ギャラリーの画像は thumbnail サイズが用いた一覧表示を行っている場合が多いので、意外と画像の印象が弱い感じがします
ギャラリーの画像をもっと印象的に表示できるようにスライダーを用いたプラグインを作成してみました。スライダーは、トップページのヘッダー等で多くの場合使われていますが、標準のギャラリー機能を使って指定できるようにすれば簡単に記事中で扱うことが出来ます
Celtis Gallery Slider プラグイン
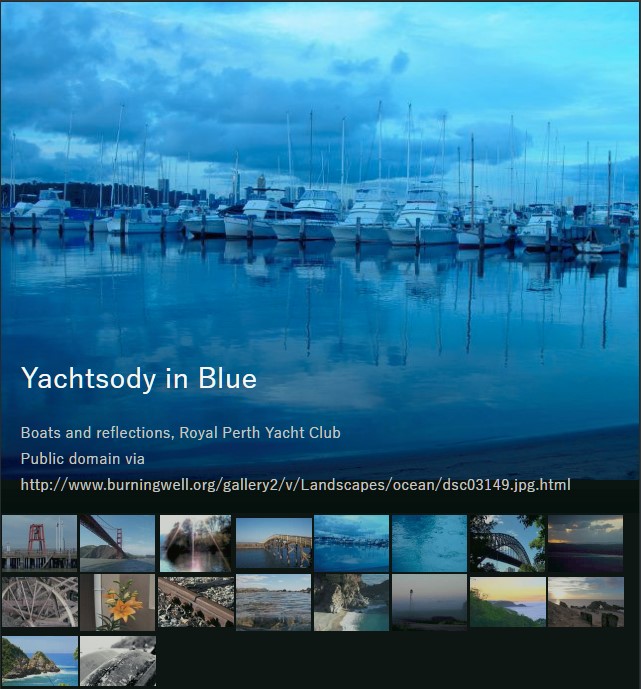
スライダーを使うとこんな感じのクールで印象的なギャラリー表示ができます (^^)

特徴
- ギャラリーの作成は標準ギャラリーと同じ方法なので設定が簡単
- レスポンシブ対応
- ページ内に複数ギャラリーを設置可能
- 画像のタイトル、キャプション、説明表示の有無を指定可能
- 画像下のナビゲーション表示の有無を指定可能
- 各画像にはリンク先の設定が可能
- スライダーは JavaScript を使用せずに CSSによる実装
Gutenberg ブロックエディタ使用時は、標準ギャラリーからスライダースタイルを指定することが出来ます
デモ
サンプルとしてギャラリースライダーを設置してみます
このプラグインのCSSは、Celtis Speedy テーマに合わせて記述してあります
公式テーマでは問題ありませんでしたが、テーマによってはうまく表示がされない場合があるかもしれません
インストール
この機能は、celtispack プラグインをインストールして Gallery Slider モジュールを有効化すると使用できるようになります
Gutenberg ブロックエディタでの設置方法
標準のギャラリーブロックからスライダースタイルを指定します
ギャラリーブロックを使ってギャラリーを作成
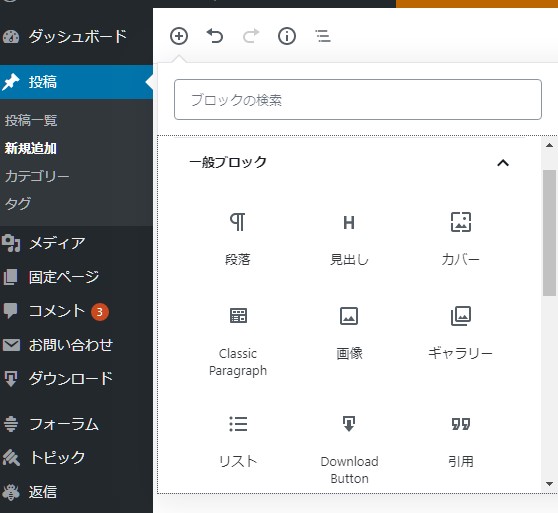
一般ブロックからギャラリーをクリックして選択します

