記事の前後にウィジェットエリアを作成してみました。
記事の前後に、簡単にウィジェットエリアを作成することが出来るという記事を見かけたのでやってみました。
ウィジェットエリアが作成できれば、プラグインで対応するよりも柔軟に記事前後のエリアを利用することが出来るようになります。
広告表示なら、WordPressの管理画面から作成したウィジェットエリアに、テキストウィジェットをドラッグドロップして、そこに広告用コードを貼るだけです。
また、それ以外の様々なウィジェットも簡単に実行させることが出来ます。
ウィジェット作成
作業手順等は、WordPress 記事の上下に ウィジェットエリア を追加する方法 で紹介されているので、ありがたく使わせて頂きましたが、ちょっとだけ修正しました。
- 作業は子テーマを導入して、子テーマで行って下さい
- 参考サイトの functions.php をコピーさせていただき、ちょっと修正
- 修正した functions.php ファイルをFTPで wp-content/themes/使用中の子テーマ へアップロード
- 作成されたウィジェットエリアの確認
functions.php ソースコード
<?php
// Exit if accessed directly
if ( !defined('ABSPATH')) exit;
/**
*ウィジェットエリアを定義
*/
add_action('widgets_init', 'register_mywedgets');
function register_mywedgets(){
// 記事上部のウィジェットエリアを定義
register_sidebar( array(
'name' => __( '記事上部のウィジェットエリア' ),
'id' => 'post_top',
'description' => __( '記事上部に表示されるウィジェットエリアです。' ),
'before_title' => '<div class="widget-title">',
'after_title' => '</div>',
'before_widget' => '<div id="%1$s" class="widget-wrapper %2$s">',
'after_widget' => '</div>'
) );
// 記事下部のウィジェットエリアを定義
register_sidebar( array(
'name' => __( '記事下部のウィジェットエリア' ),
'id' => 'post_bottom',
'description' => __( '記事下部に表示されるウィジェットエリアです' ),
'before_title' => '<div class="widget-title">',
'after_title' => '</div>',
'before_widget' => '<div id="%1$s" class="widget-wrapper %2$s">',
'after_widget' => '</div>'
) );
}
/**
*ウィジェットをフィルターフックにセット
*/
add_filter('the_content','my_content');
function my_content($content){
if(!is_single()){
return $content;
}
$new_content = '';
$new_content .= get_dynamic_sidebar('記事上部のウィジェットエリア');
$new_content .= $content;
$new_content .= get_dynamic_sidebar('記事下部のウィジェットエリア');
return $new_content;
}
//dyndamic_sidebar の文字列化
function get_dynamic_sidebar($index = 1){
$sidebar_contents = "";
ob_start();
dynamic_sidebar($index);
$sidebar_contents = ob_get_clean();
return $sidebar_contents;
}
少しだけ解説します
| add_action() | 指定したアクションフックに関数をフックします |
| add_filter() | 指定したフィルターフックに、関数をフックします |
| ob_start() | 出力のバッファリングを有効にして、出力を内部バッファへ行う |
| ob_get_clean() | 現在の出力バッファの中身を取得し、出力バッファを削除 |
| dynamic_sidebar() | ダイナミックサイドバー表示、表示したい場所で指定したウィジェットを呼び出す |
記事の出力を行う時にフックして、記事前のウィジェットの出力、次に記事の出力、記事後のウィジェットの出力を合成して出力しているようです
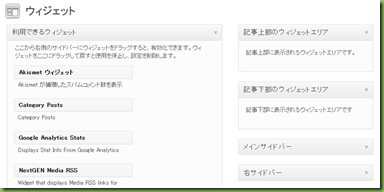
ウィジェットの設置
管理画面から外観→ウィジェットで作成されていることが確認出来ます
作成されたウィジェットエリアにテキストウィジェットをドラッグドロップして、そこに広告用コードを張り付ければ、記事前後に広告を表示させることが出来ます。
様々なウィジェットを設置出来るので応用範囲は格段に広がりました。