Googleフォトで共有した画像やアルバムをWordPressの記事へ埋め込むためのコードを生成するWebアプリを作成したので紹介します
以前に Google Photos Embed プラグイン というのを作って絶賛公開中なのですが、これは画像を1枚単位でブログへ埋め込む機能しかありませんでした
そこで、Googleフォトで共有したアルバムをタイルギャラリーやスライダー形式にしてあなたのブログに簡単に表示させることが出来るようにしました。
ただ、今回はプラグイン形式ではなく、Webアプリとしてサービスを作りました
使い方
無料でご利用頂けますが、以下の制限を設けています m(__)m
- 画像サイズは最大 1600px までに制限(自動的に縮小します)
- アルバムの画像は18枚までに制限しています
- 画像の並び替え機能はありません(Googleフォト側で並び替える)
- 同一IPからのご利用は1日当たり30回までに制限しています
Googleアカウント
Googleフォトを使用するには Googleのアカウントが必要となっていますので、アカウントがない場合は事前に作成してからご利用ください
共有リンクURLの取得


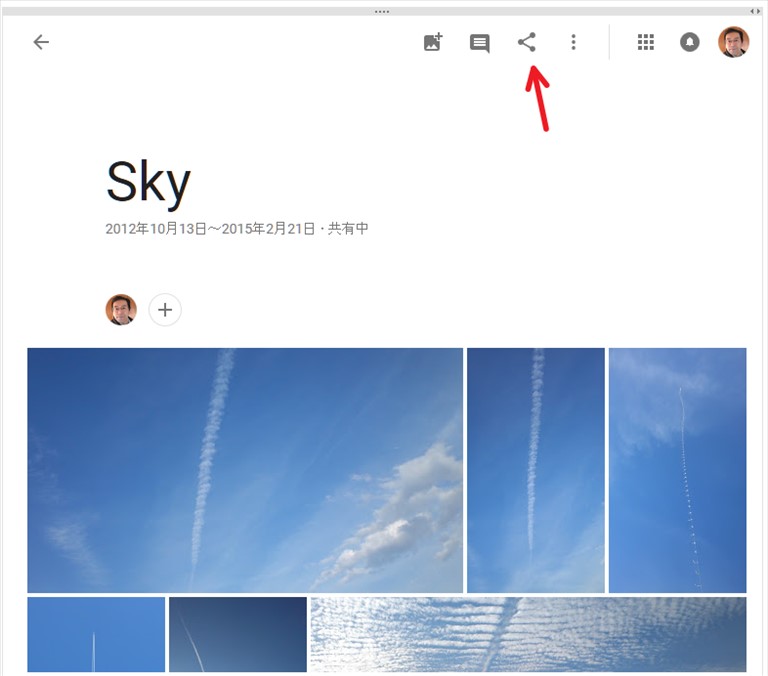
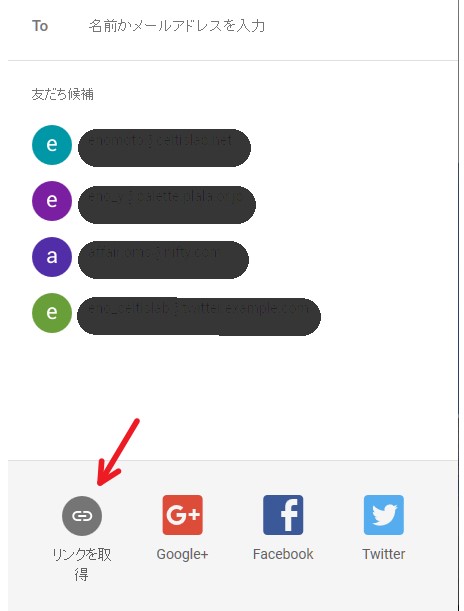
Google フォトサイト を開きます WordPress の記事に埋め込みたいGoogle フォトのアルバムを作成します 作成したアルバムの 共有マークをクリック します 共有用のダイアログが表示されるので左端の リンクを取得 をクリックします

