Widget Display filter プラグイン
WordPress でウィジェットの表示を様々な条件で表示管理するプラグインは沢山あります
JetPack のウィジェット表示管理や Widget Logic, Widget Options 等々..
使ってみるとブロックウィジェットで使えなかったり、ウィジェット毎の設定がやりにくい等がありましたので、より簡単で使いやすいプラグインを作成しました
ポイントは4つ
- 新しいブロックウィジェットでも使いたい
- ウィジェット表示条件をグループとして管理したい
- 条件設定は簡単で分かりやすく行いたい
- “従来のウィジェット” で使わないものを隠したい
以上のような機能を簡単に実現するには、各ウィジェットにハッシュタグを付けて管理するのが分かりやすいかなと思いましたので、タグによって条件を設定できるようにしました 😄
インストール
動作環境
- WordPress 5.9 以上
- PHPバージョン 7.3 以上
ダウンロード
公式サイトからダウンロード出来ます
ダウンロードした zipファイルを プラグインの新規追加画面 の プラグインのアップロード からインストールすることが出来ます
または、プラグインの新規追加画面から widget display filter を検索してインストールすることも出来ます
インストールしてプラグインを有効化すれば使用することが出来ます
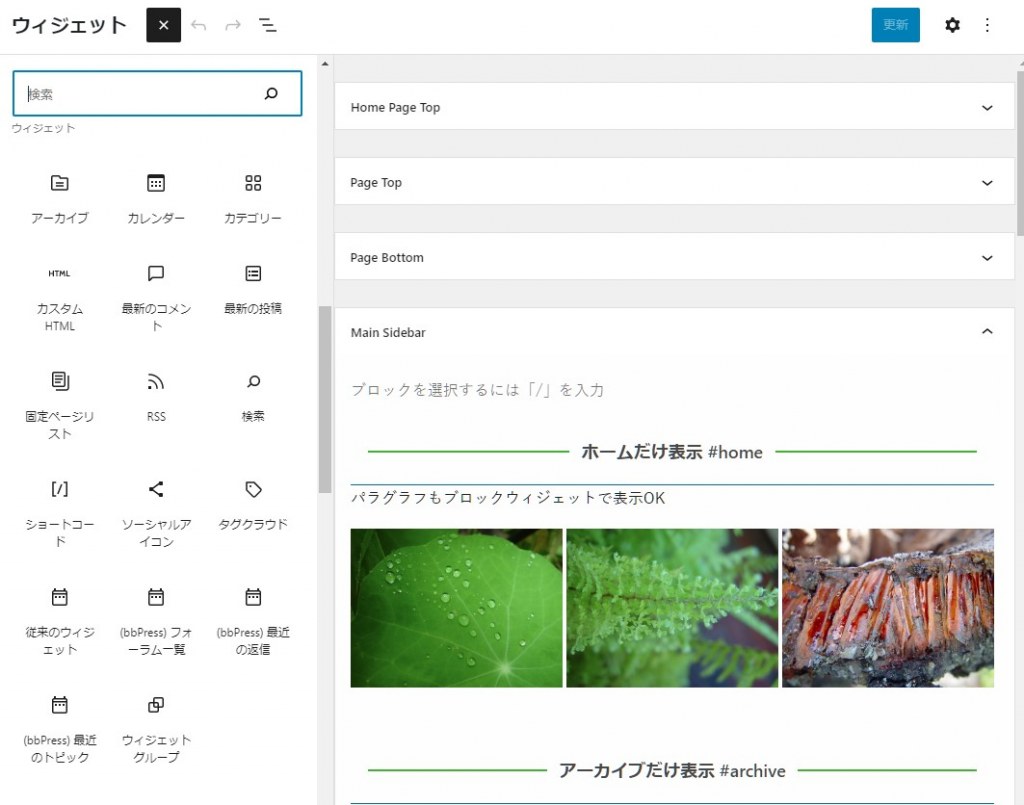
管理画面の外観メニューに Widget Display Filter という項目が追加されるのでそこで設定を行います
設定は、ウィジェット表示フィルター と 従来のウィジェットを隠す の2つに分かれています
ウィジェット表示フィルター設定
ハッシュタグを使用して、従来のウィジェット または ウィジェットグループブロック に表示条件を設定します
ここでは、ハッシュタグを定義して、ウィジェットの表示条件設定を関連付けるだけです
- ハッシュタグ設定
- デバイスフィルター指定
- ポストID(シングルページ)フィルター設定
- ページタイプフィルター指定
- 投稿フォーマットタイプフィルター指定
- カテゴリーフィルター設定
- 投稿タグフィルター設定
- カスタム投稿タイプフィルター設定

