公式サイトでプラグイン公開するには、subversion というバージョン管理システムを使用していく必要があります。
使用するツールは、TortoiseSVN と Netbeans です
NetBeans7.3では、標準状態で subversion が使用できるようになっているのですが、Netbeans単体だけではちょっとむずかしい部分もあるようなので、組み合わせて使用していきます
バージョン管理システムを使用すると、何が今までと違ってくるのかを知っておかなければなりません
概要
すべてのファイルは、サーバー上のリポジトリに保存され管理されます
リポジトリへのアクセスは、subversionのクライアントソフトを通して行います
リポジトリ
リポジトリとは、すべてのバージョン管理対象のファイルとその履歴を格納するデータベースのことで、ここでは、WordPress.org からの指定された プラグインURLアドレス が相当します
リポジトリは、複数のユーザーで共有され、誰もが自分のローカルマシンにプラグインファイルのコピーをチェックアウトすることができます
プラグインの作者は、コミットする権限を持ち、新しいファイルの追加、ファイル編集、削除を行うことが出来ます
チェックアウト
プログラム開発は、作業者のローカルPCに作業フォルダを作成して、そこにチェックアウトしてコピーしたファイルを用いて行います
コミット
ローカルPCでの作業が完了したら、作業フォルダで行った変更をコミットします
コミットすると変更されたファイルデータがリポジトリに書き込まれます
リポジトリのフォルダ構成
バージョン管理はあまり馴染みがないので、まず言葉とリポジトリのフォルダ構成を覚える必要があります
| trunk | プラグインの最新版(開発版)のファイル保存場所 |
| tags | バージョン番号ごとのプログラムを公開する場所 プラグインの公式サイトからリリースした全てのバージョンのプログラムを取得することが出来ます |
| branches | 通常のバージョンとは、別の特別版等が必要なときに使用 例えば、最新版だと動作しないような場合に、古いバージョンを別バージョンとして管理する等 (とりあえず最新版のサポートだけなら使用しなくてOK) |
| assets | スクリーンショットやバナー等の画像ファイル |
バージョン管理ツール(TortoiseSVN)
インストール
subversion のクライアントソフト TortoiseSVN をインストールします
ダウンロードページからプログラムとランゲージパックをダウンロードして、順番にインストールを行います
全てデフォルトのままウイザードに従ってインストールしました
次に日本語化パックのインストールを行います
インストールが終了したら、Settingを開き言語を日本語へ切り替えます
使い方やバージョン管理については、このサイトで詳しく解説されています
http://tortoisesvn.net/docs/release/TortoiseSVN_ja/index.html
ここを参考に、このツールを使いプラグインの公開を行います
手順
- リポジトリへのプラグインファイルの登録
- 作業フォルダへのチェックアウト
- 最初の安定化バージョン公開
リポジトリへのプラグインファイルの登録
最初の状態でリポジトリには、assets branches tags trunk の空のディレクトリが作成されているだけなので、リポジトリの trunk へプラグインのプログラム関連のファイル一式を登録します
通常ならインポートを使うと思うのですが、公式サイト How to Use Subversion では、ローカルに適当なフォルダを作り、そこにリポジトリから空の状態でチェックアウトを行なって作業フォルダに出来た trunk フォルダにプログラム関連ファイルをコピーしてからコミットさせるという方法が紹介されています
この方法では XAMPP上に構築したWordPressのプラグインフォルダを直接作業フォルダにすることが出来ませんので、インポートを使ってリポジトリへ登録してみたいと思います
出来るはずです (^_^;)
今までプログラム開発を行なっていた XAMPP上の Post6WidgetArea プラグインフォルダに有るファイル一式をリポジトリの trunk へインポートします
Post6WidgetArea フォルダ上で右クリックメニューからインポートを指定します
インポート先は、リポジトリの trunk を指定します
ここは大事です。間違えないように注意して行ないます
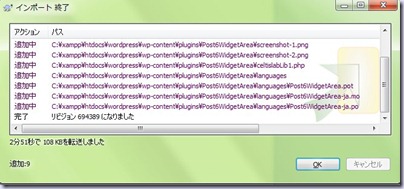
認証ダイアログが表示されるので、ユーザー名とパスワードを入力するとインポートを実行してくれます