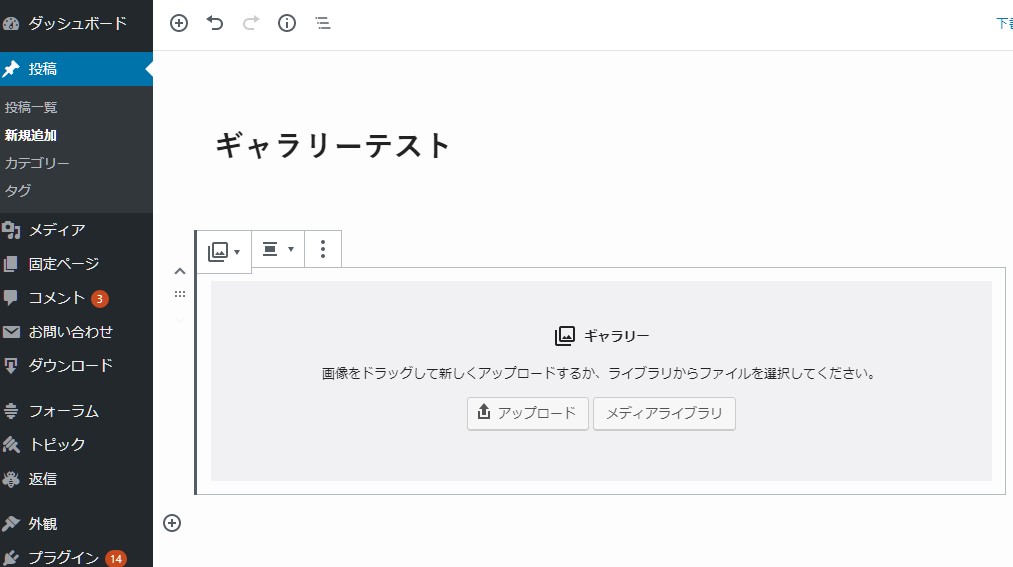
下記のような表示がされたら、ギャラリー画像を新たにアップロードするか、メディアライブラリから既存の画像をギャラリー用に選択します(標準のギャラリー作成の手順どおりです)

ギャラリー画像をアップロード/メディアライブラリから選択してギャラリーを作成します

ここから各画像のタイトルやキャプションも設定できるので必要に応じて入力します
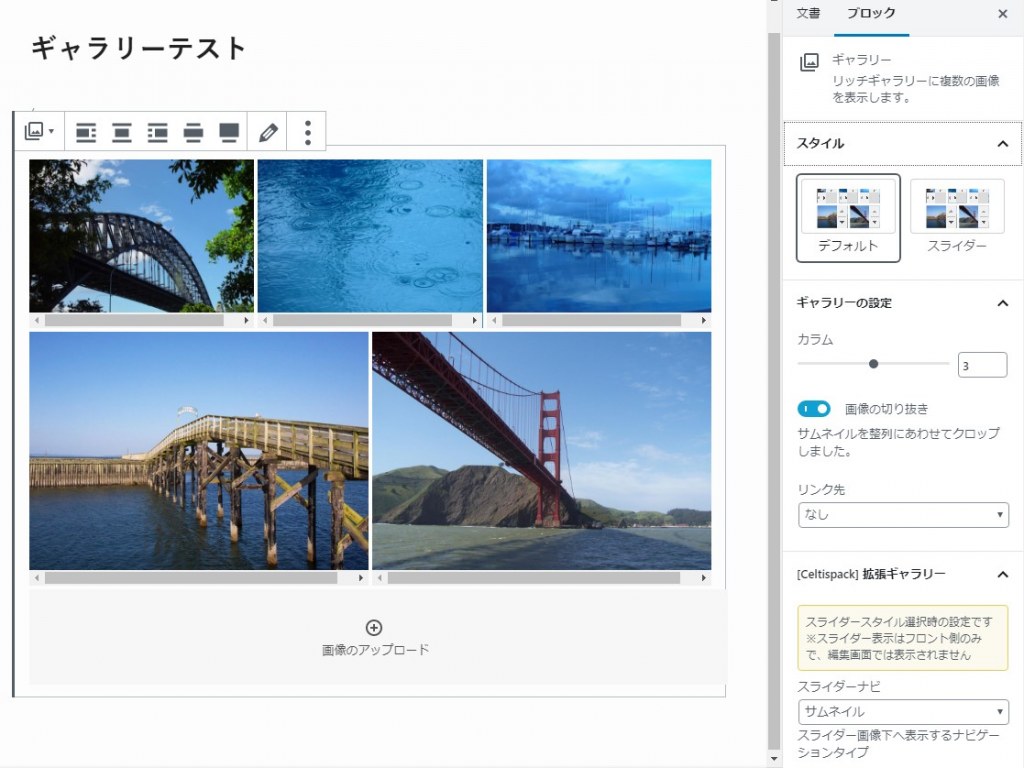
すると編集画面上に次のようなギャラリーが表示されます

