Celtispack プラグインの Responsive AdSense Widget を使用してアドセンスを設置する手順について紹介します
広告タイプや設置方法に関するヒントや注意点を紹介しています
アドセンスの利用登録に関しては、済んでいるものとします
※アドセンスを使用するための申請手順に関してはここでは記述しませんので、検索等で調べていただくか、以前書いた Google AdSense 導入記事等を参照して下さい
プラグインインストール
この機能は、celtispack プラグインをインストールして Responsive AdSense Widget を有効化すると使用できるようになります
また、Post Widget Area の設定で記事タイトル後、モアタグ後、コンテンツ後にウィジェットエリア(オレンジ色のエリア)を追加することが出来ます
ダウンロードは、WordPress Plugin : Celtispack ページから行うことが出来ます
広告コードを貼る位置(ウィジェットエリア)
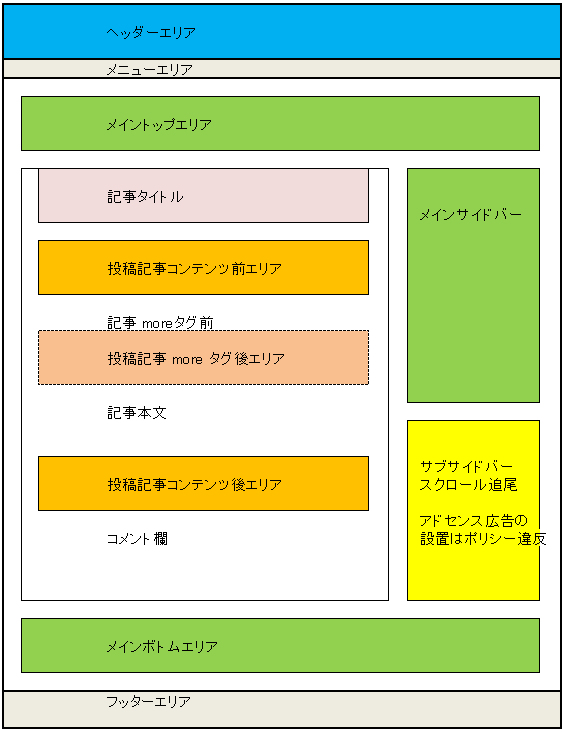
Celtis_s テーマでは、3箇所のウィジットエリア(緑色のエリア)を使用出来ます
さらに、celtispack プラグインの Post Widget Area を設定すると記事タイトル後、モアタグ後、コンテンツ後にウィジェットエリア(オレンジ色のエリア)を追加することが出来ます
デスクトップのウィジェットエリア配置は下図のようになります
※緑色とオレンジ色のエリアが広告を配置可能なウィジェットエリアです。黄色で示しているスクロール追尾型のエリアにアドセンスを貼るとポリシー違反となりますので注意して下さい
- トップもしくはボトムは、970×90 のバナー広告を設置するのに適しています
- サイドバーには、300×250 以下のレクタングルか、160×600, 300×600 のスカイスクレイパーを設置が適しています
- コンテンツ前(タイトル下)、コンテンツ後には、336×280 のレクタングルを設置することが適しています
※タブレットやスマートフォンで閲覧した場合にレイアウトが変わるので広告のサイズも考慮する必要があります
※more タグ後エリアを使用する場合は、記事に more タグがなければ表示されませんので注意して下さい
広告コードを貼る前にポリシーを確認
1ページに設置出来る広告数は、コンテンツ広告3個、リンクユニット3個の合計6個です
また、広告の数だけでなく設置には守らなければならない決まり事がたくさんありますので、ポリシー違反とならないように広告を設置する時には注意して下さい
例えば、スクロール追尾する広告はポリシー違反になりますし、クリックを誘導したり、広告を覆い隠すようなものも違反です
また、デスクトップでは違反でなくてもスマートフォンのファーストビューに、300×250 レクタングルを表示するのは、現在はポリシー違反となります
同様に、記事下にレクタングルを2つ並べている広告をよく見ると思いますが、このテーマはレスポンシブなので、そのような配置をするとスマートフォン閲覧時に1画面に2つ縦に表示されてしまいます
スマートフォンでは1画面にコンテンツ広告は1つしか表示することを認めていませんのでポリシー違反とならないように注意して下さい
詳細は、下記リンクを参照して下さい
広告のプレースメントに関するポリシー – AdSense ヘルプ
広告コードを貼り付ける
ウィジェットを使うと、レスポンシブ広告ユニットコードを簡単に設置することが出来ます
Celtispack プラグインのアドセンス設置用のウィジェットは、3種類あります
なんで3種類もあるの と思われるかも知れませんが、アドセンス側でのいろいろ機能の追加変更に合わせた結果です (^_^;)
