とても簡単なアイキャッチ画像の設定
皆さんアイキャッチ画像を設定していますか
ちょっとした手間で設定できるのですが、面倒くさやがりの人は Auto Post Thumbnail プラグインを使ったり、動画なら Video Thumbnails プラグインを使ったりされていると思います
これらのプラグインは便利で良いのですが、痒いところに手が届かないところもあるので、下記の4つのプラグインの良い所を取り入れて一つにまとめました
WP5 Gutenberg エディター対応版に作りなおしました (^^)
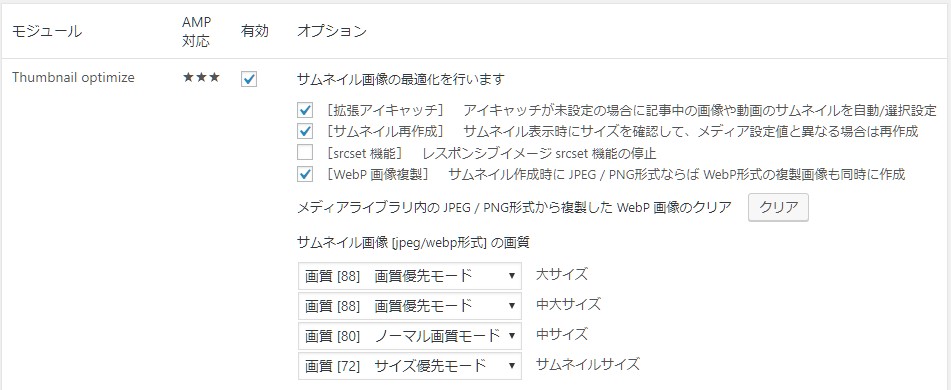
Thumbnail optimize 機能
Thumbnail optimize で追加される機能で WordPress で不足している画像関連機能がかなりカバーできます
- 拡張アイキャッチ
- サムネイル再作成
- PNG/JPEG→WebP複製
- サムネイル画像 [JPEG/WebP形式] の画質設定

ダウンロード
プログラムは、WordPress Plugin : Celtispack ページからダウンロード出来ます
ダウンロードした zipファイルを WordPress 管理画面のプラグイン新規追加画面を開き、アップロードからファイルを選択してインストールして下さい
アップロードしたら管理画面から有効化して、Celtisプラグインパック設定から Thumbnail optimize を有効化すれば使用することが出来ます
拡張アイキャッチ
テーマによってはアイキャッチ画像が設定されていないと No Image 等の画像がないよという表示がおこなわれてちょっと残念なブログとなってしまいます
拡張アイキャッチは、そんなアイキャッチ画像の設定を行っていない方でも出来るだけ No Image を表示しないようにする機能です
基本動作としては、記事内の img タグの最大 width 指定の画像を自動的に拡張アイキャッチとして設定することです
これだけだと Auto Post Thumbnail とあまり変わらないかも知れませんが、さらに外部の画像や動画等のサムネイルを設定することも可能となっています
サポートしているサムネイル画像
- サイト内の画像
- gallery ショートコード(最初の画像)
- サイト外の画像
- youtube (動画サムネイル)
- Vimeo (動画サムネイル)
- flickr (画像/動画サムネイル)
- instgram (画像/動画サムネイル)
- SlideShare サムネイル
- CodePen サムネイル
- SoundCloud サムネイル
- Twitter(リンク先OGP画像/動画サムネイル)
アイキャッチの自動設定だけだと、動画等が混在してくる場合に意図したサムネイルを設定するのが難しくなってきます
そこでおすすめするのが半自動方式です
基本的に動画のサムネイルは oEmbed API を使ってリンク先サイトからサムネイル画像を取得して使用するので、その部分を半自動で行います
※Twitter の埋め込みでは oEmbed API で取得したメッセージ内にあるリンク先URLのOGP画像がセットされていればそれをサムネイルとして取得します
ここでは Youtube を例に説明します
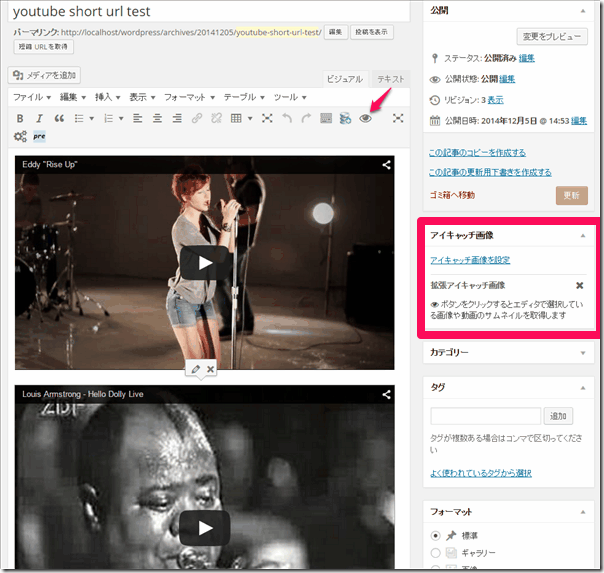
TinyMCE エディタでの設定
TinyMCE エディタのビジュアルモードで URL を貼り付けるだけで動画を埋め込んで表示確認することが出来ます
※WordPress への youtube 等の埋め込みについてはWordPress Codex 日本語版の該当ページをご覧ください。
とりあえず下記の2つの youtube のURLをエディターに埋め込んでみてください
” https://youtu.be/nwe-H6l4beM “
” https://www.youtube.com/watch?v=kmfeKUNDDYs “
※ここでは埋め込み機能が働かないように ” で括っています
正しく埋め込まれれば下記のように表示されるはずです