ギャラリーブロックのサイドバーにあるスタイルタブにスライダーが追加されているのでスライダーを選択して、その下にある Celtispack 拡張ギャラリーから表示するナビゲーションタイプやキャプションの表示等を指定します
スライダースタイルを選択しても、編集画面上のギャラリー表示はデフォルトのスタイルのままです。スライダー表示形式はフロントエンド側のみとなります(いろいろ都合があり断念… m(_ _)m
上記手順で簡単にスライダーの設置ができます。標準ギャラリーを利用しているので手順はそのままで、ギャラリー毎にデフォルトスタイルを使ったり、スライダースタイルを使ったりが自由に選べます
この後は、記事を完成させて公開という手順となります
公開は、標準フォーマットでも問題ありませんが、ギャラリーフォーマットを選択すれば、テーマによってはギャラリー用のテンプレートによる表示を行ったり、アーカイブでギャラリー一覧を表示できたりするので、ギャラリーフォーマットを選択するのがお勧めです (^^)
Celtispack Gallery Slider が無効の場合には、ギャラリースタイルは デフォルト表示に戻ります
TinyMCE (ショートコード)の設置方法
使い方は、通常のギャラリー作成と同じです
ここでは、新規投稿作成時を例に手順を紹介します
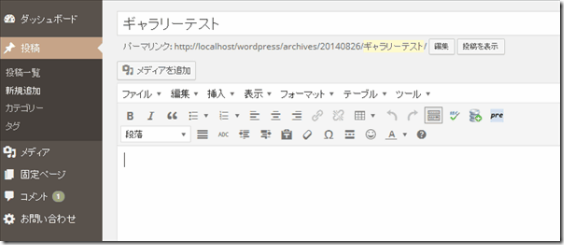
記事作成のタイトル下にある メディアを追加 ボタンをクリック

