WordPressテーマのちょっとしたカスタマイズならテーマカスタマイザーという機能を使用すれば、設定用にオプション画面などを作成しなくとも手軽に設定を行うことが出来ます
テーマカスタマイザーでは、その場でプレビュー表示を確認出来るので、ヘッダー画像や背景、メニューやリンク色等の確認しながら調節を行いたい設定にピッタリです (^^)
テーマカスタマイザー
自作の Celtis-one テーマにテーマカスタマイザーを使用して、リンク色、メニュー色の設定を行ってみましたので、その使い方を紹介いたします
- カスタマイザーで設定したい要素を決める
- テーマの style.css からカスタマイザーで変更する要素を探す
- 管理画面のカスタマイズ画面へ設定項目を追加
- 設定値を取得してインラインCSSとして出力
設定要素を決める
今回はリンク色、メニュー色について設定できるようにします
設定は、リンク a要素だけでなく hover や visited、メニューでは color, background や hover 等の色を指定できるようにします
また、ページャー等のリンク色で影響を受ける部分も不自然な表示とならないよう関連する要素も一部連動するように修正します
CSSの対象要素を探す
どの要素が対象となるかまだ記憶に残っているなら良いのですが、たいてい忘れています (^_^;)
ブラウザの開発ツールを使って、style.css 内の該当要素を探していきます。ブラウザから値を変更してどこが変わるか確認しながら慎重に要素を確定します
カスタマイズ画面へ設定項目追加
設定項目は、セクションという単位で分類されています。既存セクションを使うか、新規セクションを作成するかを決めます
新規セクションを使用する場合には優先度でセクションの表示位置が決まります
セクションと優先度
| priority | section | セクション名 |
| 20 | Site Title & Tagline | サイトタイトルとキャッチフレーズ |
| 40 | colors | 色 |
| 60 | header_image | ヘッダー画像 |
| 80 | background_image | 背景画像 |
| 100 | nav | ナビゲーション |
| 120 | static_front_page | 固定フロントページ |
参照:wp-includes/class-wp-customize-manager.php の register_controles() 関数
今回は、リンク色は既存の colors セクションに追加します。メニュー色は新規に celtisone_menu_customize というセクションを作成してナビゲーションの後に表示するように優先度を 102 としました
こんなプログラムを作り function.php に追加しました
//管理画面のカスタマイズにテーマカラーの設定セクションを追加
function celtisone_customize_register($wp_customize) {
// Link Color
$wp_customize->add_setting( 'celtisone_link_color', array( 'default' => '#0066ff', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtisone_link_color', array(
'label' => __( 'リンク色', 'celtisone' ),
'section' => 'colors',
'settings' => 'celtisone_link_color',
) ) );
$wp_customize->add_setting( 'celtisone_link_hover_color', array( 'default' => '#dc68b2', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtisone_link_hover_color', array(
'label' => __( 'リンク色(hover)', 'celtisone' ),
'section' => 'colors',
'settings' => 'celtisone_link_hover_color',
) ) );
$wp_customize->add_setting( 'celtisone_link_visited_color', array( 'default' => '#3864c4', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtisone_link_visited_color', array(
'label' => __( 'リンク色(visited)', 'celtisone' ),
'section' => 'colors',
'settings' => 'celtisone_link_visited_color',
) ) );
// Navigation Color
$wp_customize->add_section( 'celtisone_menu_customize', array(
'title' => __( 'ナビゲーション:メニュー色', 'celtisone' ),
'priority' => 102,
) );
$wp_customize->add_setting( 'celtisone_menu_color', array( 'default' => '#0066ff', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtisone_menu_color', array(
'label' => __( 'メニュー文字色', 'celtisone' ),
'section' => 'celtisone_menu_customize',
'settings' => 'celtisone_menu_color',
) ) );
$wp_customize->add_setting( 'celtisone_menu_bgcolor', array( 'default' => '#f7f5e7', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtisone_menu_bgcolor', array(
'label' => __( 'メニュー背景色', 'celtisone' ),
'section' => 'celtisone_menu_customize',
'settings' => 'celtisone_menu_bgcolor',
) ) );
