ツールの選定
現在適用されているCSSを調べて、ちょっと修正したいという時があると思いますが、その時に使用するツールとその使用方法についての紹介です
検索すると firefox のアドオンである firebug を使った紹介記事が多いようなので、私も、firefoxをメインで使用してるので、素直にfirebug を使うつもりでいました。
使ってみると、ブラウザ上からCSSを変更して、その場で表示が変わっていく様子を見ることが出来、こりゃすごいと思ったのですが、修正したCSSをCSSのソースファイルに対して反映させたい時の連携が良くなくて、惜しいなあという感じです。
ソース編集モードから編集が出来るのですが、そのモードに入るときにそれまでのCSS編集結果が失われるという嬉しくない仕様です。
別のツールと比較するため、firefox標準機能にあるWeb開発と Google Chrome のデベロッパーツールも使ってみました。
それぞれのツールについて、簡単に特徴をまとめます。
Firefox 標準Web開発ツール
要素の選択と調査は行い易いが、スタイルパネルに表示される要素のデータは、数値が主体でカラーデータ等は直感的にわかりにくい。
編集時には、補完機能やショートカットキーの割り当てがなく最小限の機能のみ
編集データの保存は、スタイルエディタを使用して行うことが出来るが、調査機能との連携があまり良くないので、もう少しスマートに統合されないと使いづらい。
その他機能として、DOMの階層構造を3D表示のビュースタイルで行うことが出来たり、レスポンシブデザインビューでブラウザのウィンドウサイズを変更せずにスマートフォンやタブデバイス等の表示画面サイズを簡単にシュミレート出来る
Firefox 拡張アドオン firebug ツール
要素の選択と調査は行い易い、スタイルパネルに表示される要素のデータは、数値が主体だがカラーデータ等はマウスオーバーで色の表示もされるのでわかりやすい。
編集時は、補完機能やショートカットキーの割り当てがあり操作性が高い、但しカラーデータの指定は数値/文字(red等)
編集データの保存は、ソース編集モードで変更したソースを選択して保存することは可能。但し、調査との連携が良くないので、もう少しスマートに統合されないと使いづらい
その他、非常に多機能なツールでこのツールの機能を更に向上させるアドオンも存在するが、使いこなすにはカスタマイズや慣れが必要
Chrome デベロッパーツール
要素の選択と調査は行い易い、カラーデータ等は数値/文字だけでなく色の表示も同時に行われるのでfirebugよりもさらにわかりやすくなっている
編集時は、補完機能やショートカットキーの割り当てがあり操作性が高い、カラーデータの指定はカラーピッカーでグラフィカルに行うことが出来る
編集データの保存は、Elements(要素)タブのスタイルに対応するCSSソースコードの該当行のリンクが表示されるので、それをクリックするとSourcesタブに切り替わり該当行を確認することが出来、Sourcesタブ画面から右クリックして簡単に保存することが出来る。
その他、非常に多機能でありながら使いやすくまとまっています。さらに変更履歴を見ることが出来、変更前、変更後のデータも確認や履歴から変更前の状態へ戻すことも出来ます。また、User Agent, Device Metrics の設定で指定ブラウザ/デバイスでのアクセスをシュミレーション出来ます
| firefox(Web開発) | firefox (firebug) | Chrome(デベロッパツール) | |
| インストール | 不要 | 必要 | 不要 |
| 調査 | ★★ | ★★★ | ★★★ |
| 編集 | ★ | ★★★ | ★★★ |
| 保存 | ★ | ★ | ★★ |
| その他 | 3D表示、レスポンシブデザインビュー | アドオンで拡張可 | カラーピッカー、ユーザーエージェント、変更履歴 |
ブラウザの開発ツールは、機能も多く、バージョンアップの頻度も高いので、一概にどれが優れているとは言えませんが、CSSの調査、編集、保存を行うためのツールとしては、Chrome デべロッパツールが一番まとまりがよく使い易かったのでお勧めです
Chromeデベロッパツールの使い方
起動
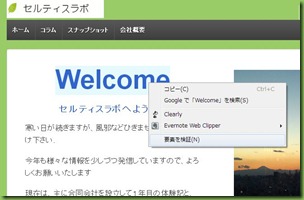
ブラウザで調べたい要素をマウスで選択して右クリックから「要素を検証」を実行
あるいは、ctrl shift I キー操作によりデベロッパーツールが起動します
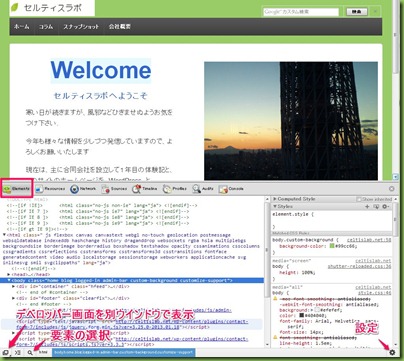
デベロッパー画面が表示され、Elements タブが選択されています
今回は Elements タブ内の操作が主体となり、一部が Sources タブでの操作となります。
それ以外のタブの機能に関しては、今回は使いません。
デベロッパー画面を別ウインドウで開きたい場合は、画面左下のマークをクリックします。もう一度クリックすると元に戻ります
要素の調査
要素選択は、画面下の虫めがねのマークから行うことも出来ます
