画像最適化ツールを最適化の段階別に紹介します
今までブログに載せている画像のほとんどは、お勧めスクリーンキャプチャーツール として以前紹介した、Skitch や Awesome Screenshot を使用したものですが、Google PageSpeed でチェックすると画像の最適化の改善提案がなされます
画像の最適化とは、何をすればいいのでしょうか
- 画像を最適化する
- 画像のサイズを指定する
具体的にどうすればよいかというと、サイズを小さくして色を減らしましょうということです。キャプチャー画像がフルカラーならば、256へ減色し、表示サイズより大きなサイズの画像を使用していたら、適切に縮小した画像を使用するということです
方法としては、いろいろあるので自分の作業しやすい方法を取ればいいのですが、なかなかこれだけでOKと言うのはなく組み合わせるしかなさそうな感じです
今回、最適化の度合いにおいて、3段階に分けて考えてみました
ステップ1.キャプチャー時に減色とリサイズを行う
キャプチャー時に減色とリサイズが出来てしまえば、特別な処理をすることなく最低限の最適化は済んでしまいます
まずは、キャプチャーツールで PNG 256色で保存できるものはないか探してみます
SnapCrab for Windows がありました
このツールは、キャプチャー時に減色だけでなくリサイズも行うことが出来るので使い勝手がとてもいいです
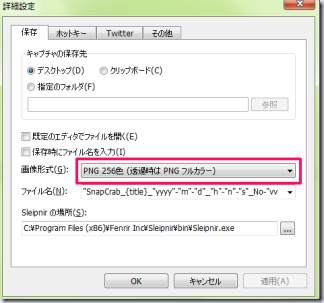
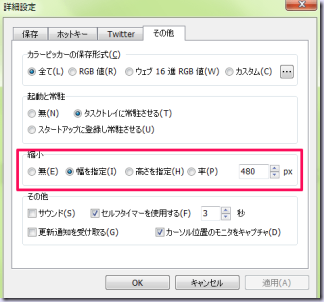
詳細設定から画像形式と縮小指定をしておくだけで、画像の最適化については9割がた作業が済んだ状態と考えて良いと思います
減色設定
リサイズ設定
もう少し最適化したい場合や、キャプチャーした画像に囲み文字や矢印、ぼかし等の簡易編集機能が必要な場合には、他のツールで加工した後にステップ2の最適化を行います
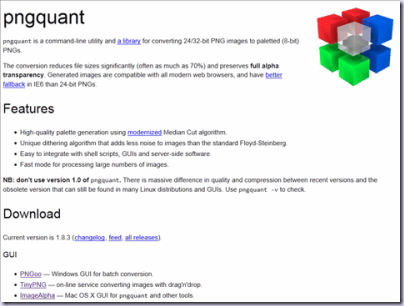
ステップ2.pngquant 最適化ツール使用
24/32-bit PNG画像を 8-bit indexed color形式に減色最適化してくれるライブラリです
オンラインの TinyPNG サービスとローカルで使用出来る PNGoo があります
TinyPNGは、オンラインのサービスで画面上部へ最適化したいPNGファイルをドロップすると最適化してくれて、Downloadリンクから処理後のファイルを取得することが出来ます
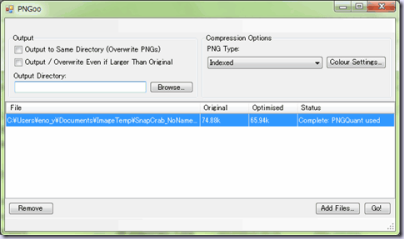
PNGoo というツールでも処理できます
このツールはローカルで使用出来るので、より扱いやすいのでお勧めです
http://pngquant.org/ からプログラムをダウンロードします
インストーラはないようなので、ダウンロードしたZipファイルを適当なフォルダに解凍して PNGoo.exe をダブルクリックすれば起動します
出力先を設定し、最適化するファイルをドラッグドロップして、Go ボタンをクリックすれば実行されます
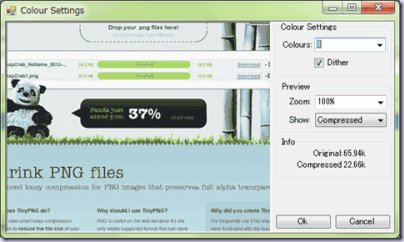
また、Colour Settings から減色パラメータを指定することが可能です
Colourは、2,4,8,16,32,64,128,256 から選択でき、最適化後の画像やサイズを確認することも出来ます
ここまでで、かなり最適化され画像ファイルのサイズも小さくなっているので、ここまででも十分と思われますが、更に数%でも縮小したい場合には、ステップ3の最適化を行います
ステップ3.PNGGauntlet 最適化ツール使用
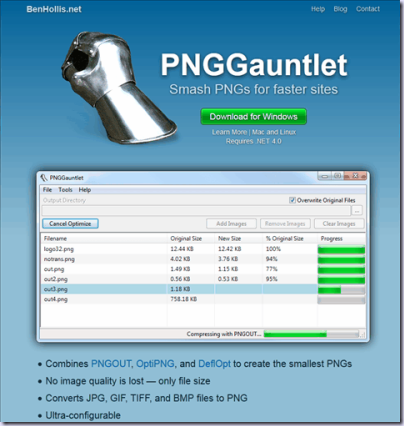
PNGGauntlet は、PNGOUT, OptiPNG, DeflOpt というツールを組み合わせて、可能な限りPNGファイルを縮小化してくれるツールです
出力先を設定し、最適化するファイルをドラッグドロップして、Optimize ボタンをクリックすれば実行されます
ステップ2で最適化したファイルでも、数%程度は縮小化されます
但し、それなりに時間がかかります
以上、画像最適化について3段階にわけて使うツールを紹介しました
とりあえず、ステップ2までは行ないたいと思います (^^)
また、PNG最適化のしくみ等に関しては次のサイト等が参考になります
PNG軽量化の減色と圧縮について
既存の画像ファイルはどうする
これから投稿する記事については、上記処理を行うとして、既に投稿済みの画像をどうするかと言う問題があります
WordPressのプラグインにオンライン系最適化サービスの WP Smush.it と言うのがあるとのことなので、ちょっとインストールして試しに1つ変換してみたのですが、ものすごく時間がかかります
既存の画像は、しばらくは放置となりそうです (^_^;)