Google Analytics のデータを使用して、ページビューのチャートと人気記事の一覧を表示するプラグインを作ってみました。前回書いた記事の Hello Analytics API チュートリアルをやってみる から、それほどかからずに作成できるのではないかと思っていましたが、思いの外苦労しました (^_^;)
その辺の苦労や技術的な話は、忘れないように別の記事で書くとして、今日は作成した GA-PVcounter の紹介です。
まだ、Version 0.1 ですが、少しずつ完成度を高めていきたいと思っています
どんなものなのと興味がある方は、このページのサイドバーにも表示されていまーす
ダウンロード
2013/8/6 Version 0.1.0 テストバージョンです
2013/8/9 Version 0.2.0 WordPress3.6 に対応しました
2013/8/20 Version 0.3.0 公式サイトへ登録しました
2013/10/1 Version 0.4.0 サムネイル画像と最新記事ウィジェットを追加
公式サイトからダウンロードすることが出来ます
http://wordpress.org/plugins/ga-pvcounter/
インストール
管理画面からプラグインを検索してインストールすることが出来ます
または、ダウンロードした Zip ファイルを解凍して、GA-PVcounter フォルダーごと、FTPを使い WordPress の plugins フォルダにコピーすることでインストール出来ます
コピーしたら、管理画面のプラグイン一覧に表示されるので、プラグインを有効化して下さい
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
使用準備
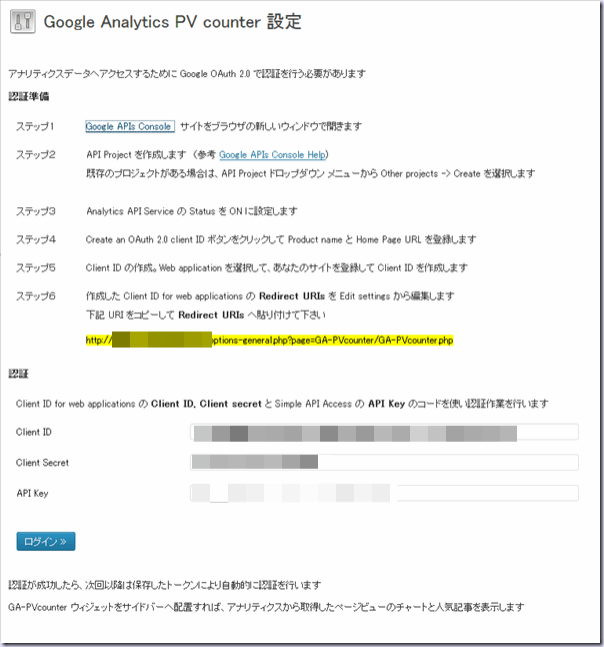
管理画面で GA-PVcounter 設定画面を開きます
まず初めに、認証準備を行う必要があります
これは、このプラグインがアナリティクスデータを取得するサイトにアクセスできるように認証するための準備です
ここの作業が判り難いかと思いますが、ステップ1-6までを順番に作業していけば、アクセスに必要なコードを取得できます
ステップ1.Google APIs Console リンク先ページヘ移動します
ステップ2.サインインしてプロジェクトを作成、又は既存のプロジェクトを使用します
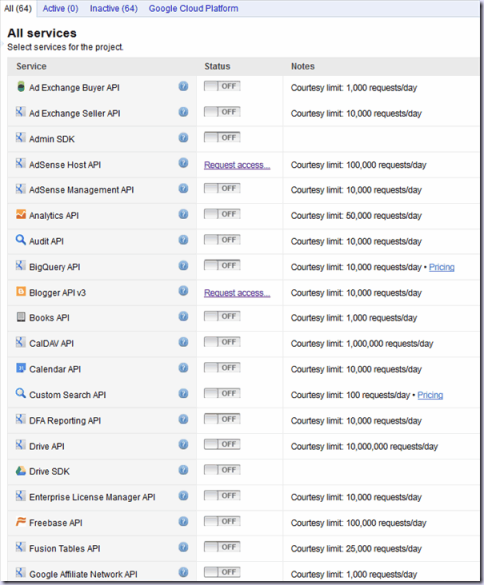
ステップ3.Services pane を開き、Analytics API を有効化します(利用規約への同意が必要)
Analytics API の Status を ON にします
