お問い合わせ用の定番プラグイン Contact Form 7 を導入して、お問い合わせフォームを設置します。問い合わせフォームを設ければ、コミュニケーションの為にメールアドレスを公開しなくてもよく、また、お問い合わせをいただく方にとっても気軽にお問い合わせが出来るようになります。
Contact Form 7
Contact Form 7 は、入力項目を自由に設定することや必須項目の指定も出来ます。また、スパム防止の為に、CAPTCHAという画像に表示されている文字を目視して入力させる機能等もサポートしています。
プラグインの作者が日本の方ですので日本語のドキュメントもあります http://contactform7.com/ja/docs/
他にも様々な紹介記事がありますので、それらを参照していただければと思いますが、簡単に紹介させて頂きます。
インストール
インストールするとダッシュボードにお問い合わせの項目が追加されます。
デフォルトでコンタクトフォーム1というショートコードが作成されています。
固定ページにお問い合わせページを作成して、このショートコードを張り付ければ、お問い合わせページがとりあえず出来てしまいます。
メニューからこのお問い合わせページを呼び出せる用に、「会社概要ページの作成」で紹介したのと同様の手順でメニューに設定を追加します。
お問い合わせ項目のカスタマイズ
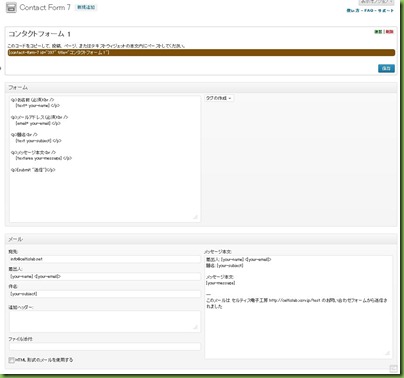
項目をカスタマイズするには、コンタクトフォーム1へマウスポインタを持って行くと「編集」が表示されるのでクリックします。
フォームでお問い合わせ項目を設定します。
タグの作成から自由に項目の設定が出来るようになっています。
メールには、お問い合わせがあった時に送信するメールの情報を登録しておきます。
下記サイトでは、様々な用途用のお問い合せフォームのテンプレートが紹介されています
め組さんによるマニュアル『Contact Form 7 特集』
※固定ページにコメント送信が表示される場合は、固定ページの編集画面で画面上部の表示オプションをクリックして表示項目のディスカッションにチェックが入っているか確認してください。チェックされていれば、ディスカッションのパラメータが表示されるので、「コメントの投稿を許可する」と「このページでトラックバックとピンバックを許可する」のチェックを外してください。
お問い合せページと共有SSL
問い合わせページを共有SSL対応するために調べてみると、こんな記事を見つけました
【wordpressのお問い合わせフォームをSSLで動かすのをやめました】contact form 7 + 共用SSLはやらないことにした
共有SSLは、安全でないんだよということが書かれていますが、それでも共有SSLで https で接続出来るか確認したいので実験してみます
WordPress HTTPSプラグインをインストールします
SSL Host にホームページのSSL用のアドレスをセットして、Force SSL Execlusively をチェックします。
Domain Mapping にhttpでアクセスされたアドレスに対応するhttpsのアドレスを設定します。
お問い合わせの固定ページの Secure Post をチェックします。
これでお問い合わせの固定ページを表示すると https で接続されることの確認はできました。
ただ、共有SSLには問題もあるようなので、やはり独自SSLでないといけないと思われます。
さて、どうしましょう



![clip_image001[7] clip_image001[7]](https://celtislab.net/wp-content/uploads/clip_image0017_thumb.jpg)
![clip_image001[9] clip_image001[9]](https://celtislab.net/wp-content/uploads/clip_image0019_thumb.jpg)



