WordPress Plugin : Post6WidgetArea
このプラグインは、記事の前後に広告、ソーシャルボタン、定型文等を入れるためのウイジェットエリアを追加するWordPress用のプラグインです
また、有効期限やカテゴリー指定機能付きの Post6 テキストウィジェットも追加します
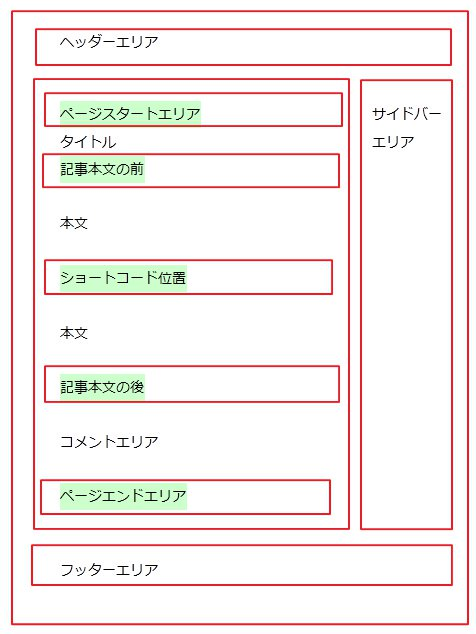
追加するウイジェットエリアは6箇所です
- head タグ要素内
- ホーム/固定/投稿記事/アーカイブページエリアのスタート部
- 個別記事本文の前(タイトルの後ろ)
- 個別記事中のショートコード指定位置またはモアタグ位置
- 個別記事本文の後
- ホーム/固定/投稿記事/アーカイブ記事エリアのエンド部(コメントの後)
追加したウイジェットエリアへ Post6 テキストウィジェットを用いて、広告やソーシャルボタンを設置することを想定していますが、もちろん標準のテキストウィジェットも使用出来ます
また、PHPコードを使用したい場合には、別途「Executable PHP widget」プラグインを導入して、「PHP Code ウイジェット」により実行させることが出来ます
HTMLのhead要素内へのウイジェットエリアには、メタデータやCSS等のドキュメントについての情報を挿入することが出来ます
ウィジェットエリアでの実行は、オプション設定により、指定カテゴリーの記事や指定ポストIDのページ等での動作を除外することも出来ます

Post6 テキストウィジェット
標準のテキストウイジェットを機能アップ版です、有効期限やカテゴリー指定等の条件設定を行うことが出来るテキストウイジェットです
- タイトル出力の禁止指定
- 有効期限の指定可能
- カテゴリーやポストIDで対象を指定可能
- 条件が一致しない場合の代替テキスト
ダウンロード
公式サイトに登録しました
管理画面からプラグインを検索してインストール出来ます
下記サイトからダウンロードすることも出来ます
http://wordpress.org/extend/plugins/post6widgetarea/
インストール
ダウンロードした zipファイルを解凍して出来た Post6WidgetArea フォルダをサブフォルダごと、FTP等を用いて、WordPressの /wp-content/plugins/ フォルダにアップロードしてください。アップロードしたら管理画面から有効化すれば使用することが出来ます
動作環境
確認した環境は、WordPress3.5 です
テーマは、TwentyEleven, TwentyTwelve, Responsive の3つのテーマで動かしてみましたが、テーマによっては、動作しない可能性もあります
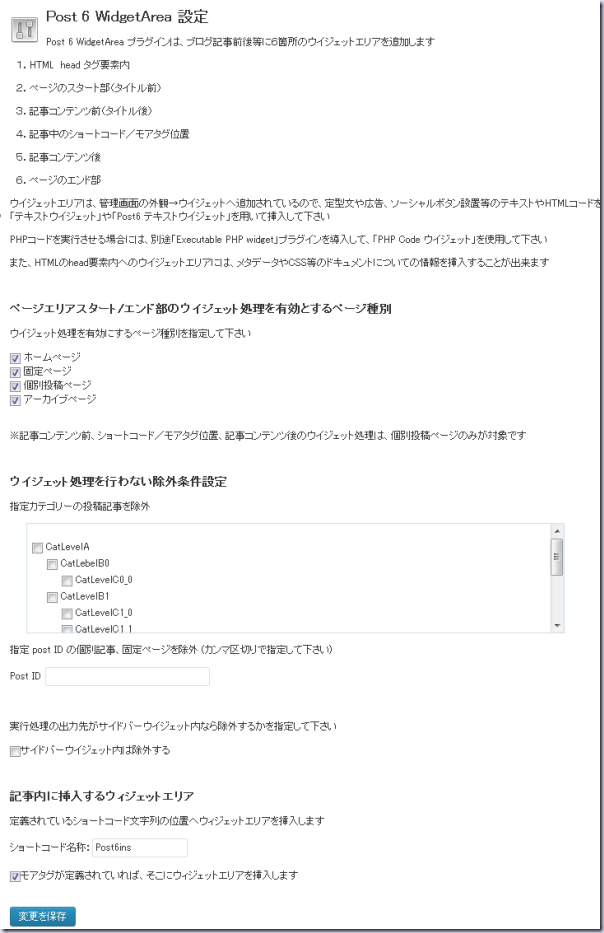
ウィジェットエリア用設定