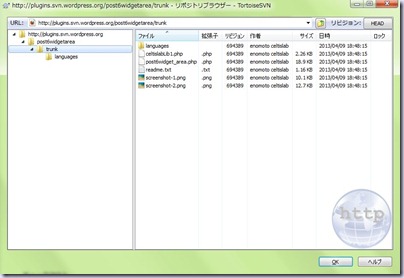
リポジトリブラウザーで見てみます
リポジトリブラウザを初期化するまでお待ちください 10分… 長いです
きちんと登録出来たようです
ちなみにリポジトリブラウザは、plugins.svn.wordpress.org サイト全体をサーチしているようなので、時間がかかります。特別な理由がなければ使わないほうが良いです
登録するとインポートした時に入力したメッセージをタイトルとしたメールがWordpress.org から送られてきます
内容は、Revisionと登録ファイルのパスやdiff情報等です
単なる自動応答のようですが、インポート/コミットすると送られてくるようです
確認のためですかね ?
作業フォルダへのチェックアウト
作業フォルダは、現在XAMPP上でプログラム開発している Post6WidgetArea フォルダを使います
このフォルダにチェックアウトして、リポジトリの trunk の作業コピーを作成するわけですが、フォルダ内が空ではありませんので、先にフォルダ内を空にします。
フォルダを空にしたらこのフォルダで右クリックして、SVNチェックアウトを実行します
リポジトリのURLには trunk を指定します
チェックアウト先がローカルの作業フォルダになっていることを確認して実行します
チェックアウトが行われ作業フォルダにファイルがコピーされました
作成されたファイルには、バージョン管理されているマークが表示されます
これでリポジトリの trunk フォルダとローカルの Post6WidgetArea 作業フォルダー間を紐付けされバージョン管理をするための準備が整いました
最初の安定化バージョン公開
ブラウザで見てみるとこの状態でも表示されています
但し、スクリーンショットとかが表示されない (^_^;)
スクリーンショットファイルは、readme.txt ファイルの説明によると / assetsディレクトリまたは / tags に作った安定化バージョンから取得されます
== Screenshots ==
1. This screen shot description corresponds to screenshot-1.(png|jpg|jpeg|gif). Note that the screenshot is taken from
the /assets directory or the directory that contains the stable readme.txt (tags or trunk). Screenshots in the /assets
directory take precedence. For example, `/assets/screenshot-1.png` would win over `/tags/4.3/screenshot-1.png`
(or jpg, jpeg, gif).
2. This is the second screen shot
さっそく、最初の安定化バージョンを公開してみます
プラグインの安定バージョンをリリースするには、リリース時点の trunk 内の readme.txt ファイルの Stable tag 項目に設定したバージョン番号をタグ名にしたフォルダを、tags フォルダの下に作り trunk内のファイルをコピーします
作業フォルダを右クリックしてメニューからタグを作成します
コピー元の作業コピーURLが trunk になっていることを確認します
宛先パスを /tags/[バージョン番号] にします
バージョン番号は、readme.txt ファイルの Stable tag に合わせます
リポジトリのコピー元を確認します
ログを表示をクリックすればどのリビジョンか確認出来ます
ユーザー名とパスワードを入力して実行
何かエラー発生したので、グーグルで調査します
やはり同じ問題で困った人がいました。情報公開助かります
svn | gqevu6bsizのwordpress plugins
コメントを入れる必要があるらしい
再挑戦
うまく行ったようですと思ったら Version0.4.0 としたつもりが 0.04 としてしまいました
なんてこった (^_^;)
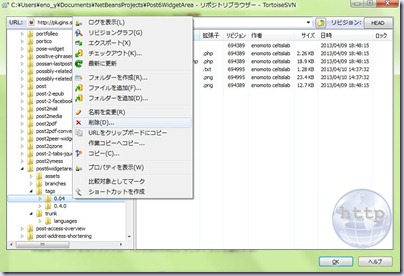
間違えた 0.04 のタグを削除するためにリポジトリブラウザを立ち上げます
また、10分程待ちます
リポジトリブラウザから、無事 Tags の0.04 は削除できたようです
正しいバージョンでやり直します
うまくいきましたが、スクリーンショット tags/0.4.0/screenshot-1.png が表示されません
念のため assets ディレクトリにも入れてみましたが、やはり表示されず
うーむ
1時間ぐらい調べた後見てみると表示されています