例えば、虫めがねマークをクリックしてマウスを「セルティスラボへようこそ」へ持って行くとその部分の要素のサイズやマージン、パディング等が表示されるので、要素の上でクリックするとそこが選択され、HTML上の該当部分とCSSデータを参照することが出来ます。
画面最下部に選択された要素のDOM構造が並べて表示されます。画面下部の構造リスト、あるいは画面左側のHTMLコードをマウスをホバーさせてなぞっていくと、入れ子になった構造の様子がダイナミックに変化して行くのを見ることが出来ます。
但し、クリックすると選択した要素も切り替わりますので、右側に表示されているCSSのスタイルデータの表示も切り替わってしまいます。
ピン留めするロック機能のようなものがあれば良いのですが… (^_^;)
Styles
Styles パネルでフォーカスしている要素のCSSデータを参照することが出来ます
要素を簡略表記している場合は、それを展開して表示することも出来ます。
また、CSSのデータは、後から指定されたものが優先度高くなるので、打ち消し線が引かれているデータは、より優先度の高い他の要素により、現在無効となっている事を表しています。
Computed Style
Computed Styleパネルでは、フォーカスしている要素のブラウザが計算した最終的なCSSデータを参照することが出来ます。
フォーカスしている要素に直接適用されているプロパティが表示され、複数のルールが適用されている場合には、その適用過程も確認できます。
また、Show inherited をチェックすると継承されたプロパティも淡く表示されます。
要素の編集
要素の編集も、 Styles パネルから行います
適用チェックボックス
マウスをデータの上へ持って行くとチェックボックスが表示されます。このチェックを外すことで強制的にその要素を無効化することも出来ます。
適用チェックを外すと打ち消し線が引かれれて無効化されたことが確認出来ます。
データ変更
値の変更は、基本的には数値、または、文字列で指定します。
色の変更は、カラーピッカーで行うこともできますが、数値や文字でも指定出来ます。
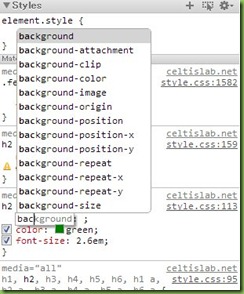
例えば、緑色を指定するときに gと入力すると補完機能で該当候補が一覧表示されます。
また、フォントサイズの変更のような場合には、直接数値を入力するだけでなくショートカットキーにより、表示状態を見ながら調整することが出来ます。
| ↑、↓ キー | 1単位の値の増減 |
| Shift ↑、Shift ↓ キー | 10単位の値の増減 |
| Alt ↑、Alt ↓ キー | 0.1単位の値の増減 |
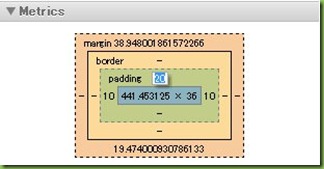
選択している要素のサイズ調整は Metrics パネルからも行うことが出来ます
要素のパディング、ボーダー、マージンがグラフィカルに表示されるので、変更したい値をダブルクリックすると修正できるようになります。
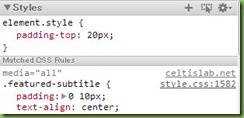
修正した値は、element.style という要素に追加されました。
要素の追加
既存データの修正だけでなく追加することも出来ます。
要素の余白部分をクリックすると要素の入力モードとなるので、例えば背景色を追加したい場合、background-color と入れ(補完が働きます)て色を指定すれば、この要素が追加されて表示画面にも反映します。
要素の保存
CSSをカスタマイズした後に、スタイルパネルに表示されているソースファイルへのリンクをクリックすると該当する位置のソースファイルが表示されます。
カスタマイズした内容をソースファイル上で確認できます。
Soucesタブにソースファイルが表示されたら、ここでマウスの右クリックから Save を選択すれば、指定したローカルフォルダにCSSファイルを保存することが出来ます。
一度保存すれば、次からは Save クリックすれば自動的に上書き保存されます。
また、別名で保存したい場合は、 Save As で保存します
※以前は保存できたような気がしたのですが、今やってみたらうまくいきません。
そんな時には ctrl a キーで全部コピーして貼り付けます (^_^;)
保存したソースファイルは、あくまでローカルPC上のデータですので、サーバー上のデータではありません。実際に変更したCSSを適応するには、ローカルに保存したCSSファイルを、FTPでサーバーの子テーマへアップロードして、期待どうりに表示が変わるか確認します。
ローカルに保存したCSSファイルをインポートして確認出来ると嬉しいのですが、現状ではサーバーへアップロードするしかないようです。
ちなみに、CSSの修正ファイルのアップロード先は子テーマです。変更が親テーマのCSSファイルに該当する場合には、エディタを使用して、該当部分を子テーマのCSSファイルにコピーしてから修正を行います。
親テーマを編集しても、使用しているテーマをバージョンアップすると元に戻ってしまうので、親テーマには、変更を加えないようにします。
