このサイトは、レスポンシブデザインのテーマを使っているので、モバイルデバイスについて特別に何もしなくともテーマの対応で閲覧可能となっています
今までは、Chrome ブラウザの開発ツールでユーザーエージェントとデバイス解像度を指定してどんな感じに見えるか確認していましたのですが、モバイルデバイスの解像度について間違って認識していました
スマートフォンを持っていればすぐに分かることですが、未だにガラケーを使用しているため最近になって気が付きました (^_^;)
モバイルの解像度はそのまま表示されるものでなく、CSSピクセルを意識する必要があり、表示の仕方も meta タグに viewport の設定を用いて指定することが出来ます
例えば、iPhone の解像度 640 x 960 pxは、CSSピクセルだと 320 x 480 px となるそうで、見やすいように拡大して描画されています
CSSピクセルの比率は、モバイルデバイス毎に異なるので、実際の解像度よりCSSピクセルを気にする必要があります
ということで、少し混乱気味の頭を整理したいと思います
エミュレータ Ripple でモバイルの表示確認
まずは、エミュレータを用いてどんな表示になるか見てみます
Chrome ブラウザの開発ツールによるエミュレーションでは、CSSピクセル比率までは反映されていなかったので今まで勘違いをしてしまっていたわけですが、Chromeの拡張機能を入れれば iPhone や Android をエミュレーションしてどのような表示となるか確認出来ます
Chrome Web Store – Ripple Emulator (Beta)
本来はモバイルアプリケーション用の開発およびテストツールのようで、いろいろな機能を持っているようですが、今回は自サイトをモバイルデバイスで見た時の表示確認という使い方だけの紹介です
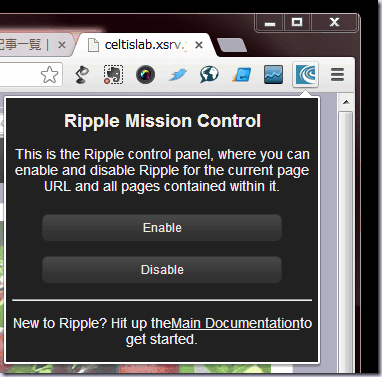
確認したいサイトを表示して、右上のアイコンをクリックして表示されるダイアログから Enable を指定します
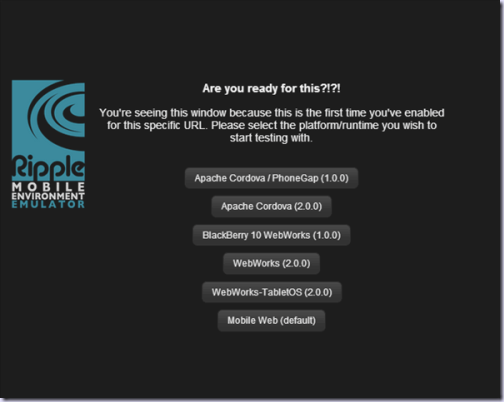
次にエミュレーション環境を指定するようです
モバイルアプリケーションを開発する場合は、その環境に合わせて設定します
とりあえず iPhone や Android 環境での表示が見たいだけなので、Mobile Web(default)を選択しておきます
この設定は、いつでも変更できるようです
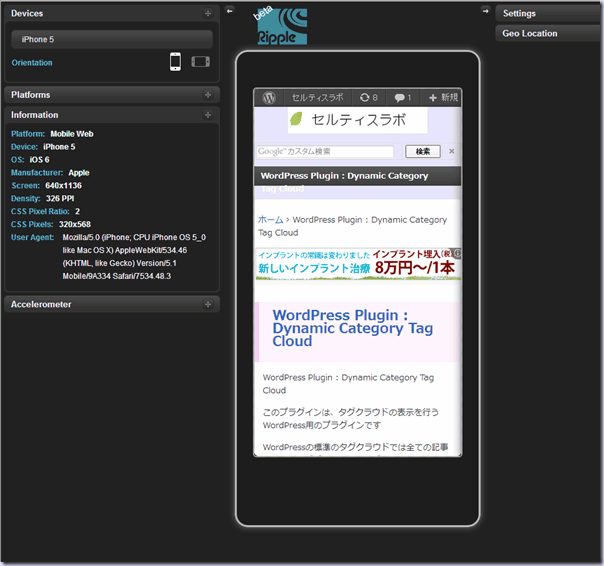
モバイルデバイスでエミュレーションした表示が行われます
左上の Devices からデバイス選択リストの iPhone5 を選択してみます
後は、左上のデバイスからいろんなデバイスを指定できるようになっています
iPhone, Galaxy, iPad, Nexus7 等主なデバイスが登録されているので簡単に切り替えて確認出来ます
左側のインフォメーションでは、デバイスごとにスクリーンピクセル、CSSピクセル比率、CSSピクセル等が表示されるので、実機に近いイメージで表示される様子を確認できると思います
参考サイト
第2回 エミュレータ/実機なしで動作確認─Ripple Emulatorを使ったPhoneGapアプリ開発
viewport
次に viewport についてみてみます
モバイルデバイスでは、画面が小さいこともありスクリーンピクセルよりもCSSピクセルを基準に表示されることは、先ほどのエミュレータでも見ることが出来ました
しかし、CSSピクセルだけ考えればいいかというとそういうわけではなく、画面を拡大したり縮小したりして表示されることが多いので、サイトをどのように表示させるのかを viewport の設定で制御することが出来るようになっています
viewport とは、コンテンツを表示するための仮想的な表示領域に対する設定で、その設定は、主に4パターン考えられるようです。
- viewport を指定しない
- viewport でデバイスの横幅のみを指定(ズーム操作可能)
- viewport でデバイスの横幅を基準にして倍率固定(ズーム操作不可)
- viewport でデバイスの横幅を基準にして初期倍率指定(ズーム操作可能)
下記サイトにとても分かりやすい解説があります
これがスマートフォン向けサイトを作るときの viewport 設定3パターンだ
viewport の制御パラメータを整理すると
| 表示領域の幅 | width | ピクセル / device-width (端末のCSSピクセル) |
| 表示領域の高さ | height | ピクセル / device-height (端末のCSSピクセル) |
| 初期表示倍率 | initial-scale | 倍率 |
| 最小倍率(縮小) | minimum-scale | 倍率 |
| 最大倍率(拡大) | maximum-scale | 倍率 |
| ユーザズーム操作 | user-scalable | yes / no |
※モバイル対応するには、viewport 以外にもメディアクエリーでデバイスごとに見やすい表示となるように考慮する必要があります
ということでこのサイトで使用している Themeid Responsive テーマの設定を確認してみます
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0">
先ほどの参考サイトの記事だとパターン3のviewport でデバイスの横幅を基準にして倍率固定のケースに該当し、沢山の大手サイトで使われているのと同等の指定であることが分かります
ちなみに WordPress の twentyeleven, twentytwelve, twentythirteen のテーマでは、パターン2のデバイスの横幅のみを指定となっています
<meta name="viewport" content="width=device-width">
正直なところ、どちらの設定が良いか判りませんが、いずれにしろ iPhone での表示を考慮すると、表示幅で device-width を指定して、320 CSSピクセルを常に意識しておく必要があるようです (^^)