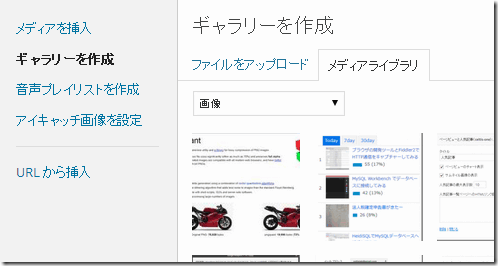
ギャラリーを作成 を選択

ここで新たにギャラリーに登録する画像ファイルをアップロードするか、メディアライブラリ中にある既存の画像を選択肢ます
ギャラリーを作成

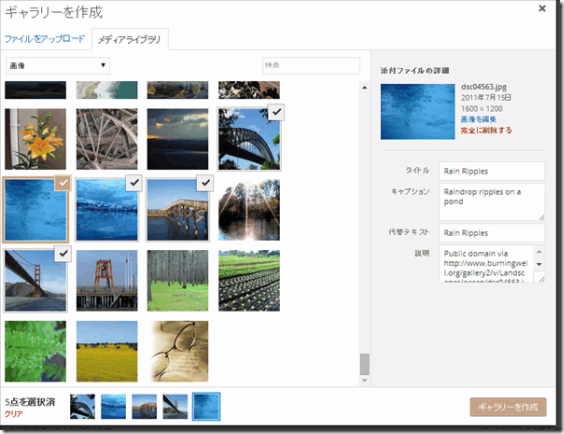
今回はメディアライブラリから既存の画像を選択してギャラリーを作成してみます
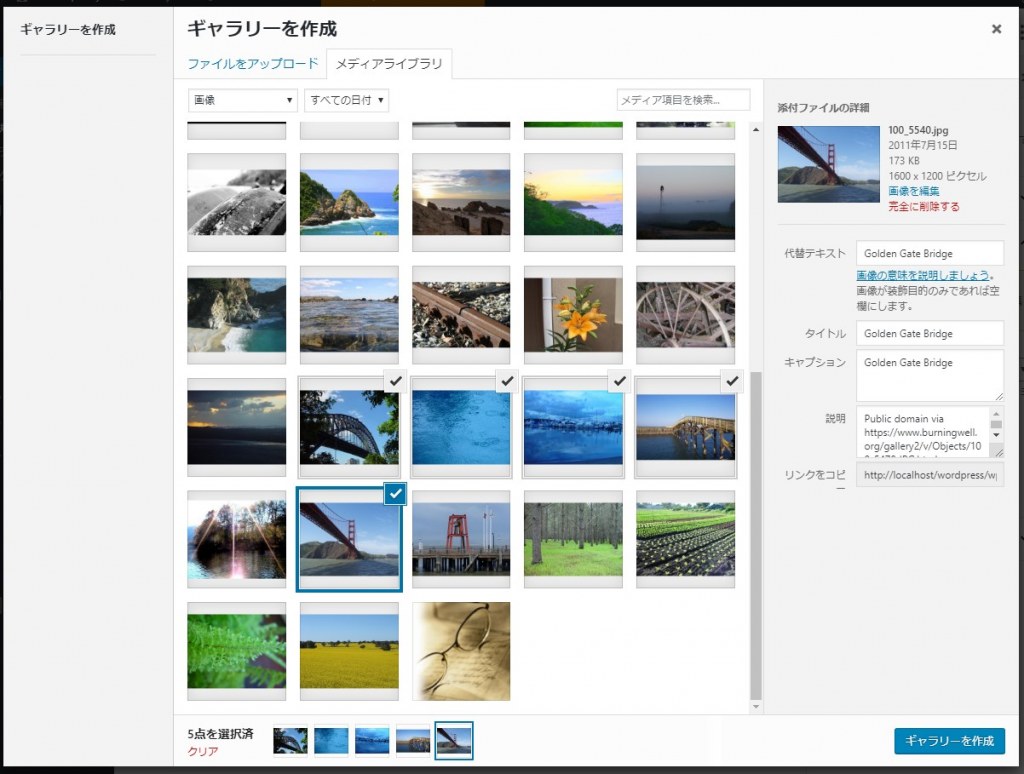
登録する画像を選択して、必要に応じてその画像のタイトル、キャプション、説明文を入力します
選択した画像は画面下部に一覧表示されるので、選択が終了したら ギャラリーを作成 ボタンをクリックします
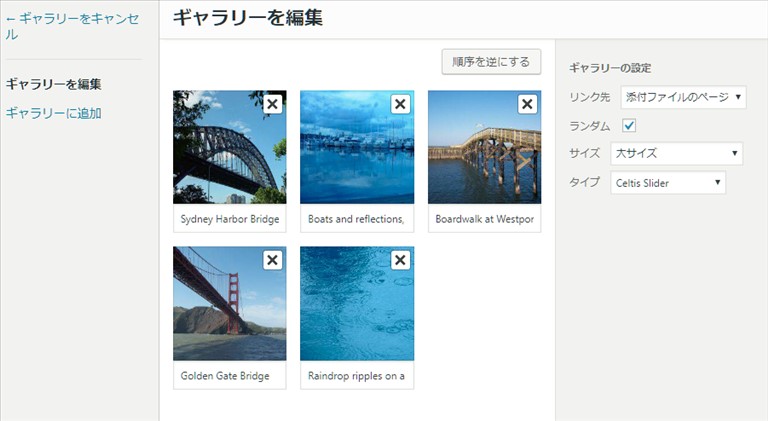
ギャラリーの設定

