの2つとします
また、3箇所あるホームウイジットの使い方ですが、まだ悩み中です
お知らせや最近の記事一覧、カテゴリの選択等の表示を行います
将来的には、広告やまとめ記事のダウンロード販売なども行いたいと考えています
次は、会社概要ページの作成についてです