前回の WordPress ウィジェットでAjaxを使う で、Ajaxを使ってブラウザ幅に応じたテキストウィジェットの切り替えを行える事を検証してみましたが、今回は cookie を使ってテキストウィジェットの切り替えを行なってみます
cookie 概要
Cookie とは、ウェブサイト等のインターネット上のサービスで使用され、ユーザー情報やサイトの訪問回数、日時、買い物履歴等を保持する為の小さな情報ファイルです
Cookie はブラウザに保存され、任意のデータ(最大4096バイト)を保持出来、ドメイン、パス、有効期限等の属性をもっています
保存するには、サーバーがHTTPヘッダーを使い Set-Cookie でブラウザへ送信するやり方と、ブラウザの JavaScript を使って保存する方法があります
Cookie は、ブラウザがアクセスした時に、そのアクセス先のURLに関連付けられている Cookie がブラウザに存在すれば、HTTPのヘッダーを使い自動的に送信されます
送信は、ドメイン、パス、有効期限等の属性により判断されます
ブラウザ情報を Cookie に保存
今回の目的は、ブラウザの幅データを cookie を使って取得することです
前回使った WordPress ウィジェットサンプルの is_mobile_text ウィジェットを修正して実装していきます
(プログラムは、後日公開します)
ブラウザの情報なので、サーバーから送った javascript により、ブラウザ内で javascript を使い cookie を保存します。そうすると、ページ読み込みのたびにブラウザからサーバーに cookie が自動的に送られるっていう寸法です (^^)
さっそく JavaScript を作成していきますが、まだ慣れていないのでググりながら作りまっす
PHPとJavaScript で処理しやすいようにデータはjson 形式として、こんなスクリプトコードを実装しました
function setJsonCookie(name, jsondt, dir, days){
// 名前と値
var val = encodeURIComponent(name) +"="+ encodeURIComponent(JSON.stringify(jsondt)) +"; ";
//パス
var path = location.pathname;
if (dir !== undefined)
path = "path="+ dir + "; ";
//有効期間
var expire = "";
if (days !== undefined)
expire = "expires=" + new Date( Date.now() + 1000 * 3600 * 24 * days).toUTCString() + ";";
//保存
document.cookie = val + path + expire;
}
function getJsonCookie(name) {
var result = null;
var c_name = name + '=';
var cookies = document.cookie;
var idxof = cookies.indexOf( c_name );
if( idxof != -1 ) {
var s_idx = idxof + c_name.length;
var e_idx = cookies.indexOf( ';', s_idx );
if( e_idx == -1 )
e_idx = cookies.length;
result = JSON.parse( decodeURIComponent( cookies.substring( s_idx, e_idx ) ));
}
return result;
}
function getBrowserSize() {
var ns = {};
ns['width'] = jQuery(window).width();
ns['height'] = jQuery(window).height();
var gc = getJsonCookie("browser_viewport");
if(gc === null) {
//クッキー作成
setJsonCookie("browser_viewport", ns, '/');
//クッキー再読み込み
gc = getJsonCookie("browser_viewport");
if(gc !== null) {
//クッキーが有効ならリロード
window.stop();
window.location.reload(true);
}
}
else if(ns['width'] !== gc['width'] ) {
//クッキー更新
setJsonCookie("browser_viewport", ns, '/');
window.stop();
window.location.reload(true);
}
}
getBrowserSize();
参考サイト クッキーの使用方法 – JavaScriptプログラミング解説
