作成したPost6WidgetArea プラグインを公式サイトに登録します
プラグインプログラムは、既に国際化対応まで行ったありますので、登録申請するためにアカウントの作成と readme.txt ファイルの作成を行なってから申請します
はじめは自分用に作ったものですが、せっかく作ったので沢山の方に使っていただきたいと思います
また、公式サイトへ登録してしまえば、プログラムの管理も楽になります
WordPressのコミュニティに対しても少しばかりですが貢献も出来ます
アカウント作成
初めに WordPress.org へのアカウントを作成します
http://wordpress.org/support/register.php
Username と Email を入力して登録実行です
直ぐに登録したしたメールアドレス宛にパスワードが送られてきます
登録したユーザー名と送られて来たパスワードで WordPress.org Forums サイトへログインすることが出来ます
plugins Developer center にプラグインの開発、公開に関する様々な情報があります
http://wordpress.org/extend/plugins/about/ に、注意事項等が記述されています
ううむ、
これ以降は、苦手な英語を使う必要があるようです
readme.txt 作成
プラグインは、WordPressのプラグインのREADMEファイルの標準(WordPress plugin readme file standard)に準拠したReadme.txtという名前のreadmeファイルを持っている必要があります。
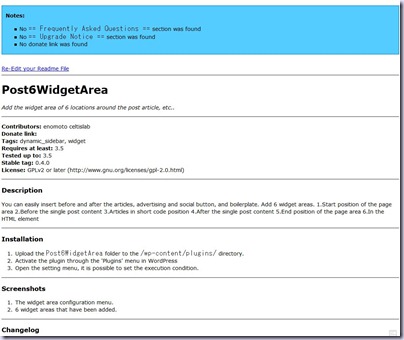
このファイルを参考に Readme.txt ファイルを作成します
よくわからないので検索して見つけた WordPressプラグインのreadme.txtを書く といくつかのプラグインの readme.txt ファイル等も参考にして書き上げます
=== Post6WidgetArea === Contributors: enomoto celtislab Tags: dynamic_sidebar, widget Requires at least: 3.4 Tested up to: 3.5 Stable tag: 0.4.0 License: GPLv2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Add the widget area of 6 locations around the post article, etc.. == Description == You can easily insert before and after the articles, advertising and social button, and boilerplate. Add 6 widget areas. * Start position of the page area * Before the single post content * Articles in short code position * After the single post content * End position of the page area * In the HTML <head> element [日本語の説明](https://celtislab.net/wp_plugin_post6widgetarea/ "Documentation in Japanese") == Installation == 1. Upload the `Post6WidgetArea` folder to the `/wp-content/plugins/` directory. 2. Activate the plugin through the 'Plugins' menu in WordPress 3. Open the setting menu, it is possible to set the execution condition. == Screenshots == 1. The widget area configuration menu. 2. 6 widget areas that have been added. == Changelog == = 0.1.0 = * 2013-03-21 First release = 0.2.0 = * 2013-03-25 Add options (exclude option setting) = 0.4.0 = * 2013-04-05 Internationalization (Japanese translation MO file)
簡単にまとめると
=== Plugin name ===