レスポンシブ用の2タイプ(スマートサイズ、アドバンス)とリンク広告用のウィジェットの3種類の設置用ウィジェットをサポートしています
- レスポンシブ広告(スマートサイズ)
- レスポンシブ広告(アドバンス)
- リンクユニット広告(非同期用)
※2013/12/25日現在、アドセンスの広告コードは、いろいろなサイズ毎のものとレスポンシブ用とに分かれています。また、リンクユニットに関しては、レスポンシブ対応されていませんので、リンク広告の非同期型を使用します
1.レスポンシブ広告(スマートサイズ)
最近出来た広告タイプです。詳しくは下記リンクを参照して下さい
レスポンシブ広告ユニットを作成する – AdSense ヘルプ
Googl 推奨のタイプですが、現状では気をつけて使用する必要があります
基本的には 広告コード中に記述してある
data-ad-format=”auto”
という指定で広告を設置しているブロックタグの幅を取得して、表示する広告サイズを自動調整して表示してくれます
非常に便利で手間いらずのような気がしますが、現状ではその表示ブロックがコンテンツのファーストビューエリアなのかという判断まではしてくれません
どういうことかと言いますと、例えばページの先頭にバナー広告を表示させたいときにこのコードを設置するとデスクトップではバナーが表示されるかも知れませんが、スマートフォンでは 300×250 のレクタングルが表示されたりします。
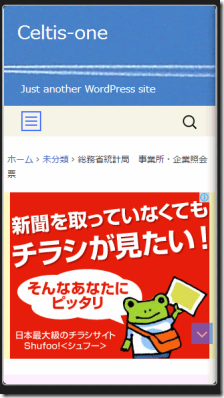
シュミレータでテストするとこんな感じでした
デスクトップやタブレットではバナー広告
ところがスマートフォンだとレクタングル
スマートフォンのファーストビューに、300×250 レクタングルを表示するのは、現在はポリシー違反となりますので、auto を使うと意図せずに違反をする可能性があります
将来的にポリシー違反とならないように、本当の最適化された広告配置が行われるまで auto 指定は危険です
ただ、このスマートサイズでも広告のタイプが指定できるようになっています
data-ad-format の値には "rectangle"(レクタングル)、"vertical"(縦長)、"horizontal"(横長)が指定出来ますので、広告タイプの auto 部分を書き換えてタイプを指定して使用するのが良さそうです
ということで、スマートサイズ用に簡単にタイプ指定ができるをウィジェットを用意しました
スマートサイズの広告コードをコピーしてそのまま貼り付けて下さい
後は、チェックボックスでタイプを指定するだけです
出力するときに auto 部分を指定したタイプに書き換えてから出力します (^^)
※タイプ指定は複数選択することが出来ますが、 auto と同じで複数指定してしまうと何が出力されるかわからないので単一タイプを指定することをお勧めします
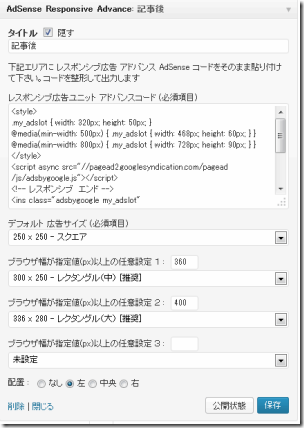
2.レスポンシブ広告(アドバンス)
もっときめ細かく広告のタイプ指定を行いたい場合は、アドバンス用のウィジェットを使用します
これは、CSS3 メディア クエリを使ってレスポンシブ広告ユニットのサイズを自分で設定することができます
レスポンシブのアドバンスコード全部をコピーしてそのままレスポンシブ広告ユニットコード(必須項目)欄へ貼り付けて下さい
次に、広告サイズを指定するエリア4つ用意して有ります
最低限、デフォルトの広告サイズを設定する必要があります
あとは、ブラウザの幅値とその時に表示する広告サイズを指定することで、バナーや、レクタングル、スカイスクレイパーのどのサイズの広告を表示するかを自分で決めることが出来ます
指定できる広告サイズは次の16種類です