ウイジェット処理を有効にするページ種別指定
処理を有効にするページ種別 ホーム/固定/個別投稿/アーカイブ を指定します
ウイジェット処理を行わない除外条件設定
指定カテゴリーの投稿記事を除外
表示されたカテゴリーリストから場外したいカテゴリーをチェックすると、そのカテゴリーに属す投稿記事の表示時にウイジェットエリアの処理を無効化します
指定 post ID の投稿記事、固定ページを除外
指定したポストIDの投稿記事、固定ページを指定するとそのIDのページを表示するときにウイジェットエリアの処理を無効化します
ポストIDは、カンマ区切りで複数指定することが出来ます
※投稿記事、固定ページのポストIDは、管理画面の固定ページ一覧/投稿記事一覧で調べたいリスト位置の項目へマウスを持って行くと画面最下部に表示されるデータにIDが含まれています
サイドバー内での処理を除外
テーマによっては、サイドバーに設置したプラグイン内で実行される場合がありますので、そのような場合でのサイドバー内での実行を無効化します
記事内へ挿入するウィジェットエリア
任意に設定したショートコード文字列の位置にウィジェットエリアを挿入します
例えば、記事に定型文を挿入するなどしたい場合に、記事中に [ショートコード文字列] を記入しておけばそこにウィジェットエリアを追加しますので、そのウィジェットエリアに定型文を設定したテキストウィジェット等を配置すれば、表示されます
また、モアタグが定義されていればそこにウィジェットエリアを挿入します というオプションがチェックしてあれば、記事中に <!–more–> モアタグを記述している場合は、優先的にモアタグの位置へウィジェットエリアを追加します
広告の挿入等に利用できます
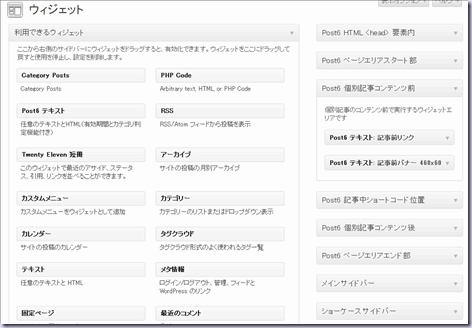
追加されるウイジェットエリアとテキストウィジェット
プラグインを有効にすると管理画面の 外観→ウイジェット に6個のウイジェットが追加されていますので、Post6 テキストウイジェット等を用いて広告コード等を設置します
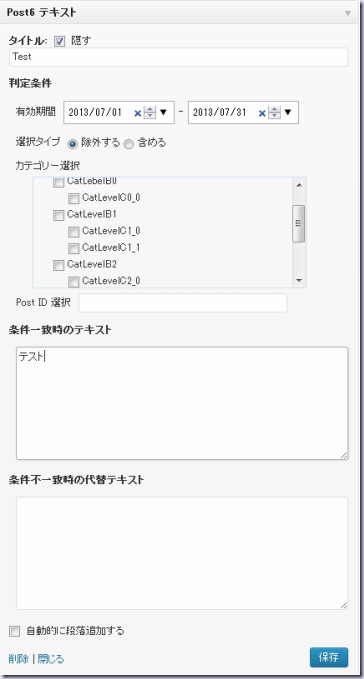
Post6 テキストウィジェット設定
テキストウィジェットは、ウィジェット毎の設定となります
タイトル
表示させない場合は単に空欄にすれば良いだけなのですが、空欄のままだと管理画面上でウィジェットの設定画面を閉じた状態だと区別がつかずわかりにくいので、管理上は表示したいけどブラウザへの出力はしたくないという場合等に「隠す」をチェックします
有効期間
開始日と終了日を設定出来ます。開始日のみ、あるいは終了日のみを指定することも可能です。その場合は指定しない方は空欄のままとします。
ちなみにブラウザにより HTML5 の input type=date のサポート状態が変わりますので、Chrome ならカレンダー形式で設定が可能ですが、対応していないブラウザの場合は yyyy-mm-dd 形式で入力する必要があります
