Webプログラムの作成を行うときに、HTTP通信がどのように行われているかを知りたい時があります。
Chrome の Developer tools や firefox の firebug にもネットワークパネルがあり、これを使用すればHTTP通信をキャプチャすることが出来ますが、さらに高機能な Fiddler2 というツールもあるようなのでインストールして比較して見ました
まずは、HTTP通信をかるく説明したいところですが、あまりわかっていません (^_^;)
ちょっと勉強したので簡単に紹介します
HTTP通信とは
HTTPは、クライアントからサーバーへのリクエストと、サーバからのクライアントへのレスポンスで構成される通信で1回毎に接続が完結する通信方式です
通信には、クライアントのリクエストの発行後、レスポンスを待ってから、次のリクエストの発行する同期通信方式と、レスポンスを待つことなく、次のリクエストを発行する非同期通信という方法があります
リクエスト
クライアントからサーバーへの要求する電文
リクエスト部、ヘッダー部、ボディ部から構成されます
| リクエスト部 | メソッド、対象URL、HTTPバージョン で構成 例. GET https://celtislab.net/ HTTP/1.1 |
| ヘッダー部 | クライアントやデータ形式等の情報 |
| ボディ部 | POSTメソッド時にサーバーへ送るデータ情報 |
主なリクエストメソッド
| GET | クライアントがサーバへHTMLや画等のリソース情報を要求
電文は、リクエスト部とヘッダー部だけで構成され、ボディ部はなく、要求する情報に関しては、リクエスト部のURLへ ? で始まるクエリ文字列で指定することが可能 |
| HEAD | クライアントがサーバへリソース情報のヘッダー部のみを要求 サーバの情報の最終更新日時を確認する等で使用される サーバからのレスポンスにボディ部(リソース情報)を含まない以外はGETと同等 |
| POST | クライアントからサーバに情報を送る
電文は、リクエスト部、ヘッダー部、ボディ部で構成される |
レスポンス
サーバーからクライアントへ応答する電文
ステイタス部、ヘッダー部、ボディ部から構成されます
| ステイタス部 | HTTPバージョン、ステータスコード、メッセージ で構成 例.HTTP/1.1 200 OK |
| ヘッダー部 | サーバやデータ作成日時等の情報 |
| ボディ部 | クライアントへ送るデータ情報 |
主なステータスコード
| 200 | OK | リクエスト成功
ヘッダー部、ボディ部に要求情報がセットされてくる |
| 301 | Moved Permanently | 恒久的引っ越し |
| 304 | Not Modified | リクエストしたリソースは更新されていない |
| 401 | Unauthorized | 認証が必要 |
| 403 | Forbidden | アクセス権がない、アクセス禁止の場合 |
| 404 | Not Found | 未検出。リソースが見つからない |
| 500 | Internal Server Error | サーバ内部エラー |
| 503 | Service Unavailable | サーバーの過負荷かメンテナンス |
HTTPの説明は、いろんな解説が公開されていますが、なかなか分かりやすい説明を見つけられていません。概要を知るには、この辺りが比較的分かりやすいかなと思います
1章:HTTPプロトコルとサーバへのリクエスト
詳しく知るには、この辺りを参照して下さい
Hypertext Transfer Protocol – Wikipedia
このぐらいわかればHTTP通信の内容をある程度理解できると思うのでキャプチャしてみます
ブラウザのネットワークパネル
まずは、おなじみの Chrome の developer tools です
ctrl shift I キー操作によりデベロッパーツールを起動させます
Networkパネルを使って、HTTP通信を見てみます
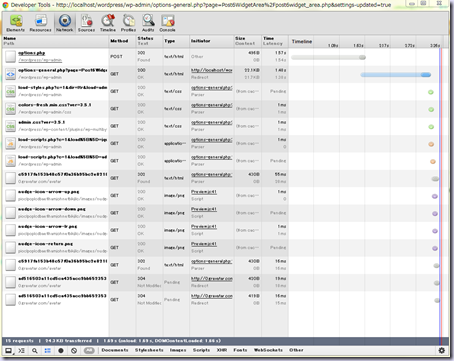
WordPressの管理画面から自作の Post6WidgetArea プラグインの設定オプション画面を表示させ、パラメータの更新ボタンをクリックしたところをキャプチャしてみます
