アナリティクスから取得したページビューデータを見える化するのに Google chart tools を使ってみました
比較的簡単に使用することが出来るので、お勧めです
初めに Google Chart Tools入門 (全12回) – プログラミングならドットインストール のサイトでどんなものか見てみると分かりやすいと思います
また、Google Chart Tools の使い方 | プログラマーズ雑記帳 の解説がとても参考になります
本家サイトは Google Charts (英語)では、実際にサンプルコードを動作させることが出来るようになっているので、いろいろオプション指定を変えて試すことが出来ます
上記の3つのサイトを参照して頂ければ、使えるようになると思うのですが、WordPressで使用する場合について簡単に紹介したいと思います。
先に 記事内にチャートを挿入したい場合 を軽く紹介してから、プラグインプログラム内でチャートを使用する場合 について 紹介いたします
ブログの記事内にチャートを挿入
やり方としては、大きく分けて3つにわけられます
1.シンプルなイメージチャート(旧形式)
img タグ内に描画するチャートのオプションとデータを全て記述してしまいます
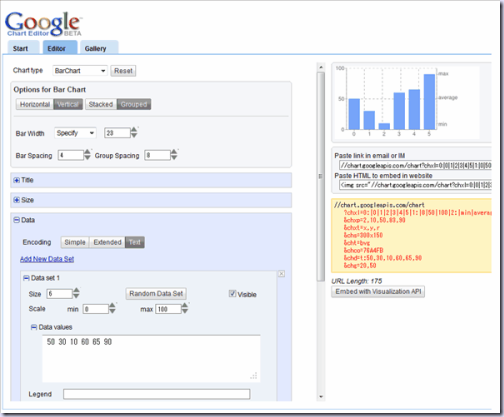
記述するデータは、見難くなりますが、Chart Wizard サイトでパラメータを試しながら確認することが出来るので、一番手軽で扱いやすいです
但し、非推奨の古い形式なので、将来的には使用できなくなる可能性があります
2.JavaScriptを用いたチャート(新形式)
JavaScriptライブラリでチャートを描画する方式で、従来のイメージ形式と比べると JavaScript の知識が少し必要となってきます。
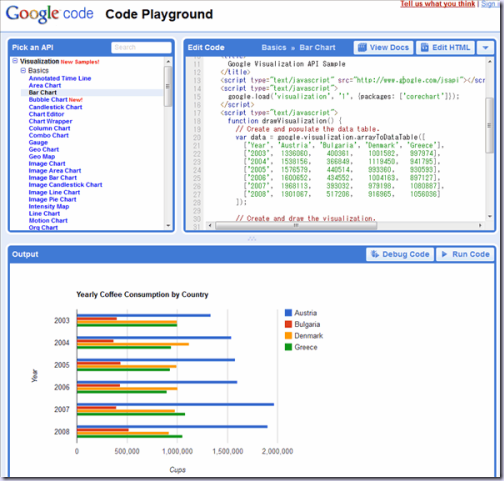
挿入するコードは Playground サイトでパラメータを試しながら確認することが出来ますが、記事中にスクリプトの記述が必要なので、判り難いかもしれません
3.Google スプレッドシートと連動するチャート
JavaScript のコードを書かなくても良いように、 google スプレッドシートから作成したチャートのコード(javascript)を貼り付けて使えるようになっています
下記サイトで詳しく紹介されています
Google Chart Tools – スプレッドシート(表計算)で作成したグラフの公開
何故かわたしの環境ではうまくいきませんので、これ以上の紹介は出来ません (^_^;)
他には、WordPress で使いやすい用にサポートしてくれるプラグインもあるようなので、チャートを多用する人はそのようなプラグインを利用するのが良いかも知れません
WordPressのプラグインプログラムでチャートを使用する
ここからは GA-Pvcounter プラグインを作った時に覚えた使い方のポイントを紹介します
プラグインプログラムを作っている人向けの話です
- 使用チャートを決める
- ライブラリとスクリプトコードの読み込み方
- PHPから Javascript へのデータの渡し方
- チャートを切り替えて再描画する方法
使用チャートを決める
どのようなチャートを表示するか決めます
どのような種類のチャートがあるかは、ギャラリーサイトで確認することが出来ます。
また、ダミーのデータを用いて先ほど紹介した playground で実際にいろいろなチャートを描画することが出来ますので、オプションも含め基本的な設定をここで決めてしまいます
ライブラリとJavaScriptコードの読み込み方
今回は、ウィジェットプラグインで使用するので、ウィジェットのコンストラクタでライブラリとスクリプトコードを読み込むようにします
こうすることで、ウィジェット複数使用した場合でも、ライブラリやスクリプトコードを複数回読み込まないようにすることができます
ちなみに今回のウィジェットでは、jQuery のタブも使用しているので、コンストラクタで、wp_enqueue_script()関数を用いて次のように読み込ませています
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'jquery-ui-core' );
wp_enqueue_script( 'jquery-ui-widget' );
wp_enqueue_script( 'jquery-ui-tabs' );
//Google Chart Tools script 読み込み
wp_enqueue_script( 'jsapi', 'https://www.google.com/jsapi', false, 1, false );
wp_enqueue_script( 'GA-PVC-handle', plugin_dir_url( __FILE__ ) . 'GA-PVdraw.js', array( 'jquery', 'jsapi' ), false, false );
スクリプトコード GA-PVdraw.js は、縦の棒グラフ形式でオプションで積み重ね方式を指定しています
function ga_pvc_drawChart(pvtitle, pvdata, tagid)
{