選択タイプ
記事のカテゴリーやポストIDを指定した場合に、それを対象として含むか除外するのかを指定します
例えば、含むとした場合は、指定したカテゴリーやポストIDの記事ページを表示した時のみ条件一致時のテキストを出力します。一致しなかった記事ページ(何も対象を指定していない場合を含め)及びホームやアーカイブページ等では、不一致時の代替テキストが出力されます
除外するとした場合には、指定したカテゴリーやポストIDの記事ページを表示した時のみ条件不一致時の代替テキストを出力します。一致しなかった記事ページ(何も対象を指定していない場合を含め)及びホームやアーカイブページ等では、一致時のテキストが出力されます
含めるとした場合のほうが直感的にわかると思いますが、除外も便利なので慎重に使い分けて下さい
カテゴリー
条件判定する対象のカテゴリーをチェックボックスで指定します
Post ID
条件判定する対象の投稿記事や固定ページをカンマ区切りで指定します
投稿記事や固定ページのポストIDは、管理画面の固定ページ一覧/投稿記事一覧で調べたいリスト位置の項目へマウスを持って行くと画面最下部に表示されるデータにIDが含まれています
条件一致時のテキスト
有効期間やカテゴリー等の条件が一致した時に出力する任意のテキストやHTMLを設定します
条件不一致時の代替テキスト
有効期間やカテゴリー等の条件が一致しなかった時に代替出力する任意のテキストやHTMLを設定します
自動的に段落追加する
標準のテキストウィジェットにもある pタグを自動的に付加する機能です
免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
履歴
Ver0.6.0 2013/7/1
- CSSでカスタマイズできるようにウィジェットエリアを div タグで囲みました
- 記事中のウィジェットエリア挿入にモアタグが定義されていればそこへエリア追加するオプションを設けました
- Post6テキストウィジェットのスクリプト移動オプションを削除しました
Ver0.6.1 2013/7/4
- head タグ内への div タグ定義が、他のプラグインのJavaScriptでのエラー発生を起こしたので、head 内の div タグのみ削除
Ver0.6.2 2013/10/2
- head タグ内への div タグ、pタグを出力してしまう不具合を修正
- テーマによっては、ウィジェットエリアに対するCSSの設定が影響してレイアウトが崩れる場合があったので、ウィジェットのクラス名を widget-area から post6widget-area に変更して影響されないように修正
関連記事
プログラム開発雑記 にプラグイン作成や公開方法等の記事を書いています