NetBeans の操作になれるためにチュートリアルをやってみました。
NetBeans と Chrome ブラウザを連携させる機能 NetBeans Connector もあるようなのでどんなものか試してみます。
参考にしたチュートリアルのサイト
Getting Started with HTML5 Applications
Video of Getting Started with HTML5 Applications
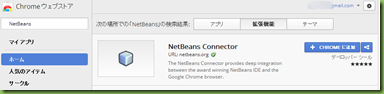
Chrome拡張機能 NetBeans Connector 導入
事前にChromeブラウザの拡張機能 NetBeans Connector をインストールします
インストールするだけです。特に設定とかはありません。
HTML5デモアプリケーション作成
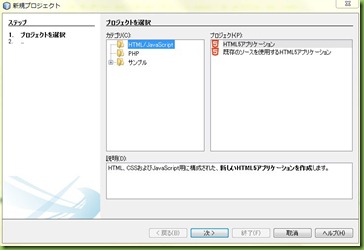
作成ウイザード実行
NetBeansを起動して、新規プロジェクトの作成からHTML5アプリケーションのデモプログラムを作成します
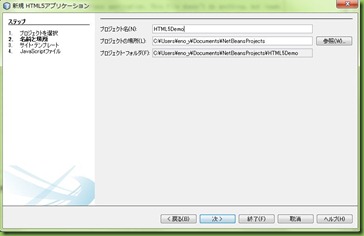
プロジェクト名を HTML5Demo とします
サイトテンプレートはなしで進めます
Javascriptライブラリファイルを指定します
- Jquery-1.9.0/jquery.min.js
- Jqueryui-1.10.0/jquery-ui.min.js
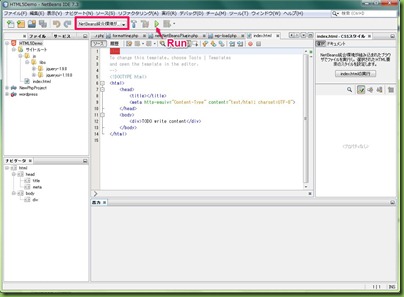
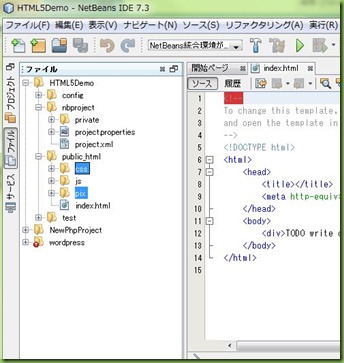
プロジェクトが作成され、構成が「NetBeans統合環境が組み込まれたChrome」となっているのが確認出来ます
NetBeansとChromeの接続確認
実行すると Chrome が開き、NetBeans と接続されていることが表示されます
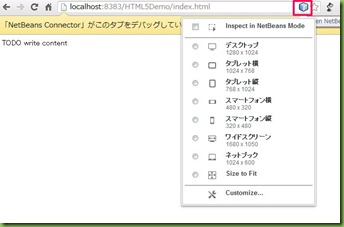
アドレスバーの NetBeans アイコンからブラウザ表示サイズを変更できます
黄色いバーが表示されている間は、NetBeansとChromeは、接続されています
接続が切れた場合は、再度、NetBeansからアプリケーションを実行させます
デモプログラム用リソースファイル
デモプログラムで使用するリソースファイルを project resources から取得します
ダウンロードした HTML5Demo-projectresources.zip を解凍します
解凍したファイルの CSSとpixフォルダをコピーして、NetBeansのファイルウインドウの public_html の下にペーストします
コード追加
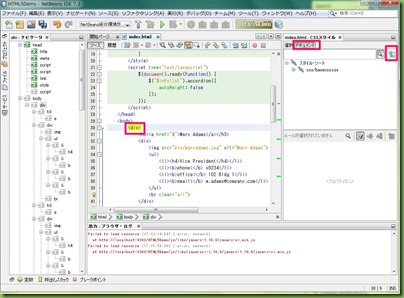
index.html <head>へjavascriptライブラリを追加記述します
入力に応じて補完が働きます。Ctrl+space キーでライブラリバージョンも含んだ補完がされるので入力が楽に出来ます
<script type="text/javascript" src="js/libs/jquery-1.9.0/jquery.min.js"></script> <script type="text/javascript" src="js/libs/jqueryui-1.10.0/jquery-ui.min.js"></script>
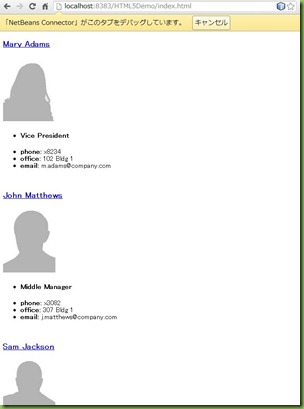
<body> に次のコードを挿入します
<div>
<h3><a href="#">Mary Adams</a></h3>
<div>
<img src="pix/maryadams.jpg" alt="Mary Adams">
<ul>
<li><h4>Vice President</h4></li>
<li><b>phone:</b> x8234</li>
<li><b>office:</b> 102 Bldg 1</li>
<li><b>email:</b> m.adams@company.com</li>
</ul>
<br clear="all">
</div>
<h3><a href="#">John Matthews</a></h3>