応答時間を含め、HTTP通信 post, get リクエストメソッドがキャプチャされます
ひと目でネットワークのパフォーマンスを分かり、個々の通信ログがファイル単位にリスト化されてアイコンやタイムラインの色で種類も分かりやすく表示されます。
また、リストをクリックすると個別の詳細データも確認することが出来ます
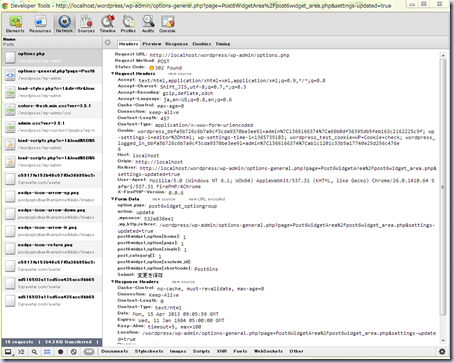
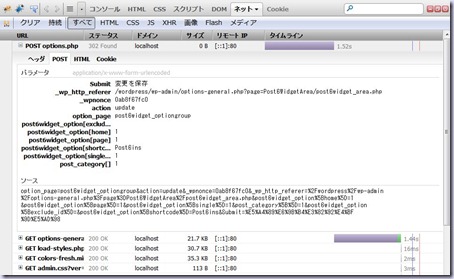
例えば、ログ先頭のPOSTメソッドの option.php をクリックすると、詳細パネルが表示されて Headers に Form Data から POST した内容を確認することが出来ます
preview タブからは、HTMLやCSS,スクリプトコード、画像データ等が確認出来ます
一番下の行に表示されている All Documents Stylesheets images Scripts 等でリストに表示する要素を特定も種別に制限するようフィルターをかけることも出来ます
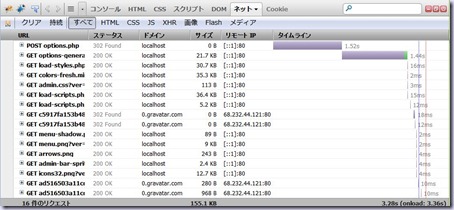
次に Firefox の firebug でキャプチャしてみます
Firebug でも chrome と同様にキャプチャすることが出来ます
操作性が若干異なるので好みに応じて使って頂ければと思いますが、ちょっと気になる点としてアイコン等の画像のログが一部異なっています。
HTTP通信のリクエストを発行するのは、クライアント(ブラウザ)なので、通信が若干異なっても表示結果が同じなら特に問題はないのかも知れませんが、firefox に比べるとChrome では、キャッシュデータをかなり活用している感じがするのでその辺りが影響しているかも知れません
PageSpeed Insights
タイムラインを見ると思わぬ所で時間がかかっていたりすることがあります
Chrome に拡張機能 PageSpeed Insights をインストールすると、Network上のボトルネック等の診断をすることが出来るのでやってみます
PageSpeed Insights for Google Chrome 拡張機能は非推奨となったようなので、オンライン版 PageSpeed Insights を使って下さい
インストール後、デベロッパーツールを起動するとPageSpeed パネルが追加されてます
PageSpeed パネルに切り替え、赤い「分析」ボタンをクリックすると診断してくれます
直ぐに診断結果が表示されます
画像のサイズを最適化したり、データ圧縮や重複データ等の通信量を減らして高速化するための指摘をしてくれます
簡単に対応できそうなものから、難しいものまでいろいろあります
圧縮等のパフォーマンスチューニングは、下記サイトが参考になりそうです
WordPress(Page Speed対応) – 圧縮を有効にする
.htaccess で gzip 圧縮してデータ転送量を少なくする方法。 | btmup Blog
だんだん横道にそれてきてしまいました。このへんの対応はいずれ行うとして、HTTP通信を確認する方法としては、ブラウザで Post, Get のデータを確認出来ることがわかりました。
次に、さらに高機能な fiddler という有名なツールが公開されているので使ってみます
Fiddler2でHTTP通信をキャプチャ
Fiddler2は、コンピュータとインターネット間の HTTP(S)通信をログに記録するWebデバッグプロキシで、IE、Chrome、Firefox等のブラウザだけでなく、アプリケーションからの通信をデバッグすることも出来ます
Fiddlerを起動するとプロキシーとして、HTTP通信を中継するので通信をキャプチャーするだけでなく、Webセッションを操作し、編集することも可能です。
もちろん Fiddler を終了すれば、プロキシーの設定は元に戻ります
Fiddlerは、非常に高機能なツールで、いろいろな目的に活用出来ます
主な用途
- 全てのHTTP(S)通信のキャプチャー
- Webデバッグ
- セッションの解析及び操作