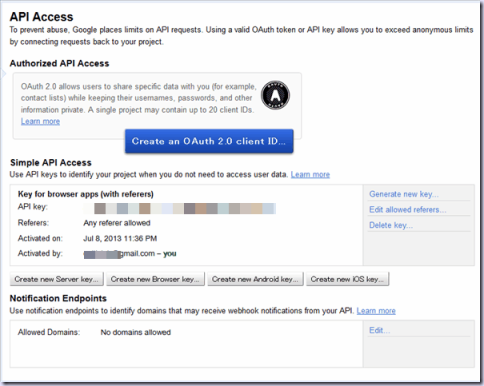
ステップ4.API Access pane: を開き、Create an OAuth 2.0 client ID…. をクリックします
「Product name」と 「Home Page URL」を登録します
Product name は、プログラム名はなんでも良いですが GA-PVcounter とでもしておきます
Home Page URL は、アナリティクスデータを取得するあなたのサイトのURLです
この情報は、認証処理をする画面に表示されます
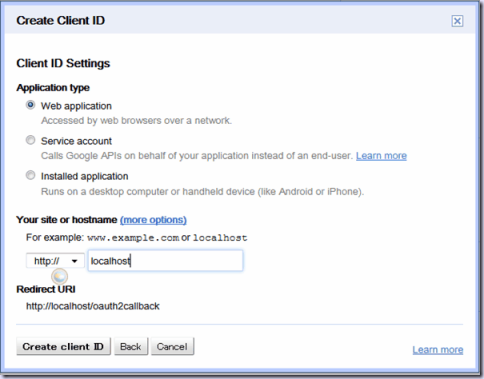
ステップ5.client ID 作成
Web application を選択します
サイト名は、認証後にリダイレクトして表示されるページのサイト名なので、あなたのサイトのURL です
(クライアントIDを作成した後、Redirect URI は、編集して変更します)
Create client ID をクリックします
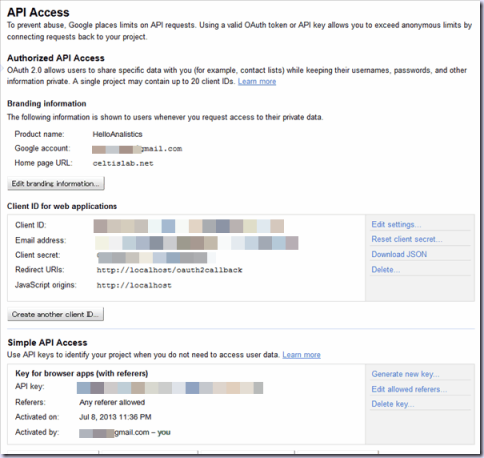
ステップ6.アクセスキーが作成されました
Client ID の Edit settings をクリックしてリダイレクト先を修正します
ステップ6に表示されている URI をコピーして、リダイレクト先に貼り付け更新します
これで認証準備の完了です お疲れ様でした (^^)
認証
次に作成した Client ID のコードを使用して認証を行います
GA-PVcounterの設定画面の Client ID, Client secret, API Key 欄に作成したコードをコピーして貼り付けます
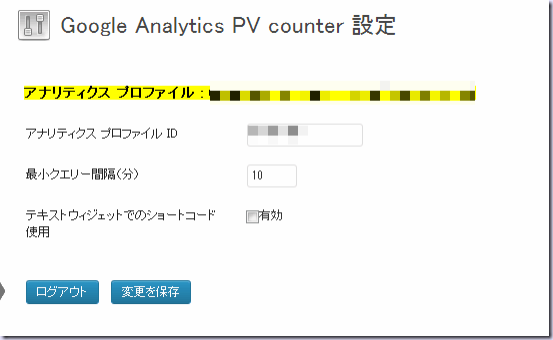
ログインボタンをクリックすると、認証を行い アナリティクスデータのプロファイルコードが表示されます
最初に見つけたプロファイルコードを表示していますので、変更が必要ならプロファイルIDを修正して下さい
ここでの設定は、最小クエリー間隔です
これは、プログラムからアナリティクスへの問い合わせ回数に制限(1日に5万回?)があるので、極力無駄な問い合わせをしないように結果データを保存しているので、例えば10分と指定してあれば、その間の要求に対しては、問い合わせを行わずに保存してある結果データを利用するようにしています
人気記事の表示でショートコードをテキストウィジェット内で使用する場合には、テキストウィジェット内でもショートコードを有効にするために有効チェックを入れて下さい
これで設定完了です
以降は、保存してあるアクセストークンを使用して自動的に認証処理を行います
