投稿した記事を見直すと、どうも見た目がしっくり来ません
見やすい読みやすい文章にするには、HTMLとCSSにより、どのように文字が表示されているのか調べる必要がありそうです。
今までは、投稿する記事は、OneNote というアプリを使って下書きしてから、Windows Live Writer (WLW)というブログエディタにコピーして、WordPressに記事を投稿しています。
OneNote 上での見た目に近い感じにホームページ上に表示させるにはコピーするときに形式を選択して貼り付けから書式の保持を指定して貼り付ければ良いのですが、これは、HTMLを見ると毎行フォント等の指定が入ってしまい、よろしくありません。
ブログエディタ上で見た感じと投稿された記事をブラウザで見た感じを力技で無理やり合わせていて、美しくありませんし、続けていくうちに、様々なフォントやサイズの違いが混在していくおそれがある悪いやり方です。
Style.css
正しいやり方は、基本的な文字の装飾(フォント、サイズ、マージン、色等)は、WordPressのテーマで定義されているCSSで調整するということです。
文章の装飾を自分のイメージに近づけるには、WordPress側のStyle.css で定義されている内容を修正する必要があります。
修正対象は、子テーマのファイルです。親テーマのファイルには、手を加えませんので何かあった場合には、いつでも元に戻せます。
子テーマに関しては、Celtis-one 子テーマについてを参照してください。
文章の構造に一定のルールを設けておけば、CSSを調整することで表示されるイメージを管理することが出来るようになるので、CSSを変えるだけで、ガラッと違うイメージへ切り替えることも可能となります。
文書構造
CSSでイメージを管理していくためには、文章の構造もルールを決めて自分のスタイルを確立しておく必要があります。ここで言う文書構造っていうのは、HTMLのタグの使い方に一定のルールを設けましょうということです。
記事を書く時のマイスタイルを決めます
- 文字フォント(フォントファミリ)は、指定せずにWordPressのCSS設定に従う
- 文章には、見出しを適宜設ける(基本的に大小2種類)
- 段落と改行の違いを意識して使い分ける
- 文字を強調する場合は、太字を使う。文字色や背景色の使用は極力少なくする
- 箇条書きは、番号付きリスト、番号なしリストを用いて記述する
- 説明付きリスト(定義リストdl, dt, ddタグ)は使わない、代わりに表を使用する
多くのテーマでは、記事のタイトルに h1 見出しタグが使われており、それ以外にも内部で h2, h3 タグが使用されていたりしています。
記事のタイトルが h1 なので見出しでは、h2 h3 タグを中心に使用していくのがよさそうです。
h2 見出し(大)
h3 見出し(小)
※テーマによりこの辺りは変わってきますが、内部で使用されている hタグと区別して装飾出来るようにクラス指定を行う必要があるかも知れません
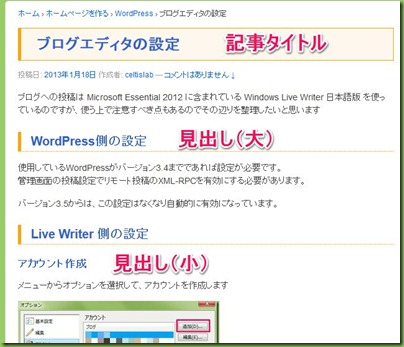
各々の見出しタグに、CSSによりフォントサイズ、マージン、色、ボーダーの有無等を定義しておくとHTML文章中で <h2>WordPress側の設定</h2> とするだけで下記画像のような見出し文字が装飾されて表示されます。
他によく使用する構文に対応するタグは下記のようになっています
| 段落 | 改行操作で pタグが挿入 |
| 改行 | シフト+改行操作で brタグが挿 |
| 空行 | 半角スペースに1つの段落を割り当てます <p> </p> |
| 番号付きリスト | ol, li タグが挿入 |
| 番号なしリスト | ul, li タグが挿入 |
| テーブル(表) | table, tbody, tr, td タグが挿入 |
| 画像 | <img style属性 src=”画像ファイル” width=”xx” height=”xxx” /> |
| リンク | <a href=”http://(url)”>リンク文字列</a> |
| 強調文字 | strong タグが挿入 |
| 引用文 | Blockquote タグが挿入 |
また、CSSの定義とは関連しませんが、読みやすい記事を書くために次の点にも注意します
- 文章は、100文字程度をひとつのブロックとして入力する
- ブロック内では、出来るだけ改行することなく文字を連続で入力する(ブラウザの横幅によりどこで改行されるか事前に想定することは困難)
- 記事の先頭部分が抜粋として使われることが多いので、それを意識して最初に要約を書いてから詳細の説明を行うような書き方を心がける
CSSカスタマイズ
文字の装飾を行うには、CSSの該当箇所を探し、カスタマイズする必要があります
CSSを調査するには、ブラウザの開発ツールを使用します。
例えば、FirefoxならアドオンのFirebugを入れて行います。
CSSを変更すると思わぬ場所が同時に変わってしまう場合もあるので、下記手順を繰り返しながらスタイルを調整していきます
調整は、実際のサイトで行うよりも、XAMPP等を利用してローカル環境にWordPressを構築して行うのがお勧めです
- ブラウザの開発ツールでCSSを修正して表示を確認しながら調整する
- ブラウザで調整したCSSをローカル環境のCSSにエディタを使って反映させる
- 最終的なCSSの修正が終わったらFTPでサイトにアップロードして確認する
CSSの調査修正の仕方に関しては別途まとめます