var data = google.visualization.arrayToDataTable( pvdata );
var options = {
title: pvtitle,
titleTextStyle: {color: '#1F79CF', fontSize: 13},
colors:['#058DC7', '#9D5ABD', '#DC68B2'],
isStacked: true,
width: '80%',
height:100
};
var chart = new google.visualization.ColumnChart(document.getElementById( tagid ));
chart.draw(data, options);
}
google.load('visualization', '1', {packages:['corechart']});
jQuery(document).ready(function(){
//ga_pvc_title, ga_pvc_data 配列データは、ウィジェット側のPHPプログラムから echo を用いてセットされてくる
jQuery( '.ga-pvc-widget-tabs' ) . tabs({
//iquery 1.8
select: function(event, ui){
var idtag = jQuery(this).parent().attr("id") + '-chart';
ga_pvc_drawChart(ga_pvc_title[ui.index], ga_pvc_data[ui.index], idtag);
},
//jquery 1.10
activate: function(event, ui){
var idtag = jQuery(this).parent().attr("id") + '-chart';
ga_pvc_drawChart(ga_pvc_title[ui.newTab.index()], ga_pvc_data[ui.newTab.index()], idtag);
}
});
});
オプションで今ひとつわからないのが、width の指定です。ウィジェット幅に応じて可変させたかったのですが、今ひとつ指定したとおりでないような挙動となっています (^_^;)
PHPからJavascript へのデータの渡し方
次に、PHPからスクリプトへ渡すデータについてです
データは、JavaScript で扱いやすいように配列データとします(データ順を変えたくないので連想配列でなく添字配列です)
PHPで作成した添字配列を json 形式に変換して、 echo 文で Javascript へ渡します
こうすることで簡単に JavaScript 側でも配列データをインデックスで扱うことが出来ます
データ例
例では今日、7日間、30日間、1年間の4種類のページビューデータを扱っています
- 4種類のチャートタイトル部の文字列をこの順番に配列化したもの
- 4種類の日時データ毎のデバイス別("DesktopPV", "MobilePV", "TabletPV")ページビューデータをこの順番に配列化した3次元配列
PHPからスクリプトへ json データを渡し、初期表示は、今日のページビューデータにしています
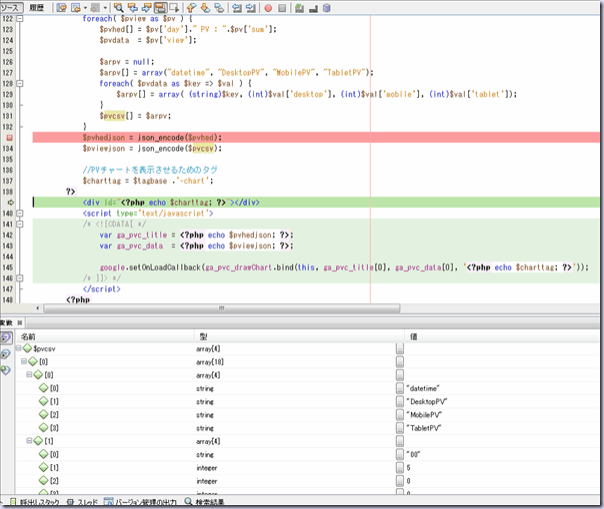
チャート描画先のタグは、ウィジェット毎に異なるようにIDを含んだ divタグとなります
<div id="<?php echo $charttag; ?>"></div>
<script type='text/javascript'>
/* <![CDATA[ */
var ga_pvc_title = <?php echo $pvhedjson; ?>;
var ga_pvc_data = <?php echo $pviewjson; ?>;
google.setOnLoadCallback(ga_pvc_drawChart.bind(this, ga_pvc_title[0], ga_pvc_data[0], '<?php echo $charttag; ?>'));
/* ]]> */
</script>
スクリプト内では、ga_pvc_title[], ga_pvc_data[] 配列で簡単に扱えていることがわかると思います
チャートを切り替えて再描画する方法
jQueryタブの切替イベントに連動して、チャート描画スクリプト関数の引数にセットするデータを切り替えて呼び出します
スクリプトコードは既に提示してあるので、その中の ga_pvc_drawChart 関数を参照して下さい
引数でチャートのタイトル、データ、描画先のdivタグを渡すようにすることでデータを切り替えて再描画することが出来るようになります
この時のポイントとしては、描画先の divタグにウィジェットIDのデータを含めてあることです。
これにより複数ウィジェットを使用していても jQuery(this).parent().attr("id") により親のタグ名から対象となるウィジェットを特定して、データを切り替え再描画することが出来ます
以上
WordPressプラグインで Google Chart を使う時のポイントを紹介しました (^^)