- 300 x 250 – レクタングル(中) [推奨]
- 336 x 280 – レクタングル(大) [推奨]
- 728 x 90 – ビッグバナー [推奨]
- 160 x 600 – ワイドスカイスクレイパー [推奨]
- 320 x 50 – モバイルバナー [推奨]
- 970 x 90 – ラージビッグバナー
- 468 x 60 – バナー
- 320 x 100 – ラージモバイルバナー
- 234 x 60 – ハーフバナー
- 120 x 600 – スカイスクレイパー
- 120 x 240 – 縦長バナー
- 300 x 600 – スカイスクレイパー(大)
- 250 x 250 – スクエア
- 200 x 200 – スクエア(小)
- 180 x 150 – レクタングル(小)
- 125 x 125 – ボタン
また、このウィジェットでは配置位置を指定出来ますので、記事タイトル下等に広告を設置スす場合は右または左に寄せることで、本文を回りこませて表示することが出来ます
注意点としては、メディアクエリーに対応していないブラウザーです
IE7,8等のメディアクエリーをサポートしていないブラウザではデフォルトとして指定した広告が表示されることとなります
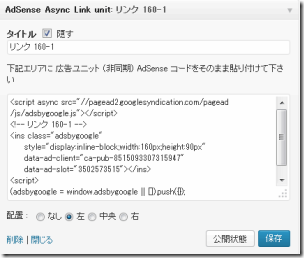
3.リンクユニット広告(非同期用)
残りはリンク広告用のウィジェットです
リンク広告の非同期用のコードを貼り付けます
リンク広告はレスポンシブに対応していませんので、わざわざ専用にウィジェットを作らなくてもいいかなと思ったのですが、ご存知のようにアドセンス広告はコンテンツ向け AdSense ユニットは 1 ページに 3 つまで、リンク ユニットも 1 ページに 3 つまでの6個の広告コードを設置できます
設置するアドセンス広告は全て非同期型であることを前提としているので、各広告コード中の重複する非同期コード用のスクリプトがあります
そのスクリプトは、広告配置位置毎に出力する必要はないので、その部分を共通化してヘッダー部で1回出力するようにするための専用のウィジェットです
これにより、無駄なスクリプトの出力を抑制するように処理していますので、若干ページ表示の高速化にはなると思います (^^)
広告配置の設定例
私のサイトでは、大した閲覧数ではないので、正直なところ効果的な広告の配置がどんなものかはわかりません (^_^;)
参考までに現在は次のような設定を行って様子を見ています
トップ : スマートサイズ
- 横長指定(バナータイプ)
サイドバー : アドバンス
- デフォルト 250 x 250 スクエア
- 360px以上 300 x 250 レクタングル(中)
- 750px以上 160 x 600 ワイドスカイスクレイパー
- 980px以上 300 x 600 スカイスクレイパー
記事コンテンツ後 : アドバンス
- デフォルト 250 x 250 スクエア
- 360px以上 300 x 250 レクタングル(中)
- 400px以上 336 x 280 レクタングル(大)
広告の設置場所、サイズ等簡単に変更できますので、いろいろ試して見て下さいとしか言えませんが、ポリシー違反とならないように、タブレットやスマートフォンでも確認して下さい (^^)
高度な配置
さらに高度な配置を行いたい場合には下記ページを参照して、アドセンスウィジェットを表示ページにより制限する等の様々な条件指定することが可能です
WordPress Plugin : Widget Display Filter
この機能を使用すれば、特定のページのみ広告表示を止めたり、デスクトップのみ記事下に広告を2つ表示したりということも可能となります
使いこなせば、アドセンスの設置を思い通りに行うことも可能です (^^)