ハッシュタグ設定
#で始まる任意のハッシュタグコードを定義します
ハッシュタグに使用可能な文字は、半角英数字、ハイフォン(-)、アンダースコア(_)のみです
デバイスの設定
表示対象のデバイスをチェックします
チェックしていないデバイスには出力しませんので、ページタイプや投稿フォーマットタイプの指定は、ここでチェックしたデバイスに対するAND条件となります
デバイスの判定は wp_is_mobile() 関数を使用しています
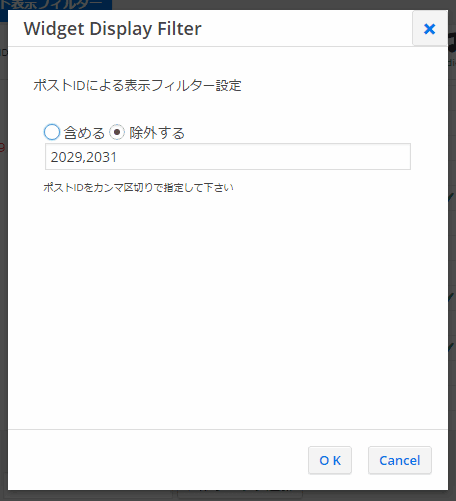
ポストID
固定ページや投稿、カスタムポストの個別のシングルページに対して、直接ポストIDを指定して、特定のページに対して 含める/除外する の条件が設定できます
ポストIDは、カンマ区切りで複数指定することが出来ます
ウィジェット表示フィルター表示の +マークをクリックして設定します

特定のシングルページだけウィジェットを表示させたい場合は、ページタイプ、投稿フォーマット等を指定しないで、表示させたいポストIDを含める設定を行います
また、特定のシングルページだけウィジェットを表示させたくない場合は、ページタイプや投稿フォーマット等を指定して、表示させたくないポストIDのみを除外する設定を行います
設定した条件は、含める場合が緑、除外する場合が赤で表示されます
ポストIDは、管理画面の固定ページ一覧/投稿記事一覧等でタイトル項目へマウスを持っていくと画面最下部に表示されるURLデータにポストIDが含まれています
ページタイプ設定
表示対象のページタイプを指定します
チェックしていないページタイプに対しては、表示対象外となります
投稿フォーマットタイプ設定
投稿に関しては、フォーマットタイプ毎に対して設定することが出来ます
投稿フォーマットを使用していない場合は、投稿に関しては 投稿ページ : 標準フォーマット のみ設定すればOKです
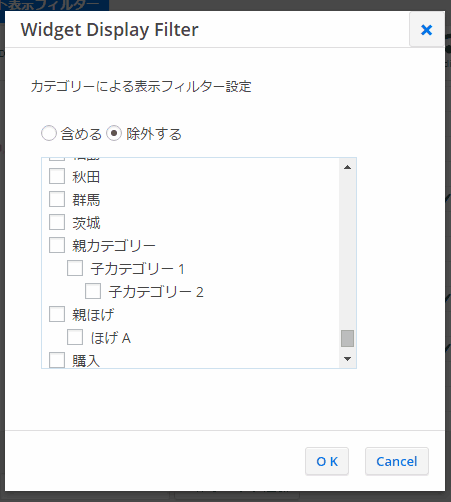
カテゴリー
投稿ページに対して、カテゴリーを指定することで、特定のカテゴリーに対して 含める/除外する の条件が設定出来ます
ウィジェット表示フィルター表示の +マークをクリックして設定します

例えば、投稿記事の特定のカテゴリーの時だけウィジェットを表示させたい場合は、投稿フォーマット等を指定しないで、表示させたいカテゴリーを含める設定を行います
また、特定のカテゴリーの時だけ表示させたくない場合は、対象となる投稿フォーマットを指定して、そこから表示させないカテゴリーを除外する設定をします
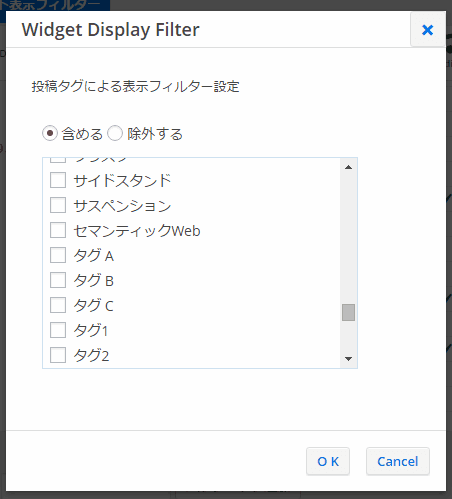
投稿タグ
投稿ページに対して、タグを指定することで、特定のタグに対して 含める/除外する の条件が設定出来ます
ウィジェット表示フィルター表示の +マークをクリックして設定します