うまく表示されましたか?
ここでサムネイルを取得したい動画をクリックしてエディタ上で選択状態とします
次にエディタのツールバーに表示されている アイマークのボタンをクリックすれば選択状態の動画のサムネイルが拡張アイキャッチとしてセットされます
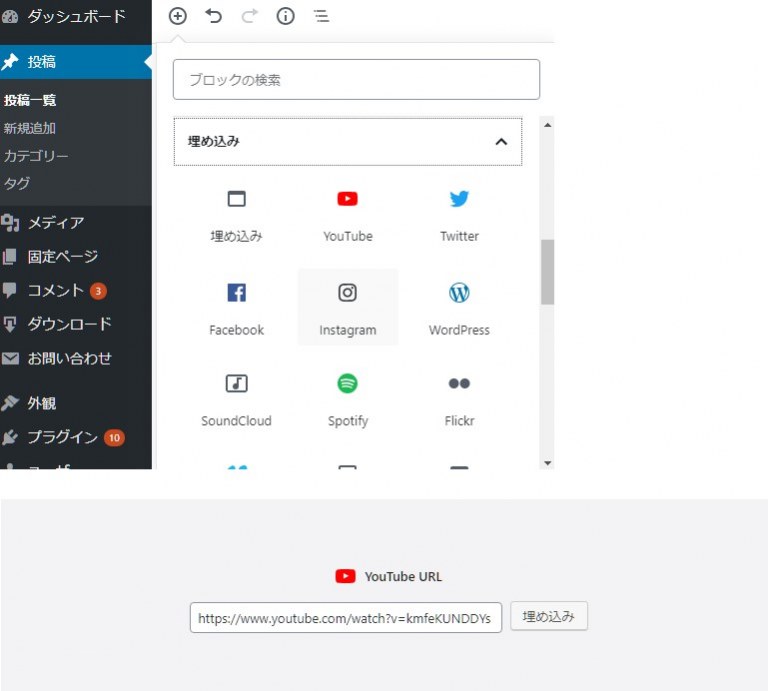
Gutenbergエディタでの設定
Gutenbergエディタでは、動画等の埋め込みはブロックを使うようになりますが、TinyMCE と同様に URL を貼り付けるだけで埋め込みが出来ます
埋め込みブロックから今回は YouTube を選択。するとURL入力用のボックスが表示されるのでURLを入力します

埋め込みボタンをクリックすると動画が埋め込まれます
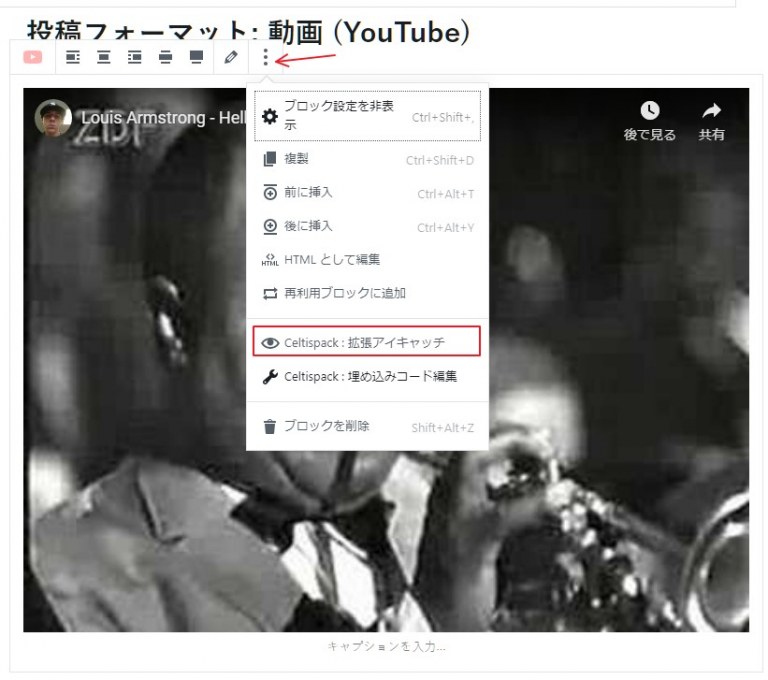
上部に表示されるメニューから拡張アイキャッチをクリックすればセットされます