- パフォーマンステスト
- セキュリティテスト
- Add-ons アドオンで機能を拡張できる
セキュリティテストが目的なら、それ用のアドオンも公開されています
高機能すぎて使いこなせそうもありません
とりあえずキャプチャーだけでも使ってみようと思います (^_^;)
プログラムは、 http://fiddler2.com/ からダウンロードしてインストールします
NetFremework 4.0 用と 2.0 用があるので、使用環境に合わせて選択します
インストール
ダウンロードした fiddler4setup.exe をダブルクリックしてインストール
ウイザードに従って、進めていくだけです
動作確認
fiddler は、ブラウザに関係なく通信をキャプチャ出来るので、起動して確認してみます
IE9 と Chrome の通信は、簡単にキャプチャ出来ましたが、firefox ではキャプチャされません
よく見ると、Firefoxに何やら アドオンをインストールしようとしています
インストールしても変化ありません。キャプチャ出来ません
http://fiddler2.com/documentation/KnowledgeBase/FiddlerHook の説明を見ると Firefox のメニューに Monitor with Fiddler が追加されるはずのようですが見当たりません。
あるいはステータスバーということなので、メニューからオプション→アドオンバーを有効にしてみると、やっと設定が表示されました
ここをクリックして use folder automatically を選択します
これで firefox でもキャプチャ出来るようになりました
インストールしたら、サイトには、使用に関する様々な情報があるのでこれらを参考に使い方を覚えます
Short videos 使い方のビデオがあるので見ておきます
日本語の情報は検索してもあまりまとまったものがないですが、こちらのサイトが参考になります
実はFiddlerがすごすぎたので、機能まとめ紹介
使い方
キャプチャは、左下の表示 Capturing モード部分をクリックすると切り替わります
キャプチャー開始前にクリックして Capturing モードとして、キャプチャーが終了したら再度そこをクリックして止めます
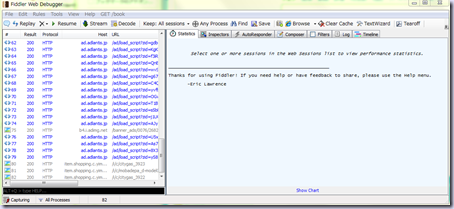
左にキャプチャーした通信データの Result, HOST、URL、データサイズ、種別等が一覧表示されます。
右が詳細データの表示部です
Inspectorsを選択すれば、上にリクエスト内容、下にレスポンス内容が表示され、
様々なタブで表示形式を変えてデータの詳細を確認することが出来ます
レスポンスの ImageView や WebView では、画像やHTMLイメージを確認出来ます
これで、最も基本的なキャプチャーの実行が出来るようになります
その他機能
全然使いこなせていないのですが、わかる範囲で紹介します
| Comment | 左端の吹き出しマークをクリックすると選択したセッションにコメントを付けることが出来ます |
| Replay | 選択したリクエストを再発行 ctrl や shift キーを押しながらマウスクリックでセッションを選択します 本当にリクエスト発行しているのか?シュミレートのみか不明 |
| Remove | ☓マークをクリックして、選択した種別のセッションを削除出来ます |
| Resume | ブレークポイントから再開します |
| Stream | ストリーミングモード ON/OFF ? |
| Decode | 解凍モード ON/OFF 圧縮データ用? |
| Keep | 保持するセッション数 100とすれば最新の100セッションが保持される |
| Any Process | ? |
| Find | 指定条件のセッションを検索 |
| Save | 通信キャプチャーログをファイルに保存 保存したファイルは、File->Load Archive からロード可能 |
ブレークの仕方や圧縮/解凍に関するところは要調査です (^_^;)
| Screenshot | デスクトップ画面のキャプチャー |
| Browse | ブラウザの起動 |