カスタムポストタイプ
表示対象のカスタムポストタイプを指定します
チェックしていないカスタムポストタイプに対しては、表示対象外となります
カスタムポストタイプは、有効になっている場合のみ設定項目が表示されます
設定の保存
表示条件の指定が終了したら、忘れずに 設定の保存 ボタンをクリックして保存して下さい
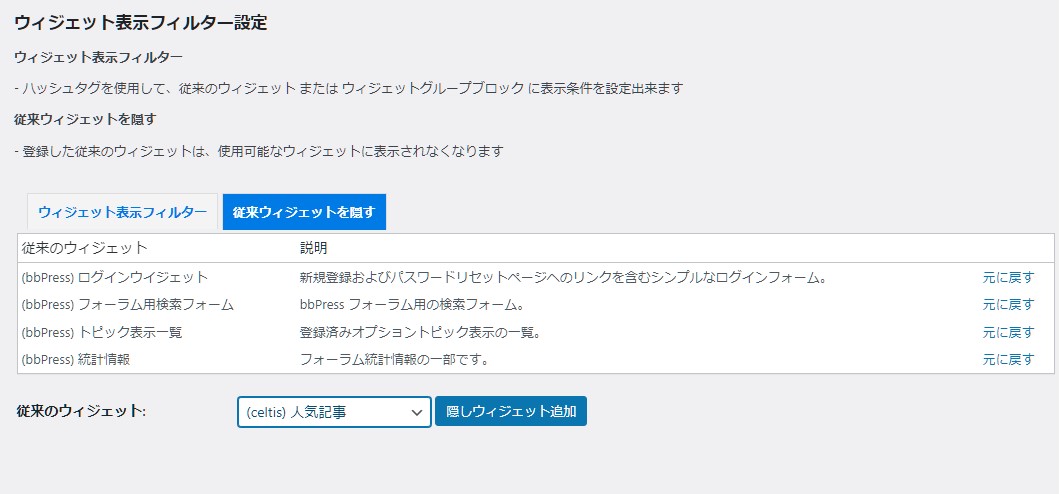
従来のウィジェットを隠す
使用しない従来のウィジェットを登録すれば選択ウィジェットに表示されなくなります

利用できるウィジェットの表示が整理され スッキリ します
ハッシュタグの表示条件をウィジェットへ設定
ここまでは、ハッシュタグとその表示条件の設定だけしか行っていませんので、ウィジェットに表示条件を関連付けする必要があります
方法はとても簡単です
ウィジェットの設定画面を開きます
ウィジェットがブロックタイプの場合(WP5.9以降)

表示条件を設定できるのはウィジェットグループに対してです
ウィジェットグループのタイトル入力欄にハッシュタグを入力するとその条件判定が有効になります
ウィジェットグループは、WP5.9 以降でのみ使用することが出来ます
ウィジェットがクラッシックタイプの場合
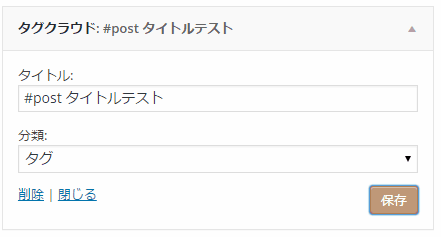
従来のウィジェットのタイトル入力欄にハッシュタグを入力するとその条件判定が有効になります

同じハッシュタグを複数のウィジェットに設定すれば、グループとして簡単に表示条件を管理することが出来ます
ウィジェット毎に何回も同じ設定を繰り返す必要はないんです
もちろん、ハッシュタグは実行時には表示されません
一つのウィジェットに設定できるハッシュタグは一つだけで、ハッシュタグとタイトルは空白で区切る必要があります
高度なカスタマイズ
このプラグインの表示条件だけでは対応できない場合は、フィルターフックが用意してあるので利用することが出来ます
例えば、ログインの有無や特定の権限がある場合のみ表示させたい等、このプラグインだけでは制御出来ない場合は、 wdfilter_widget_instance フィルターにフックするPHPプログラムを作成して表示条件を追加して下さい
$instance = apply_filters('wdfilter_widget_instance', $instance, $lastinstance, $hashtag, $blocktype);
| $instance | 表示対象のウィジェットオブジェクトの条件判定後のインスタンス 条件判定で非表示となっている場合は false で、表示の場合は $lastinstance と同じ値が入っているので追加したフィルターフックプログラムでこの値を操作して下さい |
| $lastinstance | 表示対象のウィジェットオブジェクトの元のインスタンス |
| $hashtag | 条件判定で使用されたハッシュタグの値 |
| $blocktype | ウィジェットグループの場合は wp:widget-group 従来のウィジェットの場合は空白 |
免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
コメント機能は停止しました
セルティスラボ製のテーマやプラグインのサポートを行うフォーラムを作成しましたので、質問やコメント等はフォーラムへお願い致します
※フォーラムへ参加するには、無料の メンバー登録 が必要です
※参加する場合は 運用ルールと使い方 をお読みください
履歴
2022-02-22 Ver2.0.0
ブロックウィジェットに対応(グループウィジットのみ)
カスタムCSSクラス名追加機能を廃止
細かい不具合解消とコードリファクタリング
2018-03-26 Ver1.2.1
PHP7.1 使用時にエラーが発生していたので対策
2016-09-05 Ver1.2.0
マルチサイトサポート
2015-10-05 Ver1.1.0
Widget の before widget タグにカスタムCSSクラス名を追加する機能追加
2015-08-07 Ver1.0.0 公式サイトで公開
Celtispack 1.4.1 内の widget load filter モジュールをベースに、操作性改善と機能追加して Widget Display Filter 単独プラグインとしてリリース