ページビューと人気記事の表示
ウィジェット
ページビューと人気記事の表示は、ウィジェットを使用して行います
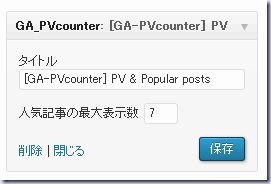
GA-PVcounter ウィジェットをサイドバーへ配置すれば、アナリティクスから取得したページビューのチャートと人気記事を表示します
設定項目は、人気記事の最大表示数です。一応最大100まで指定出来ます
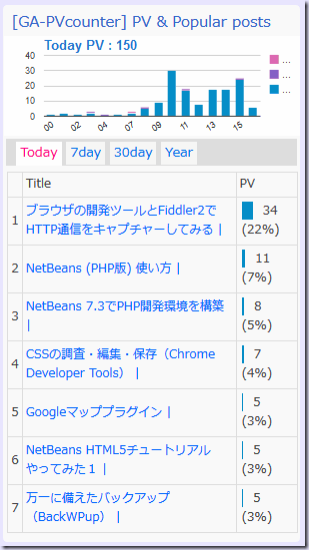
正常に表示されればこんな感じの表示となります
※表示数を0にすると PV チャートのみを表示します
チャート部分がページビューの表示です。この例ではほとんどが desktop からのページビューなの適当な例ではありませんが、desktop, mobile, tablet 別の色分け表示となっています。
ショートコード
人気記事の一覧表示だけですが、ショートコードで表示できるようにしています
ショートコード GA_PVC に type (today/7day/30day/year)と count (1-100) を指定します
例[GA_PVC type="today" count="10"]
注意:テキストウィジェットで使用したい場合は、標準状態でショートコードが機能しません 。オプションのテキストウィジェットでのショートコードの使用をチェックして下さい add_filter('widget_text', 'do_shortcode'); を呼び出して実行できるようにします
試作完了
人気記事の一覧を表示するプログラムは、既に沢山公開されていますが、勉強をかねて Google Web API の使い方とよくある人気記事一覧表示のプラグインを作成してみました
いろいろと問題があるかも知れませんが、とりあえず一段落です
自分では、なかなか良い物が出来たのではないかと密かに思っています (^^)
いろんなサイトの記事を参考にさせて頂きました。感謝です m(__)m
- 【WordPress】Google Analytics API で人気記事を表示する
- [PHP] Google Analytics API v3.0 を使って解析データを取得する
- Google Charts — Google Developers
- Google Chart Tools – 動的なグラフの変更 | プログラマーズ雑記帳
- jQuery UI の利用 – jQuery 入門
- jQueryUIのオリジナルテーマをThemeRollerで作成する | ジャイアント …
アナリティクスデータって難しいですが、面白くもあります
チャート表示も、意外と簡単に使用できます。見える化はやっぱり分かりやすい気がします