表示された共有リンクURLをコピーします
埋め込みコードの生成
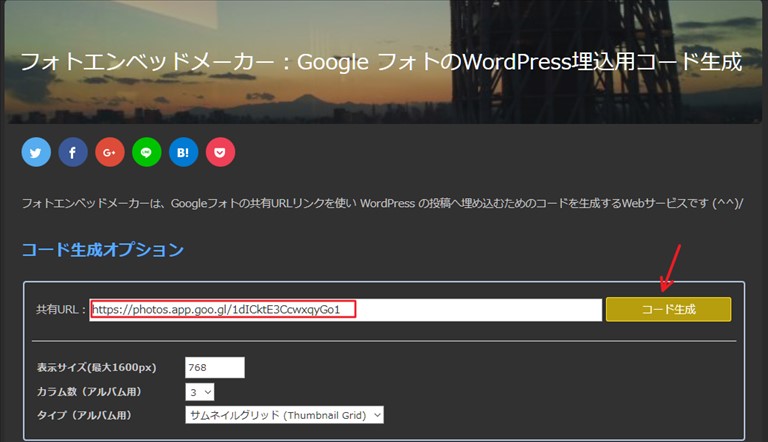
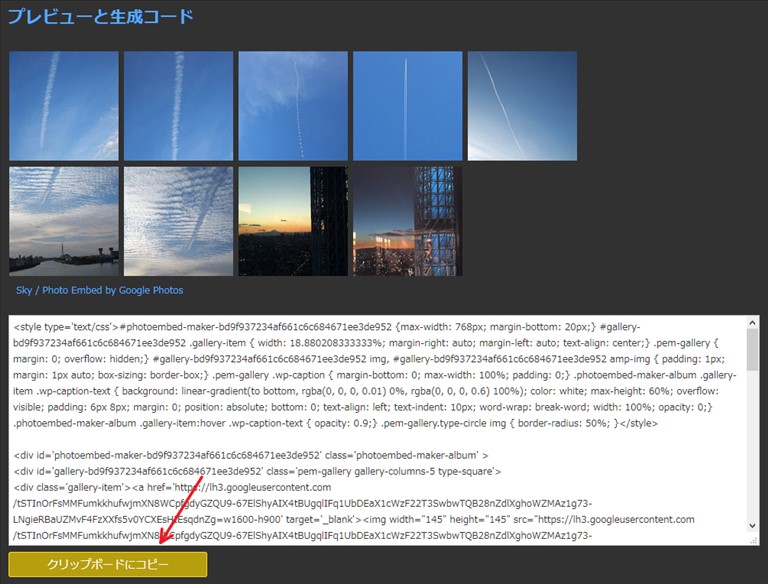
取得した共有リンクを Webアプリページ の共有URL入力欄にコピーして、コード生成 ボタンをクリックします

表示サイズやカラム数、タイプ(サムネイル/タイルモザイク/正方形/丸型/スライダー)等のオプション条件を設定してコード生成を行います
※縦横比の同一な画像はきれいに並びますが、縦と横の画像が混在する場合はタイルモザイクや正方形等の形式がお勧めです

WordPressへ埋め込むタイプが決まったら クリップボードにコピー をクリックして生成したコードをコピーします
埋め込みコードの貼り付け
Gutenbergエディターの場合
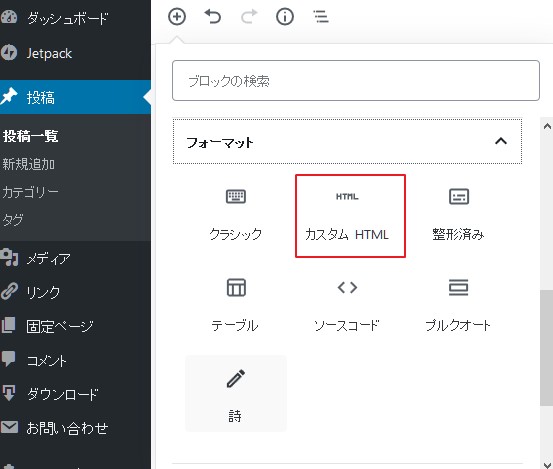
WordPress の新しいエディタ(Gutenberg)をお使いの場合は、カスタムHTMLブロックを選択します

エディタ内にカスタムHTMLブロックの入力エリアが表示されるので、そこにクリップボードへコピーしたコードを貼り付けます

TinyMCEエディターの場合
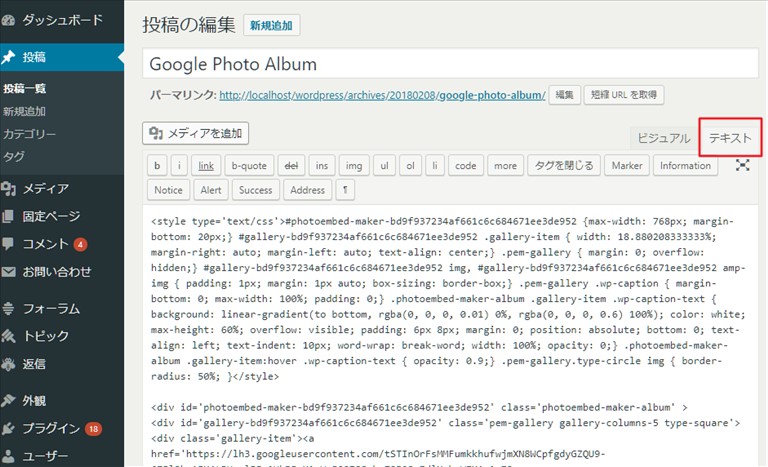
コピーしたコードを WordPress の記事編集をテキストモードにして張り付けます
※記事内へ style タグごと張り付けて下さい。スタイル定義が head でなく body に記述されるのが気になる方もいらっしゃるでしょうが、 p タグの自動挿入機能を停止しておけば問題なく表示されます

