WordPressの自作ウイジェットプラグインの設定項目で日付入力を行った時の手順をメモしておきます
日付の入力なので、カレンダー形式が設定しやすいかなと思って調べてみると、jQuery や HTML5 を使った方法があるようです
今回は、ライブラリ等を使わなくても使用出来るHTML5を使用してみました
但し、ブラウザによって対応が異なっているので、サポートされているブラウザでのみカレンダー形式の入力となり、それ以外のブラウザでは、テキスト入力形式です
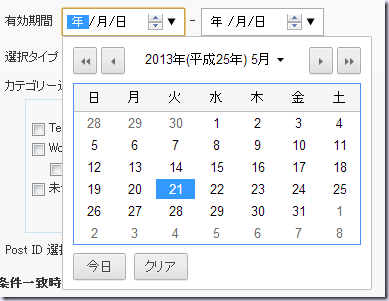
ちなみに Chrome だとこんな感じとなります
Firefox では、こんな感じです
はやく全てのブラウザでサポートされるといいですね
それでは、ウイジェットの関数ごとのポイントを紹介します
ウイジェットについては、このへんの記事を参考にして下さい
WordPress ウィジェットタイプのプラグイン作成
form 関数(入力フォーム)
ウイジェットプラグインの form($instance) 関数内の記述です
$instance 変数に各種設定データがセットされてきますが、値がない場合のデフォルト値をセットする為に次のように記述します
- 設定項目毎のデフォルト値を記述(日付データのデフォルトはNULL)
- wp_parse_args 関数でデータ再取得(未設定項目はデフォルトがセットされる)
- get_check_date 関数で日付データ取得
HTML5 で扱う日付データは、YYYY-MM-DD型の文字列となり、日付が未設定の場合には、NULLがセットされるようにします
//値がない項目に対して引数で指定した初期値を設定
$default = array( 'title' => '', 'cmtext' => '', 'sbtext' => '', 'sdate' => NULL, 'edate' => NULL, 'in_ex_type' => 'exclude', 'sel_cat' => array(), 'sel_pid' => array(), 'filter'=> FALSE, 'hidetitle'=> FALSE, 'movescript'=> FALSE);
$instance = wp_parse_args( (array) $instance, $default);
//有効期間
$sdate = array('id' => $this->get_field_id('sdate'),
'name'=> $this->get_field_name('sdate'),
'val' => CeltisLib::get_check_date($instance['sdate']) );
$edate = array('id' => $this->get_field_id('edate'),
'name'=> $this->get_field_name('edate'),
'val' => CeltisLib::get_check_date($instance['edate']) );
HTML文で input type=”date” と指定するとブラウザがサポートしていればカレンダー形式の日付入力欄となります。また、サポートされていない場合を考慮して title 属性に入力形式の案内するメッセージをセットしてツールチップで表示されるようにします
<input id="<?php echo $sdate['id']; ?>" name="<?php echo $sdate['name']; ?>" type="date" value="<?php echo $sdate['val']; ?>" title="Start date:YYYY-MM-DD (Blank:Not specified)" />
update 関数(保存処理)
ウイジェットプラグイン update($new_instance, $old_instance) 関数内の記述です
ウイジェットの保存時に呼び出され、新しい日付設定データが有効かどうか判断して、有効なら YYYY-MM-DD 型の文字列で更新し、無効なら NULL をセットします
//有効期間 $instance['sdate'] = CeltisLib::get_check_date($new_instance['sdate']); $instance['edate'] = CeltisLib::get_check_date($new_instance['edate']);
widget 関数(実行処理)
ウイジェットプラグイン widget($args, $instance) 関数内の記述です
同様にインスタンスの日付データを get_check_date 関数で取得します
isset でデータがセットされているか判断して、後は日付を比較するなら strtotime 関数等で変換したり、目的に応じていろいろ変換をかけたりして利用することが出来ます
$sdate = CeltisLib::get_check_date($instance['sdate']);
$edate = CeltisLib::get_check_date($instance['edate']);
//有効期間
$datefg = TRUE;
$now = strtotime("now");
if (isset($sdate)){
$datefg = (strtotime($sdate) <= $now )? TRUE : FALSE;
}
if($datefg){
if (isset($edate)){
$datefg = (strtotime($edate) >= $now )? TRUE : FALSE;
}
}
日付データの有効性チェックとフォーマット関数
まとめますと、結局は、input type=”date” 形式の日付データを扱うと YYYY-MM-DD 型の文字列データとして処理すれば良いことがわかります
その為の日付データの有効性チェックとフォーマット機能を持った関数がひとつあれば良いだけです。
必要な関数は、こんな感じで記述できます
//日付 YYYY-MM-DD の有効性チェックと取得
// 未設定/無効な日付なら NULL をリターンする
// セパレータが / や . の場合は YYYY-MM-DD 形式にフォーマットし直す
public static function get_check_date($date)
{
if (isset($date)) {
$dateval = strtotime( trim($date) );
if($dateval !== FALSE){
if( checkdate(date('m', $dateval), date('d', $dateval), date('Y', $dateval)) !== FALSE ){
$date = date('Y-m-d', $dateval);
return $date;
}
}
}
return NULL;
}
参考までに使用したPHPの日付処理関連のリンクです
ちなみに、これらの処理は自作プラグイン Post6WidgetArea 内で使用したものです