今回は、GA-PVcounter プラグインを作成するときに使用したデバイス別のページビューの取得について紹介します
Google Analytics Query Explorer 2 というツールを使って、どのようなデータが取れるか試しながら行うと理解しやすいと思います
ツールの使い方は、 Google Analytics Query Explorer 2 で紹介してますので、そちらの記事を参照して下さい。
この記事でページビューの取得法を紹介しましたが、今回はデバイス別(desktop / mobile / tablet)のページビューを取得してみます
また、アナリティクスデータ取得には、OAuth2.0 認証を使用しますので、そのあたりは下記記事を参照して下さい
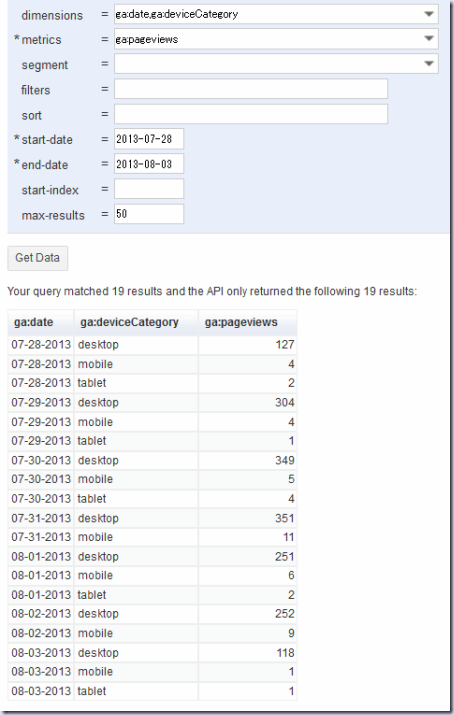
ディメンション ga:deviceCategory
デバイス別データを取得するのに指定するのは ga:deviceCategory です
このようなデータが取得出来ます
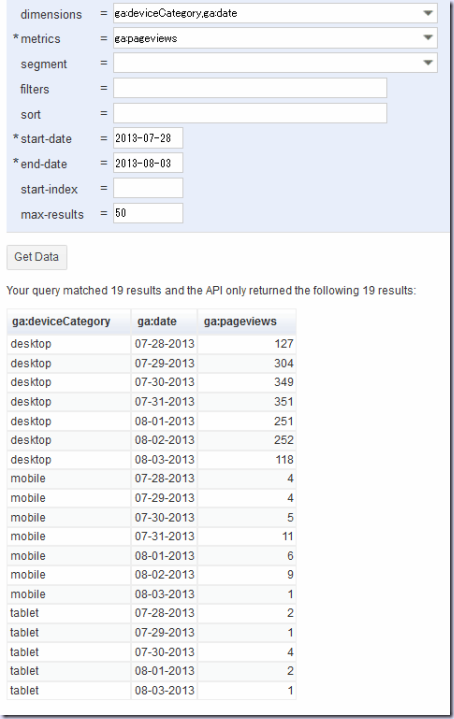
指定するディメンションの順番を変えると分類法が変わってきます
例えば、deviceCategory を先頭にするとデバイスごとに分けられて順番に表示される
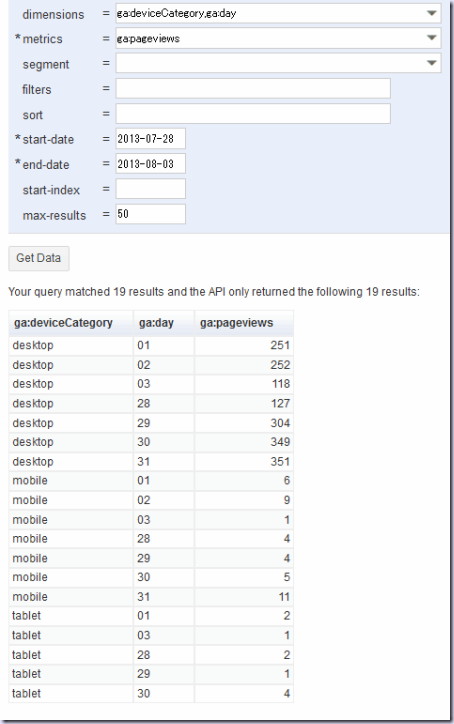
また、日付順にデータを取る時は ga:date を使います。ga:day を使うと時系列ではなく日にちの小さい順にソートされたデータとなるので月をまたぐ時には順番が期待どおりでない可能性あるので注意です
プログラムで処理しやすい並びのデータを順番を変えていろいろ試すことが出来ます
また、注意する点としては、データが0の場合は、0データとして取得出来ませんので、日付ごとに処理をしたい場合等では、プログラム側で0データを処理してあげる必要があります
PHPでのプログラム例
例えば、今回のデバイス別のページビュウを日付毎にグラフに表示するような場合では、desktop のページビューがある日でも tablet のページビューがない場合があります。その場合でもチャートを表示するためには、その日は0であるというデータが必要となります
プログラムでアナリティクスデータの取り出し方は、意外と複雑なデータとなりがちなので、連想配列をうまく使ってあげることが必要です。
最初に0データで初期化した連想配列を作り、アナリティクスから取得したデータで上書きしていけば比較的スムーズに処理できるかと思います
ちなみに次のようなプログラムで処理を行いました
//アナリティクスデータ問い合わせ
//指定期間のページビューカウント
public function getPageview(&$analytics, $pid, $sday, $eday)
{
$ids = 'ga:' . $pid; // プロファイルID
$start_date = $sday->format("Y-m-d");
$end_date = $eday->format("Y-m-d");
$metrics = 'ga:pageviews'; // メトリクス
if($sday === $eday)
$dimensions = 'ga:hour'; // ディメンション
else {
$diff = $sday->diff($eday);
if(31 < (int)$diff->format('%a'))
$dimensions = 'ga:yearMonth';
else
$dimensions = 'ga:date';
}
$dimensions .= ',ga:deviceCategory';
$max_results = '100'; // 最大取得数