<div>
<img src="pix/johnmatthews.jpg" alt="John Matthews">
<ul>
<li><h4>Middle Manager</h4></li>
<li><b>phone:</b> x3082</li>
<li><b>office:</b> 307 Bldg 1</li>
<li><b>email:</b> j.matthews@company.com</li>
</ul>
<br clear="all">
</div>
<h3><a href="#">Sam Jackson</a></h3>
<div>
<img src="pix/samjackson.jpg" alt="Sam Jackson">
<ul>
<li><h4>Deputy Assistant</h4></li>
<li><b>phone:</b> x3494</li>
<li><b>office:</b> 457 Bldg 2</li>
<li><b>email:</b> s.jackson@company.com</li>
</ul>
<br clear="all">
</div>
<h3><a href="#">Jennifer Brooks</a></h3>
<div>
<img src="pix/jeniferapplethwaite.jpg" alt="Jenifer Applethwaite">
<ul>
<li><h4>Senior Technician</h4></li>
<li><b>phone:</b> x9430</li>
<li><b>office:</b> 327 Bldg 2</li>
<li><b>email:</b> j.brooks@company.com</li>
</ul>
<br clear="all">
</div>
</div>
Ctrl+S キーでファイルを保存すると Chrome の表示が更新されます
<head>へスタイルシートを適用してCSSを調整します
<style type="text/css">
ul {list-style-type: none}
img {
margin-right: 20px;
float:left;
border: 1px solid;
}
</style>
jquery アコーディオンウィジェット
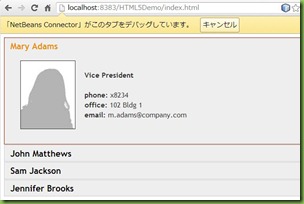
infolistタグに対してアコーディオンウィジェットを使用します
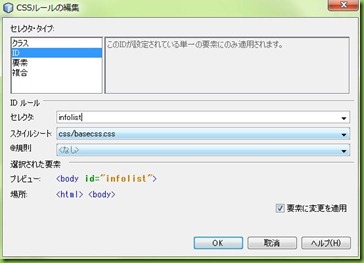
CSSを適用する <div> タグをクリックして、CSSスタイルのドキュメントタブを選択するとCSS編集ボタンが表示されるのでクリックします
Id を選択して、セレクタに infolist と入力して保存します
この時に infolistセレクタのCSSルールが自動的にbasecss.cssスタイルシートに追加されます
これで <div id="infolist"> タグに accordionウィジットの効果が適用されます
リストのうち1つだけ表示され、他の者は折りたたまれています
作成したプロジェクトは、HTML5のサイトを作成するためのテンプレートとして保存することができます。サイトテンプレートは、JavaScriptライブラリ、CSSファイル、画像やHTMLファイルのテンプレートを含めることができます。
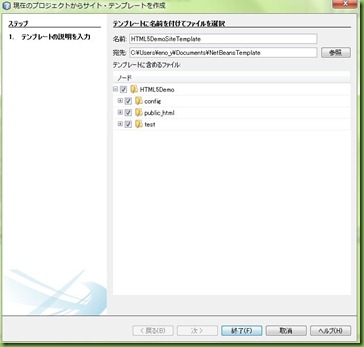
プロジェクトウィンドウでプロジェクトを右クリックして「テンプレートとして保存」を選択し、名前に HTML5DemoSiteTemplate と入力して保存場所を指定します
終了をクリックすると指定先にテンプレートファイルがZip形式で保存されます
ここまでが、HTML5アプリケーション作成の第一段階です
NetBeansの操作になれるためにチュートリアルにそって実行させてみましたが、この機能は、PHPでなくHTML5、CSS、javascript用のクライアント側の動作を作る為の機能のようです。PHPとは、直接は関係ない機能でしたが、いづれ役に立つ時が来ると思いますので記事にしておきます。
ついでにCSS関連のチュートリアルもやってみました、別記事で公開します