| Clear Cache | WinINET キャッシュのクリア |
| TextWizard | テキストデータをエンコード/デコードする(ハングアップするので使用不可) |
| Teraoff | 右側の Detail View を別ウインドウで表示 |
画面右側上部にあるいくつかのタブ
| Statistics | 選択したセッションの統計情報 ctrl や shift キーを押しながらマウスクリックでセッションを選択 右下の show chart をクリックsすると円グラフで表示されます |
| Inspector | 詳細なデータを様々な形式で確認することが出来ます |
| AutoResponder | ? |
| composer | リクエストを作成して送れる? |
| Filter | 様々な条件を設定してログを絞り込むことが可能 |
| Log | イベントログ ? |
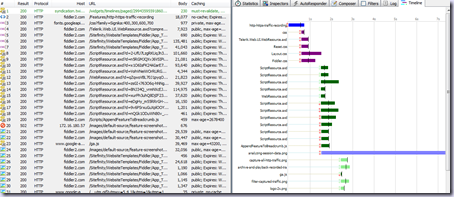
| Timeline | 選択したセッションのタイムライン情報 ctrl や shift キーを押しながらマウスクリックでセッションを選択 |
ここも難しい機能が多いです (^_^;)
当面は、Inspector, Filter, Timeline あたりだけを使用していきます
ちなみにタイムライン等は、左側のセッションリストから対象とするセッションを選択する必要があります
選択すれば、ブラウザで見たのと同様な感じで表示されます
ブラウザの開発ツールとFiddlerのどちらを使うべきか
最後に ブラウザーと Fiddler のキャプチャー機能の比較をしてみます
Chromeで比較
Network パネルで右クリックからキャッシュクリアして実行
同時に通信をキャプチャさせたのだが、何故かChromeのほうが多く表示される
通信ログの順番も異なっており、この辺りはブラウザのキャッシュとマルチプロセス処理が影響しているかもしれずわかりにくい
Firefoxで比較
Firefox では、Fiddler と同じキャプチャを取得することが出来、通信ログの順番も同じなので分かりやすい
結論としては、全体をざっくり見るのは firebug もしくは、Chrome で十分使えると思いますが、より厳密に通信データを調査するならば、Fiddler を用いるのがが良いのかなと言う感じです
もちろんキャプチャー以上の事を行うには、Fiddlerを使うしかありませんので、今から慣れておくのが良い気もします





![clip_image001[9] clip_image001[9]](https://celtislab.net/wp-content/uploads/clip_image0019_thumb1.png)
![clip_image002[5] clip_image002[5]](https://celtislab.net/wp-content/uploads/clip_image0025_thumb4.jpg)

![clip_image001[11] clip_image001[11]](https://celtislab.net/wp-content/uploads/clip_image00111_thumb1.png)
![clip_image002[7] clip_image002[7]](https://celtislab.net/wp-content/uploads/clip_image0027_thumb.png)




![clip_image001[5] clip_image001[5]](https://celtislab.net/wp-content/uploads/clip_image0015_thumb4.jpg)
![clip_image002[7] clip_image002[7]](https://celtislab.net/wp-content/uploads/clip_image0027_thumb2.jpg)
![clip_image003[5] clip_image003[5]](https://celtislab.net/wp-content/uploads/clip_image0035_thumb2.jpg)