oEmbed API の通信処理をおこなうので、少し時間がかかりますがサムネイルが取得できると下記のように表示されます

これでサポートしている画像、動画、スライド等から簡単に対象を選んでサムネイル取得できます
選べるってすばらし~ (^^)
ちなみにセットした拡張アイキャッチを変更したい場合は同じようにエディタ上で選択して マークボタンをクリックすればOKです
また、拡張アイキャッチをセットしたくないという記事がありましたら、拡張アイキャッチ画像上部の x マークをクリックすればスキップされます

※記事内に画像が存在しない場合等は、スキップモードにしておけば、自動検出を行わないようになりますので無駄な動作を行わない分だけ処理が速くなります
注意事項
- 拡張アイキャッチの画像は、標準のアイキャッチ画像が設定されていない場合のみ使用されます
- 拡張アイキャッチは oEmbed 埋め込みの動画等が対象となっていますので、 直接 iframe コードを貼り付けて埋め込んでいる場合は対象外となります
どうです。記事内の画像や動画から簡単に選択できるので、私のような面倒くさやがりの人にもお勧めです (^^)
サムネイル再作成
拡張アイキャッチ等のサムネイル画像を活用するためには、サムネイルの再作成機能が不可欠です
WordPress のサムネイルは、画像をアップロードした時に設定画面のサムネイルサイズ設定値に基づいて自動的に作成されます
そう。チャンスは一度きりなんです (>_<)
WordPress サムネイル再作成はいつやるの
サイズを変更したりトリミング設定を変えた時には、別途 Regenerate Thumbnails 等のプラグインで再作成しなければなりませんでした。また、作成されるサムネイルのサイズを最適化するには EWWW Image Optimizer 等を使用している方も多いと思います
これらのプラグインを使用しなくても手間をかけずにサムネイルの最適化を自動的に行う機能です
サムネイル画像を表示する時に現在の設定値と較べて変化していたらサムネイルを自動的に再作成します
実際にサイズが変わって再作成する時には負荷はかかりますが、そのページ内のサムネイル画像だけなので、気にするほどでもありません
なにより自動的に再作成してくれるので楽ちんです
もちろん拡張アイキャッチにも対応していますので、動画サムネイルのキャッシュファイルも自動的に再作成します
自動ってすばらし~ (^^)
PNG/JPEG→WebP複製とサムネイル画像の画質設定
画像をたくさん使用すると、通信量が増えてサイトの表示が遅くなりがちです
JPGと同等の画質なら2~3割データサイズを減らせると言われている WebPという画像形式が、2019年2月現在 Chrome, Edge, Firefox とモダンブラウザの8割近くがサポートされるようになってきています
Celtis Speedy テーマ限定の機能となってますが、JPG/PNG 画像から WebP 画像を複製して活用できるようにしました
WordPress で WebP画像をサポートする方法
また、サムネイル画像のサイズ毎(大/中大/中/サムネイル)にJPEG/WebPの画質を選択出来るようにしています
この機能が使えるサーバーはまだ限られているかも知れませんが、私の使用しているエックスサーバーでは使えることが出来たので試してみて下さい
WebPの使用や画質を落とすことで画像ファイルのサイズをかなり小さくすることが出来るので実際に確かめて見ることをお勧めします
キャッシュファイルのクリア
外部サイトから取得した画像データは、サイトの wp-content/uploads/celtispack/thumbnail フォルダーにキャッシュファイルとして保存管理しています
拡張アイキャッチ画像のキャッシュファイルは、長い期間に少しずつ不要なファイルが溜まってきます。テーマ変更やサムネイルサイズの変更、削除した記事中の画像等などで無駄なキャッシュファイルが増えてきたらお掃除することをお勧めします
通常はこの機能は隠されていますが、wp-config.php に define(‘WP_DEBUG’, true) が指定してあると Celtisプラグインパック設定画面の一番下に下記のような表示がされます
このリンクをクリックすることでサムネイル画像キャッシュファイルがクリアされます

あくまでキャッシュファイルなので、消してしまってもサムネイル再作成機能が有効になっていれば、自動的に表示する時に作られますが、最初のキャッシュ再作成時は、ちょっと時間がかかる場合もあります
以上です
これでアイキャッチ設定作業が地味に便利になると思います
まだ不具合等があるかもしれませんが、よろしければ試してみてください (^^)