参考サイトのコードをベースに json 形式でデータを扱うように変更しました
browser_viwport という名前の cookie にブラウザの width, height データを保存しています
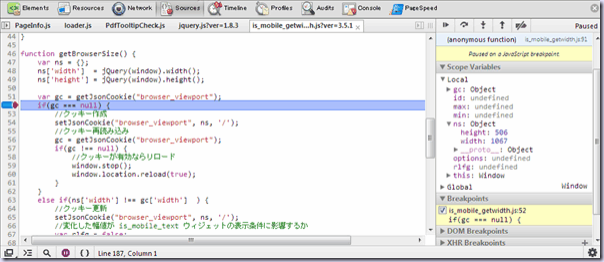
Chrome で確認
私の中では、JavaScript の開発手法がまだ、確率されていないので、とりあえず chrome の開発ツールで javascript の動きを確認します
ブレイクもかけられ、変数も参照できるのですが、PHP開発環境のNetbeansと行ったり来たりで慌ただしいです (^_^;)
保存した cookie をちゃんと読み出せたようです
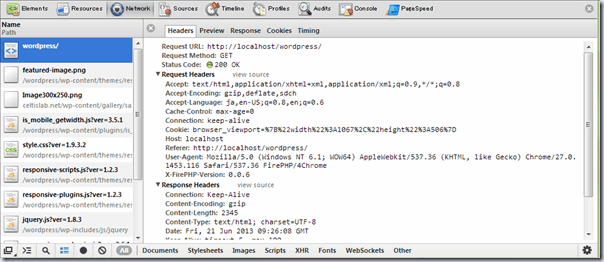
Network タブからヘッダー情報を見てみます
cookie: browser_viewport があるのが確認出来ます
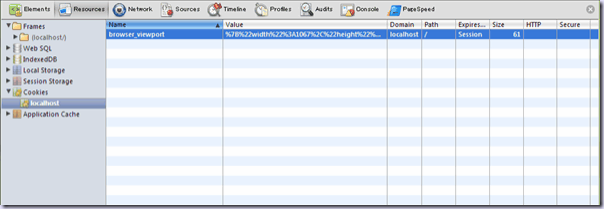
ちなみに、ローカル環境で動作確認を行なっているのですが、chrome の resouces から cookie を確認することもできます。また、ここからマウス右クリックで cookie を個別に削除することが出来ます
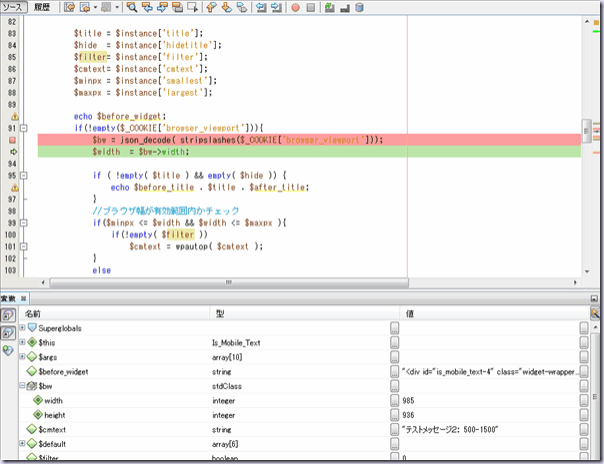
WordPress 側で cookie 取得
WordPress 側では、おなじみの Netbeans を使い、is_mobile_text ウィジェットの widget 関数で $_COOKIE スーパーグローバルから cookie 名 browser_viewport を指定して取得出来ます
function widget( $args, $instance ) {
//連想配列 $args を変数名($before_widget, $before_title, $after_title, $after_widget, ...)に展開
extract($args);
//値がない項目に対して引数で指定した初期値を設定
$default = array( 'title' => '', 'cmtext' => '', 'filter'=> FALSE, 'hidetitle'=> FALSE, 'smallest' => 0, 'largest' => 9999 );
$instance = wp_parse_args( (array) $instance, $default);
$title = $instance['title'];
$hide = $instance['hidetitle'];
$filter= $instance['filter'];
$cmtext= $instance['cmtext'];
$minpx = $instance['smallest'];
$maxpx = $instance['largest'];
echo $before_widget;
if(!empty($_COOKIE['browser_viewport'])){
$bw = json_decode( stripslashes($_COOKIE['browser_viewport']));
$width = $bw->width;
if ( !empty( $title ) && empty( $hide )) {
echo $before_title . $title . $after_title;
}
//ブラウザ幅が有効範囲内かチェック
if($minpx <= $width && $width <= $maxpx ){
if(!empty( $filter ))
$cmtext = wpautop( $cmtext );
}
else
$cmtext = "";
?><div class="textwidget"><?php echo $cmtext; ?></div><?php
}
else {
//JavaScript. cookie が有効になっていないので出力しない
?><div class="textwidget"></div><?php
}
echo $after_widget;
}
データは、json形式なので、次のようにして取り出します
$bw = json_decode( stripslashes($_COOKIE[‘browser_viewport’]));
取り出したデータは stdClass型なので、$width = $bw->width; こんなふうに要素を取り出すか、あるいは array で型変換してから、連想配列でアクセスすることが出来ます
以上で、cookie を使いブラウザ情報を wordpress へ渡せることが確認出来ました
但し、cookie は、過去の情報であり、現在と違っているかもしれません。
最近のはやりで言えば、いつやるの? 今でしょ ということで現在の情報と比較して、異なっていたらリロードさせるという荒業で対処します (^_^;)
ただ、むやみにリロードするのは、あまりに乱暴なので、プログラムを少し修正して条件判断を付けていきます では、次回に続きます