Assets に入れなくても表示されたかも知れませんが、とりあえずOKです
ちなみに assets は、プラグインページにバナーを表示する場合にも使用するようです
こちらのサイト 公式プラグインページにヘッダ画像を追加 で紹介されています
また trunk と tags の関係を解説してくれている記事がありました。勉強になります
自作プラグインをPlugin Directoryに登録する
「tags」は、リリースされた各バージョンを保存する場所になる。
ちなみに、「readme.txt」の「Stable tag」で「trunk」と指定した場合は、常に「trunk」ディレクトリのファイルが最新とみなされ、これが最新のダウンロードファイルとなる。ただし「trunk」とした場合、コミットした変更は必ず、ダウンロードファイルに反映されるため、正式なリリース時以外は、実質的にコミット出来なくなる。
「readme.txt」の「Stable tag」でバージョンを指定した場合は、「tags」ディレクトリ内の対応するタグに保管されたファイルが最新のダウンロードファルとなる。そして「trunk」ディレクトリ内のファイルは、最新の「Development Version」となる。
つまり、「readme.txt」の「Stable tag」に変更がない限り、変更をコミットしてもダウンロードファイルには反映されない。正式なリリースでなくても、都度変更をコミットでき、リポジトリに反映させることが可能である。加えて、ユーザーは、開発途上のバージョンもダウンロード出来るメリットがある。
ちょっと長くなったので TortoiseSVNを使いWordPressプラグイン公開編 はここまでです
プラグインは、http://wordpress.org/extend/plugins/post6widgetarea/ に公開されています。よろしかったら使ってみて下さい。
これ以降のプログラムやドキュメントの編集、更新作業は、Netbeans 上から作業出来ます



![clip_image001[5] clip_image001[5]](https://celtislab.net/wp-content/uploads/clip_image0015_thumb3.jpg)
![clip_image002[5] clip_image002[5]](https://celtislab.net/wp-content/uploads/clip_image0025_thumb3.jpg)


![clip_image001[7] clip_image001[7]](https://celtislab.net/wp-content/uploads/clip_image0017_thumb2.jpg)
![clip_image002[7] clip_image002[7]](https://celtislab.net/wp-content/uploads/clip_image0027_thumb1.jpg)
![clip_image003[6] clip_image003[6]](https://celtislab.net/wp-content/uploads/clip_image0036_thumb.jpg)
![clip_image004[6] clip_image004[6]](https://celtislab.net/wp-content/uploads/clip_image0046_thumb1.jpg)
![clip_image001[9] clip_image001[9]](https://celtislab.net/wp-content/uploads/clip_image0019_thumb2.jpg)
![clip_image002[9] clip_image002[9]](https://celtislab.net/wp-content/uploads/clip_image0029_thumb1.jpg)
![clip_image003[8] clip_image003[8]](https://celtislab.net/wp-content/uploads/clip_image0038_thumb.jpg)
![clip_image004[8] clip_image004[8]](https://celtislab.net/wp-content/uploads/clip_image0048_thumb.jpg)
![clip_image005[8] clip_image005[8]](https://celtislab.net/wp-content/uploads/clip_image0058_thumb.jpg)


“TortoiseSVNを使いWordPressプラグイン公開” への1件のコメント