プラグインの基本的な情報を記述します
| Contributors | wordpress.org の登録ユーザー名 |
| Tags | キーワードをコンマ区切りで記述。プラグインの公開ページで表示され、検索時等に使われる? |
| Requires at least | プラグイン動作に必要な最低限のWordPressバージョン |
| Tested up to | 動作確認を行ったWordPressバージョン |
| Stable tag | プラグインの安定バージョンを数字とドット(.)で記述 tags ディレクトリで公開バージョン履歴として使用するのでここの記述とディレクトリ名を合わせる必要あり |
| Licence | 基本的に GPLv2 となる |
プラグインサイトで表示される項目を Markdown 形式で記述します
| == Description == | 詳細説明 |
| == Installation == | インストール方法 |
| == Screenshots == |
1.一番目のスクリーンショットの説明文 番号を付けて説明文を記述したらそれに対応するスクリーンショットの画像ファイルを固定名 screenshot-[番号].[画像の種類] で用意します(画像の種類は png/jpg/jpeg/gif です) |
| == Changelog == | 更新履歴 |
FAQ等の項目もあったほうが良いようですが、最低限このぐらいでもOKなようです
ここで記述したものがプラグインを公開した時の説明やスクリーンショットとして使われるます。とりあえず規則に従って作成しておいて、公開してからどんな感じで表示されるか見て修正すればOKです
また、作成した Readmeファイルは、readme validator サイトでチェックすることが出来ます
チェックをかけてみる
FAQ,UpgradeNotice のセクションがないですよと言われるが、現時点では設けてないのでそこは気にしないとして、それ以外のエラーはないようなので Readme.txt や screenshot-1.png ファイルを含めたプラグインのZipファイルを作成します
プラグイン登録申請
ここまでで登録に必要なファイルがそろったので、いよいよ登録申請です
WordPress.orgにログインします
Plugin Directoryの左上のメニューからDeveloper Center→Add Your Plugin を選択してここから申請します
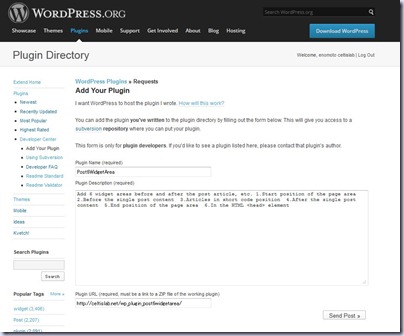
http://wordpress.org/extend/plugins/add/
入力項目
- Plugin Name :プラグイン名
- Plugin Description :プラグインの説明
- Plugin URL :プラグインのサイト
プラグインサイトは、Zip圧縮したプラグインをアップロードしたURLを指定します
参照した記事では、ここは入れなくても良いような記述もありますが、required となっているので、ホームページにZipファイルをおいてリンクを作っておきます
Send Post をクリックするとこんな表示がされました
どうすればいいのか、ちょっとわかりにくいですね
参考サイトの情報から判断すると承認メールが来るまで待ちですかね?
およそ12時間後にメールが届きました
承認されリポジトリのURLアドレスが記されています
ユーザー名とパスワードは、フォーラムで登録したものを使うようです
記載されていたURLへアクセスしてみると assets branches tags trunk の空のディレクトリが作成されています
2013/8/19 追記
久しぶりにプラグインを登録しようと思ったら、微妙に前と違っていた部分があったので追記しておきます
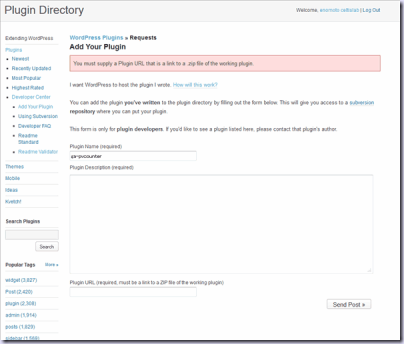
plugin URL の設定ですが、前は、Zipファイルへのリンクを記述してあるURLをセットして受け付けられたのですが、今は、直接Zipファイルへのリンクアドレスをセットしないといけないみたいです
指定したリンクファイルのアドレスが zip ファイルになっていないと下記のように表示して受け付けられません
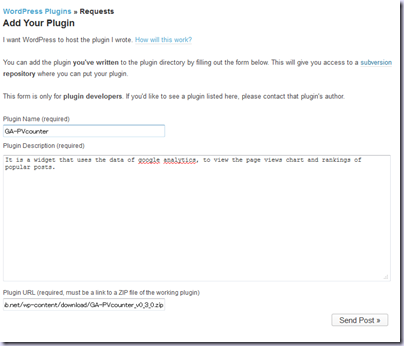
Zipファイルを指定しなおすと
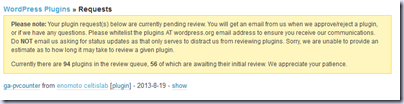
無事、受け付けだけはされたようです
メッセージも少し親切になり、審査待ちのプラグインが沢山あるので、お待ちくださいというようなメッセージが表示されます
ここまでが登録申請編です
公式サイトでのプラグイン公開とバージョン管理編へ続きます







“WordPressプラグインの登録申請編” への1件のコメント