ウィジットエリアの動作を特定のカテゴリーやポストIDにより条件設定出来るようにオプション設定を設けて Version 0.2.0 を作成しました
プラグインの概要は、プラグイン Post6WidgetArea 作成ステップ1を参照して下さい
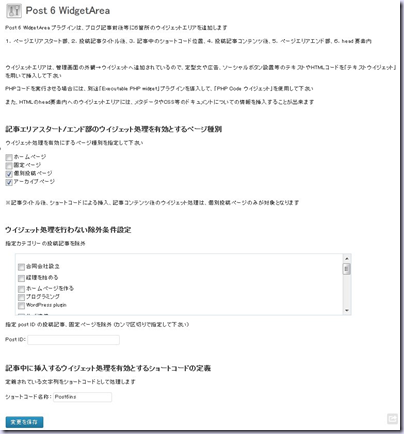
追加したオプション設定項目
ウイジェット処理を行わない除外条件設定
設定は2項目あります
指定カテゴリーの投稿記事を除外
表示されたカテゴリーリストから場外したいカテゴリーをチェックすると、そのカテゴリーに属す投稿記事の表示時にウイジェットエリアの処理を無効化します
指定 post ID の投稿記事、固定ページを除外
指定したポストIDの投稿記事、固定ページを指定するとそのIDのページを表示するときにウイジェットエリアの処理を無効化します
ポストIDは、カンマ区切りで複数指定することが出来ます
※投稿記事、固定ページのポストIDは、管理画面の固定ページ一覧/投稿記事一覧で調べたいリスト位置の項目へマウスを持って行くと画面最下部に表示されるデータにIDが含まれています
プログラムについて
今回のプログラム修正で学んだことを忘れないように記述しておきます
前回設けたチェックボックス等のパラメータでは、更新処理を行った時にWordPressのoption.php ファイルが自動的に処理してくれたので特別なことを行わなくてもデータ更新が自動的に出来てしまったわけですが、今回設けたパラメータは、管理画面に表示するときにカテゴリとポストIDのデータはデータ変換を行う必要があり、データ更新処理で元のデータ型に戻す処理を記述する必要があります
$_POST変数の該当するパラメータのデータ型を post受信タイミングで元の型に戻してあげれば、後のデータベースへの保存等は option.php が行なってくれます。
PHPでの配列とカンマ区切りの文字列の相互変換処理
配列からカンマ区切り文字列へ変換
string implode(string 連結文字, array 配列)
カンマ区切り文字列から配列への変換
array explode ( string $delimiter , string $string [, int $limit ] )
カテゴリーリストをチェックボックス形式で表示
wp_category_checklist
( $post_id, $descendants_and_self, $selected_cats,$popular_cats, $walker, $checked_ontop);
この関数は、情報が少なく不明な部分も多いが、$selected_cats にカテゴリーリストにチェックマークを行うカテゴリーID配列を渡すとチェックリストを表示してくれる
継続して調査が必要かも (^_^;)
条件判断
個別投稿ページの条件判断
is_single()
is_single( array( 17, 19, 1, 11 ) )
固定ページの条件判断
is_page()
is_page( array( 17, 19, 1, 11 ) )
カテゴリー条件判断
現在の投稿がカテゴリーID の配列に属す/属さないの判定をします
in_category( array( 1,2,3 ) )
! in_category( array( 4,5,6 ) )
いずれの条件判定でも、配列で複数のIDを指定して判断することが出来ます
ダウンロード
初めて作成したプラグイン Post6WidgetArea です。
よろしければ自己責任ということで使ってみて下さい
確認した環境は、WordPress3.5 です
テーマは、TwentyEleven, TwentyTwelve, Responsive の3つのテーマで動かしてみましたが、テーマによっては、動作しない可能性もあります
2013/3/25 Version 0.2.0 日本語専用のテストバージョンです
ダウンロードした zipファイルを解凍して出来た Post6WidgetArea フォルダを、FTP等を用いて、WordPressの /wp-content/plugins/ フォルダにアップロードしてください。アップロードしたら管理画面から有効化すれば使用することが出来ます
除外条件を設定できるようにしたので、少しは使いやすくなったのではないかと思います。
2013/4/9 プラグインを公式サイトに登録しました
下記サイトから最新版をダウンロードすることが出来ますhttp://wordpress.org/extend/plugins/post6widgetarea/
また、説明が https://celtislab.net/wp_plugin_post6widgetarea/ にあります
よろしければ試してみて下さい
次は、プログラムのクラス化に挑戦してみようと思います