その他の機能
編集履歴
Sources画面の右クリックで一番上に出ている Local modifications から、変更履歴を確認することが出来ます
編集した履歴は、時系列で表示され変更前後の値を確認することが出来ます。また、ここから特定の時点まで戻してやり直しを行うことも出来ます
目盛り表示
設定(画面右下の歯車マーク)をクリックして、Show rulers をチェックすると目盛表示が有効になります。
User Agent
ブラウザやデバイスを識別するためのユーザーエージェント文字列を変更することが出来ます。User Agent を切り替えると指定ブラウザ/デバイスでのアクセスをシュミレーション出来ます
Device metrics からスマートフォンやタブ表示の縦横表示の切替も出来ます
iPhone 5 縦表示シュミレーション
iPhone 5 横表示シュミレーション
検索
Ctrl F キーで検索窓が表示されるので、現在のファイルから指定した文字列を検索出来ます
また、Ctrl Shift F キーでソースファイル全体を検索することも出来ます
以上
Chrome デベロッパーツールのCSS調査・編集・保存機能の紹介でした。



![clip_image001[6] clip_image001[6]](https://celtislab.net/wp-content/uploads/clip_image0016_thumb4.jpg)
![clip_image001[8] clip_image001[8]](https://celtislab.net/wp-content/uploads/clip_image0018_thumb3.jpg)
![clip_image002[5] clip_image002[5]](https://celtislab.net/wp-content/uploads/clip_image0025_thumb.jpg)
![clip_image001[11] clip_image001[11]](https://celtislab.net/wp-content/uploads/clip_image00111_thumb.jpg)
![clip_image002[7] clip_image002[7]](https://celtislab.net/wp-content/uploads/clip_image0027_thumb.jpg)



![clip_image001[13] clip_image001[13]](https://celtislab.net/wp-content/uploads/clip_image00113_thumb.jpg)
![clip_image002[9] clip_image002[9]](https://celtislab.net/wp-content/uploads/clip_image0029_thumb.jpg)
![clip_image001[15] clip_image001[15]](https://celtislab.net/wp-content/uploads/clip_image00115_thumb.jpg)
![clip_image001[17] clip_image001[17]](https://celtislab.net/wp-content/uploads/clip_image00117_thumb.jpg)
![clip_image002[11] clip_image002[11]](https://celtislab.net/wp-content/uploads/clip_image00211_thumb.jpg)
![clip_image001[19] clip_image001[19]](https://celtislab.net/wp-content/uploads/clip_image00119_thumb.jpg)
![clip_image002[13] clip_image002[13]](https://celtislab.net/wp-content/uploads/clip_image00213_thumb.jpg)
![clip_image003[5] clip_image003[5]](https://celtislab.net/wp-content/uploads/clip_image0035_thumb.jpg)
![clip_image004[6] clip_image004[6]](https://celtislab.net/wp-content/uploads/clip_image0046_thumb.jpg)
![clip_image001[21] clip_image001[21]](https://celtislab.net/wp-content/uploads/clip_image00121_thumb.jpg)
![clip_image002[15] clip_image002[15]](https://celtislab.net/wp-content/uploads/clip_image00215_thumb.jpg)