現在は自作したWordPressのテーマ Celtis_s を使用しています (^^)
会社概要ページ
まずは、固定ページで会社概要を作ります
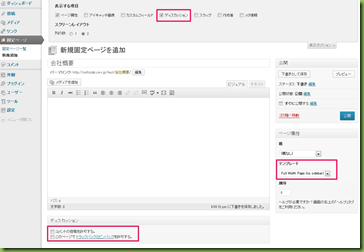
管理画面(ダッシュボード)の固定ページから新規追加を選択します。
タイトル部に「会社概要」と入力して、エディタ部から会社概要の情報を入力し、写真等を貼り付ければ完成ですと言いたいところですが、このエディタを使いこなしている人でないと難しいです。とりあえず中身の無いタイトルだけの固定ページを作成します。
注意点としては、テンプレートでどのようなレイアウトのページとするか指定します。
サイドバーがあるページなのか、サイドバーが右か左か、あるいはサイドバーのないフルページなのかです。(テーマによりこの辺りは変わってきます)
それと上部の表示オプションのディスカッションをチェックします。
これにより、ディスカッションの項目設定が表示されるので、コメント投稿を禁止しておきます。これをしないとコメント投稿フォームが表示されてしまいます。
固定ページの中身は、ブログエディタのWindows Live Writer (WLW) を使用して作成します。
WLWの使い方は、以前記事を書きますと言っておきながらまだ書いていないのですが、通常の投稿だけでなく固定ページの投稿も出来るようになっています。
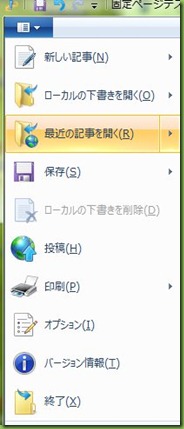
WLWのメニューから最近の記事を開くをクリックします。
左側でホームページのサイトを指定して上部の「ページ」を選択するとサイト内の固定ページを取得してくるので、先程作成した会社概要を選択してOKをクリックします。
ちなみに「記事」がブログ投稿記事で、「ページ」が固定ページのことです。
ここでは、既に作成済みの会社概要を取得したので画面に抜粋した内容が表示されていますが、中身がない場合はタイトルだけの表示となります。
WLWで会社概要記事を書き、写真を貼って送信すれば会社概要ページが更新されます。
WordPressのダッシュボードから固定ページ一覧を選択して、会社概要の「表示」をクリックすると会社概要ページが表示されます。
修正がある場合は、WLW上で修正して送信し直します
ただし、このままでは、トップページから表示が出来ないので、メニューから表示できるようにします。
メニュー設定
WordPressのダッシュボードから外観→メニューを選択します。
表示項目のテーマの場所と固定ページがチェックされてなければチェックします。
メニューを作成するには、名前をつけて「メニューを作成」ボタンをクリックします。
ここで main と名前をつけると、それがタブ部に表示されます。
次に、左カラムの固定ページから会社概要をチェックしてメニューに追加ボタンをクリックすると2で表示している部分へメニューが追加されます。メニュー項目を追加したら、好きな順序にドラッグ&ドロップして順番を設定します。
メニューの作成が終わったら、3の「メニューを保存」ボタンをクリックして保存します
次に作成したメニューの表示位置の設定です。このテーマでは、メニューは4箇所設定できるのでどの位置に表示するかを選択します。
4のヘッダーメニューに表示させたいので、作成した main を選択して、5の保存ボタンをクリックします。
ちなみに、作成したメニューを削除するには、メニュー編集画面で削除したい項目の右側の部分をクリックすると削除操作のリンクが表示されます
これでトップ画面にメニューが表示され、会社概要画面を表示することが出来るようになりました。
次は、会社概要ページのマップ表示についてです。



![clip_image001[4] clip_image001[4]](https://celtislab.net/wp-content/uploads/clip_image0014_thumb1.jpg)

![clip_image001[6] clip_image001[6]](https://celtislab.net/wp-content/uploads/clip_image0016_thumb2.jpg)
![clip_image001[8] clip_image001[8]](https://celtislab.net/wp-content/uploads/clip_image0018_thumb1.jpg)
![clip_image001[10] clip_image001[10]](https://celtislab.net/wp-content/uploads/clip_image00110_thumb.jpg)



