記事の前後に広告、ソーシャルボタン、定型文等を入れるためのウイジェットエリアを追加するWordPressプラグインを作成しました。
ウイジェットエリアは、ドラッグドロップで簡単に追加、削除、並べ替えが出来るので扱いやすいし、工夫次第でかなりなことができます
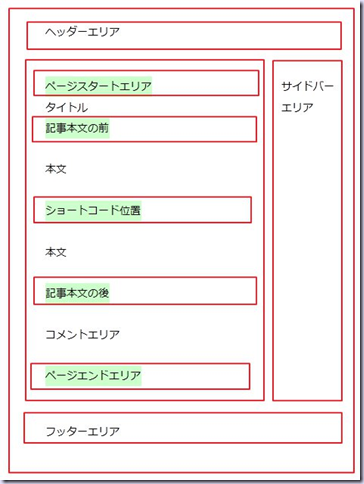
追加するウイジェットエリアは6箇所です
- ホーム/固定/投稿記事/アーカイブページエリアのスタート部
- 投稿記事本文の前(タイトルの後ろ)
- 投稿記事中でショートコードで指定した位置
- 投稿記事本文の後
- ホーム/固定/投稿記事/アーカイブ記事エリアのエンド部(コメントの後)
- HTML <head> 要素内(Wp_head()の前)
以前、記事前後部のウイジェットエリア作成 で紹介したものに機能を加えてプラグイン化しました。このプラグインでは、ウイジェットエリアを設けるだけですので、これだけでは何も出来ませんが、ウイジェットエリアにテキストウイジェットを用いて、コードを挿入することを想定しています。また、PHPコードを実行させるには、別途「Executable PHP widget」プラグインを導入して頂ければ PHP Code ウイジェットを用いることで実行出来ます
WordPressやPHPプログラミングの勉強を兼ねてプラグインを作成していますので、簡単に今回学んだ内容をまとめておきます。
プラグイン作成準備に関しては、下記記事を参照して下さい
PHPテスト環境(XAMPP)
NetBeans 7.3でPHP開発環境を構築
WordPress初めてのプラグイン作成(NetBeans 7.3)
WordPress Codex プラグインの作成
プラグイン動作に必要なフックを設定
プラグインは、WordPress上での何らかのアクションやデータ処理等をきっかけに動作します。従って、プラグインを作るには、まずアクションフックとフィルターフックを調べる必要があります
WordPress Codex プラグイン API/アクションフック一覧
WordPress Codex プラグイン API/フィルターフック一覧
今回のプラグインはウイジェットエリアを追加するプラグインです。
ウイジェットエリアの登録と実行は3種類の方法を用いています
- アクションフック add action
- フィルターフック add filter
- ショートコード add_shortcode
以下、処理毎に使用したフック処理を記述します
ウイジェット登録
| 種別 | フックポイント | 内容 |
| アクション | widgets_init | ウイジェット初期化時のアクションにフックして、追加するウイジェットエリアを register_sidebar 関数で登録します |
ウイジェット実行
| アクション | wp_head | ページの <head> 要素内で使われる wp_head 関数にアクションフックして dynamic_sidebar 関数でウイジェット実行 |
| アクション | loop_start | ページスタート部(最初の WordPress ループが処理される前)にアクションフックして dynamic_sidebar 関数でウイジェット実行 |
| フィルター | the_content | 記事本文のコンテンツデータにフィルターフックして、その前後に dynamic_sidebar 関数でウイジェット実行 ob_ start ,ob_ get_ clean を使用して、元データにバッファリングしたデータを付加 |
| ショートコード | 登録キーワード | 記事本文中に add_shortcode で登録している [登録キーワード] 形式の文字列があれば、ショートコードとして扱われ、そこに dynamic_sidebar 関数でウイジェットを実行して、バッファリングデータを出力 |
| アクション | loop_end | ページエンド部(最後のWordPressループが処理された後)にアクションフックして dynamic_sidebar 関数でウイジェット実行 |
※フックポインタは、ソースコードを見て使えそうなポイントを探すわけですが、適当なポイントがない場合もあります。
テーマによっては、多くの場所にフックポイントを設けている場合もありますが、そのようなポイントを使用すると使用テーマに限定されてしまうので、TwentyEleven, TwentyTwelve 等のデフォルトテーマで使えるポイントを使用します
※アクションフックは、複数回呼び出される場合があります。思わぬところで呼び出されても問題ないように、実行後は remove action でフック解除しておきます
管理画面へ設定画面を設ける
WordPress Codex 管理メニューの追加 を参考にして、定石に従って記述していきます。そうすれば、WordPressがオプションの作成、更新、保存処理等を自動的にサポートしてくれます