// オプション( 一つの配列にまとめる)
$optParams = array('dimensions' => $dimensions, 'max-results' => $max_results);
$pview = $analytics->data_ga->get($ids, $start_date, $end_date, $metrics, $optParams);
$pvsum = 0;
$pvdata = null;
if(isset($pview)){
if (count($pview->getRows()) > 0) {
$rows = $pview->getRows();
$headers = $pview->getColumnHeaders();
$results = array();
foreach( $rows as $num1 => $row ) {
foreach($headers as $num2 => $header ) {
$name = $header->name;
if( in_array($name, array('ga:hour', 'ga:yearMonth', 'ga:date') ))
$name = 'datetime';
$results[ $num1 ][ $name ] = $row[ $num2 ];
}
}
// PV総数計算とPV遷移データ取得
$dtsav = null;
foreach( $results as $result ) {
$pvsum += $result['ga:pageviews'];
if($dtsav !== $result['datetime']){
$dtsav = $result['datetime'];
$pvdata[ $dtsav ] = array('desktop' => 0, 'mobile' => 0, 'tablet' => 0);
}
}
foreach( $results as $result ) {
$devdt = $pvdata[$result['datetime']];
$devdt[$result['ga:deviceCategory']] = $result['ga:pageviews'];
$pvdata[$result['datetime']] = $devdt;
}
}
}
$getdt['pvsum'] = $pvsum;
$getdt['pvdata'] = $pvdata;
return $getdt;
}
少し説明すると $pview がアナリティクスから取得したデータです
データは表形式(カラム x ライン)のイメージで扱えばいいので、扱いやすいようにヘッダー部のディメンション毎にデータを取り出し連想配列 $results にセットします
次に日付ごとのデバイスデータを保存する連想配列 $pvdata を0で初期化します
後は、$results のデータを順番に取り出して、該当する日付のデバイス種別のデータを上書き更新していきます
これで、プログラムで扱いやすいデータの形にすることが出来ました (^^)
補足
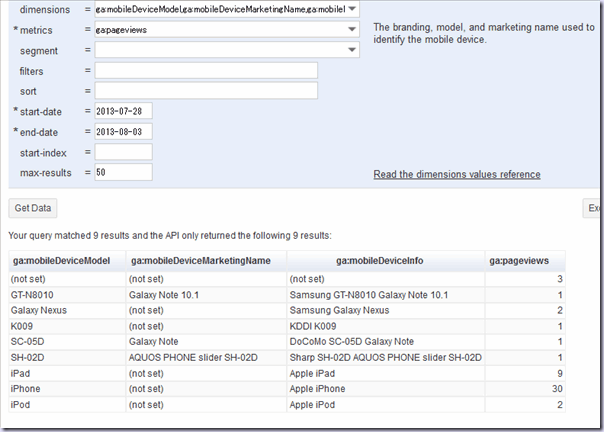
今回はデバイス別のページビューのデータでしたが、ディメンションに mobileDeviceModel や mobileDeviceMarketingName を指定すればさらに細かく機種別のデータを取得することも可能です
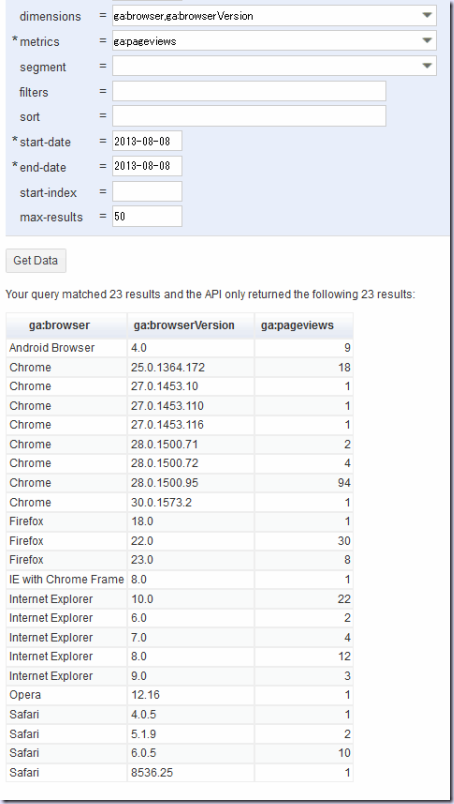
また、browser や browserVersion を指定すればブラウザ毎のデータも取得出来ます
以上
アナリティクスデータのデバイス別ページビューの取得についてでした