$wp_customize->add_setting( 'celtisone_menu_hover_color', array( 'default' => '#fff', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtisone_menu_hover_color', array(
'label' => __( 'メニュー文字色(hover)', 'celtisone' ),
'section' => 'celtisone_menu_customize',
'settings' => 'celtisone_menu_hover_color',
) ) );
$wp_customize->add_setting( 'celtisone_menu_hover_bgcolor', array( 'default' => '#4e81c3', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtisone_menu_hover_bgcolor', array(
'label' => __( 'メニュー背景色(hover)', 'celtisone' ),
'section' => 'celtisone_menu_customize',
'settings' => 'celtisone_menu_hover_bgcolor',
) ) );
$wp_customize->add_setting( 'celtisone_menu_hover_subbgcolor', array( 'default' => '#dc68b2', ) );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtisone_menu_hover_subbgcolor', array(
'label' => __( 'サブメニュー背景色(hover)', 'celtisone' ),
'section' => 'celtisone_menu_customize',
'settings' => 'celtisone_menu_hover_subbgcolor',
) ) );
}
add_action('customize_register', 'celtisone_customize_register');
今回は全てカラーの設定なので同じ記述の繰り返しです
add_setting で設定要素に対するデフォルトカラー値を指定して、WP_Customize_Color_Control 関数を使用して設定項目として表示するラベル名、表示するセクション名、設定値の識別名を登録しています
記述したら、customize_register にアクションフックさせて実行させます
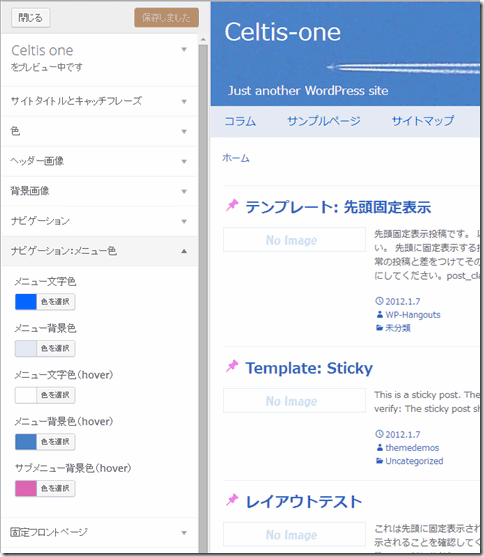
カスタマイズの画面

こんな感じで狙った位置に表示することが出来ました (^^)
今回は、カラーの設定だけでしたが、他にも CheckBox, Radio Button, Select Box等いろいろ設定できるようです。
詳しくは下記を参照して下さい
- http://codex.wordpress.org/Theme_Customization_API
- http://codex.wordpress.org/Plugin_API/Action_Reference/customize_register
インラインCSSとして出力
この時点では、まだ設定画面を作成しただけなので、プレビューに反映しません
get_theme_mod 関数で設定値を取得して、その値を該当するCSS要素に反映させる為に style タグ文を作成します
これを wp_head にアクションフックさせれば、インラインCSSとして出力され設定カラーが反映されます
作成したコードはこんな感じです
//カスタマイズした値をCSSに反映させる
function celtisone_customize_css()
{
//カスタマイザーでデータ保存前の場合はDBからデータ取得出来ないのでデフォルトをセットしておく
$link_color = get_theme_mod( 'celtisone_link_color', '#0066ff');
$link_hover_color = get_theme_mod( 'celtisone_link_hover_color', '#dc68b2');
$link_visited_color = get_theme_mod( 'celtisone_link_visited_color', '#3864c4');
$menu_color = get_theme_mod( 'celtisone_menu_color', '#0066ff');
$menu_bgcolor = get_theme_mod( 'celtisone_menu_bgcolor', '#f7f5e7');
$menu_hover_color = get_theme_mod( 'celtisone_menu_hover_color', '#fff');
$menu_hover_bgcolor = get_theme_mod( 'celtisone_menu_hover_bgcolor', '#4e81c3');
$menu_hover_subbgcolor = get_theme_mod( 'celtisone_menu_hover_subbgcolor', '#dc68b2');
?><?php } add_action( 'wp_head', 'celtisone_customize_css');
注意点としては、これらの設定値は、カスタマイズ画面で 保存して公開 ボタンを押した時に設定値がデータベースに保存されるので、保存せずにサイトの表示を行うとデータベースから値が取得できません
念の為に get_theme_mod 関数には、デフォルト値も指定しておきましょう (^^)
子テーマで設定値について
テーマカスタマイザーで保存した設定値は、子テーマの場合でも親テーマとは別々に保存されているようです
JavaScript によるプレビューについて
先ほど紹介したリンク先に JavaScript を使用するとプレビューの応答性を向上させることが出来、使用しないとプレビューは再ロードで更新されると言う説明があります
ところが色設定の場合は設定ボタンの操作で再ロードされているようで、意識的に再ロードさせなくてもボタン操作で直ぐにプレビューに反映されます
この辺りは何を設定するかによって、JavaScript を使うか使わないかを判断すれば良いようです
以上
テーマカスタマイザーの使い方を簡単に紹介いたしました



“WordPress テーマカスタマイザーの使い方” への1件のコメント