GA-PVcounter プラグインを作成した時に、アナリティクスデータを Google chart tools を使って表示する方法については先日紹介しましたが、CSSを使うことで簡易バーグラフを表示できるので紹介します
アナリティクスのページでは、折れ線グラフや円グラフ等のチャートが使用されているので、最初は下記の棒グラフも google chart tools で表示されているものと思っていました
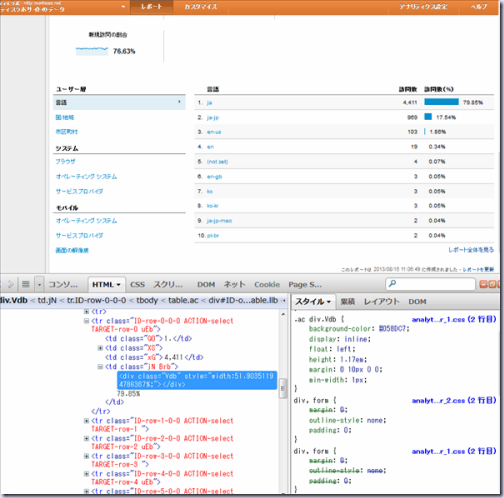
firebug で見てみると CSS を使って描画しているようです
基本的には、div タグに対して背景色を width (%) 指定するだけで棒グラフらしく見せています
ちょっとした棒グラフは、CSSでいいんだ 知らなかった (^_^;)
ということで検索してみると、沢山ヒットします
以前から使われている一般的なテクニックのようなので、あらためて紹介するまでもないのですが、自分用のメモとしてまとめておきます
頑張れば、かなり凝ったグラフも描画出来るようですが、通常は google chart tools 等を利用し、簡単にちょっとワンポイントとしてグラフっぽく見せたいときに利用したいと思います
アナリティクスのサイトのCSSと検索で見つけた下記参考サイトのCSSを元にやってみました
ほとんど参考サイトのCSSのままですが、アナリティクスサイトの表示と似たような雰囲気になるように、枠での囲みを止め、色と表示位置を調整しました
.graph {
position: relative; /* IE is dumb */
width: 50px;
/*border: 1px solid #058DC7;*/
padding: 2px;
}
.graph .bar {
display: block;
position: relative;
background: #058DC7;
text-align: left;
color: #f0ffff;
height: 1.5em;
line-height: 1.5em;
float: left;
margin-right: 10px;
}
.graph .bar span { position: absolute; left: 1em; }
後は、表示したいところに下記のような div タグを記述して、PHPから $rate に背景色の幅割合、$pv にページビュー数, $ratestr にページビューの割合数を指定しています
<div class =’graph’><span class=’bar’ style=width:$rate%;></span> $pv $ratestr</div>
こんな感じの棒グラフっぽい表示となります
手軽に使えるので、表示にワンポイントほしい時にちょうどいいです (^^)