オプション設定画面登録
| 種別 | フックポイント | 内容 |
| アクション | admin_menu | 管理画面メニューの基本構造が配置された後にフックして、add_options_page で設定オプション画面を管理画面へ登録します これでメニュー選択時に、登録したオプション設定画面が表示されるようになります |
| アクション | admin_init | 管理画面各ページの最初(ページがレンダリングされる前)にフックして、register_setting でオプションデータの登録を行います |
使用関数と引数について少しだけ説明
add_options_page 関数
$page_title メニューページの head 要素の title タグ
$menu_title 管理パネルの設定メニューの名称
$capability manage_options 管理パネルの設定へのアクセス権限
$menu_slug __FILE__ メニューを参照するスラグ名にファイル名のフルパスを使用
$function オプション設定画面(HTML/PHP)構文の実行関数
register_setting 関数
$option_group 設定グループの名前(settings_fields関数の引数で使用)
$option_name グループに登録するオプション名(input要素などのname属性で使用)
$sanitize_callback オプション値をサニタイズするコールバック関数(セキュリティ)
オプション設定画面の操作
設定ページの作成 を参考に定石に従って記述
1.option.php 記述
<form method="post" action="options.php">
<?php settings_fields('post6widget_optiongroup'); ?>
オプションフォームのセキュリティの為に使用し、オプションの一意のグループ名によりフォームの内容が現在のサイトから来たものであることを認証します
3.オプションデータ取得
get option でオプション値を取得します
4.オプションデータ表示
取得オプションは、$option[‘home’] のように連想配列で操作出来ます
チェックボックスやテキスト入力では次のように記述します
<label><input type="checkbox" name="post6widget_option[home]" value="1" <?php checked( $option['home'], 1 ); ?>" /> ホームページ</label><br />
<label>ショートコード名称:<input type="text" name="post6widget_option[shortcode]" value="<?php echo $option['shortcode']; ?>" /></label>
5.オプションデータの更新
<input type="submit" name="Submit" class="button-primary" value="<?php esc_attr_e('Save Changes') ?>" />
get_option()関数により取得したオプションフィールド値は、設定が保存されるときに “options.php” により自動的に更新されます
プラグインの削除
プラグインを削除するときをフックして、設定で使用していたオプションデータを削除します
register_uninstall_hook 関数
$file プラグインファイルパス
$callback プラグイン削除時に呼び出すコールバック関数
delete_option 関数
$option 削除するオプション名を指定
ダウンロード
初めて作成したプラグイン Post6WidgetArea です
よろしければ自己責任ということで使ってみて下さい
確認した環境は、WordPress3.5 です
テーマは、TwentyEleven, TwentyTwelve, Responsive の3つのテーマで動かしてみましたが、テーマによっては、動作しない可能性もあります
ソースコードも今のところ200行程度ですので、見てもらえれば変なことはやっていないことはわかっていただけると思います
2013/3/20 Version 0.1.0 日本語専用のテストバージョンです
ダウンロードした zipファイルを解凍して出来た Post6WidgetArea フォルダを、FTP等を用いて、WordPressの /wp-content/plugins/ フォルダにアップロードしてください。アップロードしたら管理画面から有効化すれば使用することが出来ます
2013/4/9 プラグインを公式サイトに登録しました
下記サイトから最新版をダウンロードすることが出来ます
