Chrome Developer tools を使ったCSS編集方法が大体わかったところで、見出しのデザインとマージンやパディングを調整するために必要なCSSの機能についてまとめてみます。
とりあえず知っておきたい基本的な項目
- セレクタ、プロパティ、値
- 優先度
- フォントの設定
- マージン、パディング、ボーダーの設定
- 色の設定
セレクタ、プロパティ、値
CSSでスタイルを記述するには、スタイルを適用する対象を指定する必要があります。
スタイルを適用するのは、XHTML/HTMLのタグに囲まれているデータ部分となります。
どのタグの、どのプロパティに、なんの値を設定するかを記述します。
例えば、見出し h1 タグの、プロパティ文字色に、カラー値 赤を設定する場合は、次のような記述となります
h1 { color: red}
| セレクタ | どのタグかを示す部分で、対象をセレクタとするためのタグを指定します |
| プロパティ | どのプロパティかを示す部分で、対象が持っているスタイルの属性を指定します |
| 値 | 指定したセレクタのプロパティに設定する値を指定します |
優先度
CSSは、ドキュメントに関する情報を記述する <head> ~ </head> タグ内に記述します
<head> タグ内で直接記述することも出来ますが、通常は外部ファイルに記述して、タグ内でそのファイルを読み込ませます
<link rel=’stylesheet’ href=’http://xxxx.xxx/style.css” type=’text/css’ />
あるいは、ドキュメント本体を記述している <body> ~ </body> タグ内でも記述出来ます。
例えば、次のように p タグ内に記述することで、その部分に限定してスタイルを適用させることも出来ます。
<p style=”margin:10px”>テキスト</p>
複数のCSSが適用される場合の優先度は、基本的には、後から指定したもののほうが優先度が高くなります。
但し、セレクタに class や id を指定することで、その要素に別のスタイルを適用させたり、! important 宣言で最優先であることを指定することも出来ます
フォントの設定
| font-family | フォント(文字の書体)の種類を指定 |
| font-style | フォントスタイル normal / italic |
| font-weight | フォントの太さ normal / bold |
| font-size | フォントのサイズ |
| line-heihht | 行の高さを指定します |
このあたりの設定を調整します
設定できる単位も色いろあるようです
| cm | センチメートル |
| em | 大文字のMの高さを基準にした1文字の大きさ(相対指定) |
| ex | 小文字のxの高さを基準にした1文字の大きさ(相対指定) |
| in | インチ(1インチ=約25mm) |
| mm | ミリメートル |
| pc | パイカ(1pc=12pt) |
| pt | ポイント |
| px | ピクセル |
| % | パーセント (標準の大きさに対する比率) |
pt はポイントで、フォントサイズを示す一般的な単位です
mm、cm、in、pt、pc は絶対値による指定でユーザー側で変更は出来ません
em、ex、px、% は相対値による指定で、ユーザ側の画面サイズなどに合わせて変わります
マージン、パディング、ボーダーの設定
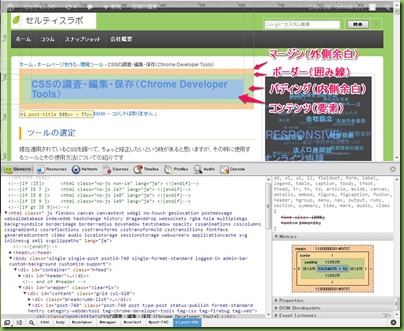
タグの要素(コンテンツ)に対して、余白や囲み線を設定して、表示位置を調整したり、強調したりする事が出来ます。
要素(コンテンツ)は、ボックスという領域を持ち、内側からコンテンツ、パディング、ボーダー、マージンという領域を持っています。
イメージが掴みづらいですが、Chrome developer tools で見ると色分け表示されます。
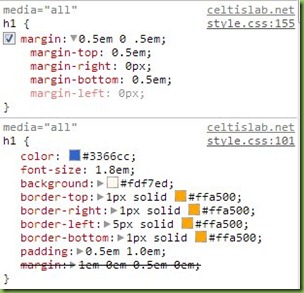
例えば、記事の見出しは、h1 タグが使用されているので、これに対してボーダー(囲み線)を付けて左の線を少し太くし、余白を付けて背景色を設定してみます
これらのプロパティは、上(top)、右(right)、下(bottom)、左(left) 別にプロパティ毎に指定して記述することが出来ますが、上から時計回りにスペースで区切り簡略化して記述することも出来ます。
また、margin:1em; の用に値を1つだけ記述した場合は、上下左右が同じ値となります。
margin:1em 2em; の用に値を2つ記述した場合は、最初が上下の値、次が左右の値です。
ボーダー
記事のタイトルや見出しを飾ることで読みやすくすることが出来ます。
囲み線には、実線や点線、2重線等様々な種類があり、色や背景色等を変えることで簡単にスタイルを変えることが出来ます
マージンとパディング
マージンとパディングは、同じ余白ですが、単に内側と外側だけの違いというわけでもありません。ボーダーや背景色を設定していないと、どちらの余白を使用しても同じように見えてしまいますが、ボーダーをつけてみるとわかりやすいと思います。
パディングは、ボーダー領域の内側の余白サイズを設定しているので、ボーダー領域の表示位置を決めているわけではありません。
マージンは、ボーダー領域の外側の余白サイズを設定するので、ボーダー領域の表示開始位置に影響を与えます。
また、マージンの適用には、特別な条件があります。マージンを持っている要素が隣接していた場合には、値の大きなマージンが適用されます。
例えば、要素1のマージンが60px 、要素2のマージンが 40pxで要素1と要素2が隣接している時には、要素1と要素2間のマージンは、100pxではなく60pxとなります。
他にも、マージンでは、マイナス値の指定も可能なので、2つの要素を重ねて表示するなんてことも出来てしまいます。
同じ余白でも、違いをしっかりと認識する必要があります。
色の設定
フォントや囲み線の色、背景の色等を設定出来ます
色の指定には、いくつか方法があります
- 16進数コードによる指定(#ff8080 等)
- 色の文字による指定(red 等)
- RGBによる指定(rgb(255,0,0))
他にもCSSには、沢山の機能がありますが、最低限これぐらいの知識があればデベローパーツールを使用してカスタマイズを初めることは出来ると思います。
CSSに対しては、いろいろなサイトで解説されていますが、このあたりのサイトがわかり易かったので参考にさせて頂きました
5日で分かるスタイルシート・CSS講座 http://www.css5days.com/
少しづつ学んでいきましょう (^^)