WordPress の公式テーマでは指定カラム数に従った表示になりますが、ご使用のテーマによっては全て1列に表示される場合があります
これは、最低でもギャラリー3列まではサポートすることがテーマでは推奨されているのですが意外にサポートしていないテーマが多い為です
1列しか表示されないテーマをお使いの場合は以下のようなカラムごとの定義をお使いのテーマのCSSへ追加する必要があります
.gallery-item {
display: inline-block;
vertical-align: top;
margin: 0 4px 4px 0;
overflow: hidden;
position: relative;
}
.gallery-columns-1 .gallery-item {
max-width: 100%;
}
.gallery-columns-2 .gallery-item {
max-width: 48%;
}
.gallery-columns-3 .gallery-item {
max-width: 32%;
}
.gallery-columns-4 .gallery-item {
max-width: 23%;
}
.gallery-columns-5 .gallery-item {
max-width: 19%;
}
.gallery-columns-6 .gallery-item {
max-width: 15%;
}
※指定している値は参考値です. margin や padding に合わせて調整してください.
※このCSS定義は、従来の gallery ショートコードで使用する定義です。Gutenbergを使っている場合でも、Gutenberg ギャラリー用のCSS定義とは別に定義されている必要があります
ビジュアルエディターでは、CSSが反映されていない状態での表示となってしまいますが、下記コードをお使いのテーマの function.php にコピーして貼り付けていただけば保存後にはビジュアルエディターでもCSSが反映して表示されるようになります
※Celtispack プラグイン に同等に機能を実装してあります
※このコードは TinyMCE エディター用です。WordPressの新しいエディタ(Gutenberg)をお使いの場合は必要なく、カスタムHTMLブロックのプレビュー機能で表示することができます。また、カスタムHTMLブロックの編集時の表示は iframe 内となるためにギャラリーのカラム数のスタイルは反映されません
global $pem_content_in_style;
if (is_admin()) {
function pem_editor_content_in_style( $settings ) {
global $pem_content_in_style;
if(empty($settings['content_style'])){
$settings['content_style'] = $pem_content_in_style;
} else {
$settings['content_style'] .= $pem_content_in_style;
}
$pem_content_in_style = '';
return $settings;
}
function pem_get_content_in_style( $content, $default_editor ) {
global $pem_content_in_style;
$pem_content_in_style = '';
if( preg_match_all('#<style.*?>(.*?)</style>#imsu', $content, $matches)){
foreach ($matches[1] as $css){
$pem_content_in_style .= $css;
}
add_filter( 'tiny_mce_before_init', 'pem_editor_content_in_style' );
}
return $content;
}
add_filter( 'the_editor_content', 'pem_get_content_in_style', 10, 2 );
} else {
function pem_head_content_in_style() {
global $pem_content_in_style;
if(!empty($pem_content_in_style)){
echo "<style type='text/css'>$pem_content_in_style</style>";
}
}
function pem_remove_content_in_style($content) {
global $pem_content_in_style;
if(!empty($pem_content_in_style)){
$content = preg_replace('#<style.*?>(.*?)</style>#imsu', '', $content );
$pem_content_in_style = '';
}
return $content;
}
function pem_get_header_content_in_style() {
global $post, $pem_content_in_style;
if(!empty($post->post_content) && is_singular()){
$pem_content_in_style = '';
if( preg_match_all('#<style.*?>(.*?)</style>#imsu', $post->post_content, $matches)){
foreach ($matches[1] as $css){
$pem_content_in_style .= $css;
}
add_action('wp_head', 'pem_head_content_in_style' );
add_filter('the_content', 'pem_remove_content_in_style');
}
}
}
add_action('get_header', 'pem_get_header_content_in_style' );
}
アルバムタイプ別サンプル表示
アルバム形式は、サムネイル / グリッド(Gutenberg gallery) / タイルモザイク / 正方形 / 丸型 / スライダーから選択できるようになっています。 参考までに縦横混在のアルバムなので見にくい形式もありますが各タイプを以下に埋め込んでみました
Photo Swipe に対応したマークアップ(スライダーを除く)
画像/アルバムのマークアップに pswp-gallery クラスを追加、リンク画像に data-size=”WxH” でサイズを指定しています。 下記サンプルも画像をクリックすれば Photo Swipe による表示が確認できます。
サムネイルグリッド
WordPress gallery ショートコードによる表示形式に準拠しています。テーマのCSSによりスタイルがカスタマイズされています
タイルモザイク
Jetpack のタイルドギャラリーに準拠した表示形式で、フォトエンベットメーカーにより同時に生成されCSSでスタイルされます
正方形
Jetpack のタイルドギャラリーに準拠した正方形の表示形式で縦横比が異なるギャラリーにおすすめです。カラムやマージン等はテーマのCSSによりスタイルされています
丸型
Jetpack のタイルドギャラリーに準拠した丸形の表示形式で人物や動物、花等の表示におすすめです。カラムやマージン等はテーマのCSSによりスタイルされています
スライダー
ギャラリーをスライダー形式にして表示します(Gutenbergエディター専用)。フォトエンベットメーカーにより同時に生成されCSSでスタイルされています
以上
Googleフォトのアルバムを簡単に WordPress に表示する為のコード生成Webサービスのフォトエンベッドメーカーの使い方について紹介いたしました