http://wordpress.org/extend/plugins/post6widgetarea/
また、説明が https://celtislab.net/wp_plugin_post6widgetarea/ にあります
よろしければ試してみて下さい
最初のプラグインを作ってみた感想
まず、PHPにもう少し慣れる必要があります。
スクリプト系言語では一般的ですが、変数等に型がなく、宣言の必要もないので、早くこの流儀に慣れるためにも、いろんなソースコードを読み、高機能な文字列や配列処理の定石を覚える必要がありそうです。
変な書き方をしないように定石は大事ですから (^_^;)
また、PHPには、グローバルスコープとローカルスコープしかないそうです
ブロックスコープが存在しないので、グローバルスコープでは、名前の衝突を常に気にする必要があるので、プラグイン作成の基本はクラス化する必要がありそう、現時点ではまだ使っていないので次のステップで行います
いろいろ調べながら見よう見まねで作ってみましたが、最初としては意外とすんなり行き、なかなかおもしろかったです
今後の予定としては、PHPとWordPressを勉強しながら機能アップしていく予定です
次のようなステップをふめればと思っています
- 固定ページで除外するIDを設定出来るようにする
- クラス化して書き換える
- 国際化対応について調べる
- 公式サイトで公開する
まだ先は長いですが、一歩一歩進めて行きます (^^)







突然失礼致します。
私はH Speed WPというプラグインを作っています。そのプラグインを制作していく中で「チェックボックスを作って、有効・無効化できるようにしたい」と思い、ネットで調べていくうえで見つけたのがこの記事でした。
おかげで、私はH Speed WPの管理画面にチェックボックスで有効化・無効化できるようにできました。本当に有難うございます。
ただ、一つだけ分からないことがあります。 function~~{ のでは
function example() {
global $goption;
$option = $goption;
if( ($option[‘1’])) {
}
}
と分かるのですが、functionなしの例えばwp_deregister_style(‘example’);ではどうかけばよいのでしょうか。
自分なりにいろいろ試してみましたがエラーが出たり、正常に動作しなかったり・・・
もしご多忙ならば、時間ができてからで構いませんので初心者の私に方法を教えて下さい。
※参考 現在BETA版ののH Speed WP http://allstudents.wp.xdomain.jp/wp-content/uploads/2015/10/h-speed-wp.zip
ご質問内容が今ひとつはっきりしませんが、ざっくりコードを見てみました
書かれているように wp_deregister_style(‘example’) 直前でオプション設定を判断する方法で問題ないと思います。
但し、$option[‘xx’] が未定義になるエラーが出るということでしたら、私も以前同じように悩んだことを思い出しました
Checkbox データの更新では、チェックした項目だけ POST 送信され、チェックしない項目はPOSTされません
従って、チェックしない項目は次に get_option で読み込んだ時に未定義になったりします
対策としては、!empty や is_set で $option[‘xx’] がセットされているか確認する判断を追加するか、wp_parse_args を使って未定義のデータにデフォルト値をセットするなどがあります
その都度 is_set などで判定するよりは wp_parse_args でデフォルトをセットしてしまうのがおすすめです (^^)
返信有り難うございます。
global $goption;
$option = $goption;
if( ($option[‘1’])) {
wp_deregister_style(‘example’)
}
functionなしの場合こんな感じのコードであっているということですよね。
コレが分からず質問したので、やはり詳しい方に教えて貰えると安心です。本当に有難うございます。
お陰で、H Speed WPの更新版を公開できました。
>wp_parse_args でデフォルトをセット でデフォルトをセット
この部分が気になります。多分、私のプラグインを使用してデバックモードにしてエラーが出てくるのはこのせいなのかと?
やり方を少し調べてみましたが出てこなかったので、方法や例などを良ければ簡単で良いので私に教えてもらえませんか。
いつでも構いませんのでお願いします。
wp_parse_args で検索すれば、説明や用例は沢山出てきます
詳細を確認したい場合は、 WordPress のソースコードを確認したり、デバッガで実際の動作を確認してみることをお勧めします