Type
ギャラリーの設定にある Type から Celtis Slider を選択します
リンク先
通常のギャラリーと同様に、画像をクリックした時のリンク先の設定も行えます
- 添付ファイルのページ – テーマファイルの image テンプレートページへのリンク
- メディアファイル – 画像の元ファイルへリンク
- なし – リンクファイルなし
デフォルトは添付ファイルのページになっているので、クリックを無効にする場合は、なし を選択して下さい
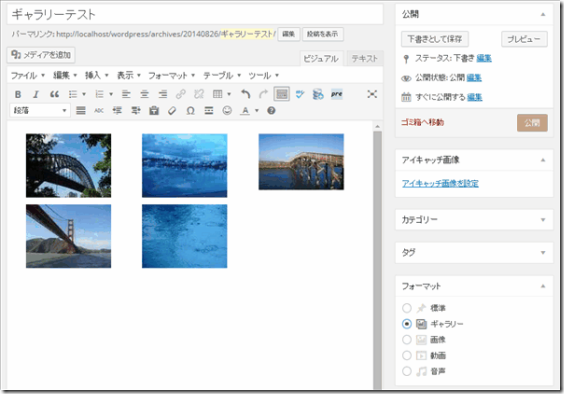
挿入されたギャラリー

ギャラリーの挿入 をクリックするとエディタ内に設定したギャラリ画像が表示されます
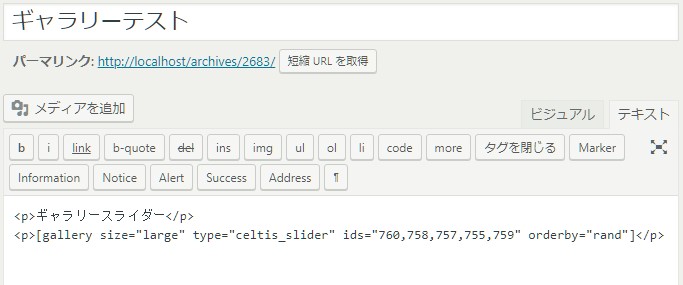
挿入されている gallery ショートコードのオプション設定値は、ビジュアルモードからテキストモードにすれば確認出来ます

Slider タイプのショートコードオプション
gallery ショートコードにオプションを指定する場合に使用します
| オプション | デフォルト | 設定項目 | 内容 |
| size | large | thumbnail / medium / large / full | スライダーの画像サイズ |
| title | true | false / true | タイトル表示 |
| caption | true | false / true | キャプション表示 |
| description | true | false / true | 説明(コンテンツ)表示 |
| controlnav | thumbnails | false / true / thumbnails | ナビの表示 |
※標準ギャラリーと同じく link, include, exclude のオプションも有効です
※未指定時はデフォルトのオプション値が使われます
例えば、ナビ表示をドットにして、説明文を表示しない場合を設定してみます
設定値は “” で囲んで指定です
テキストウィジェットからの実行について
テキストウィンドウのビジュアルモードで ”メディアを追加” からギャラリーを作成して Type を Celtis Slider にすればOKです。
テキストモードからなら gallery ショートコードにより実行できます
テーマのテンプレートファイルからの実行
http://codex.wordpress.org/Gallery_Shortcode で紹介されているように、テンプレートファイル内に直接プログラムコードを追加して gallery ショートコードを実行できます
<?php echo do_shortcode( ... ); ?>AMP対応について
このスライダーは JavaScript を使用していませんので、AMP でもカスタムCSSを出力すれば 通常のHTMLと同様に動作します
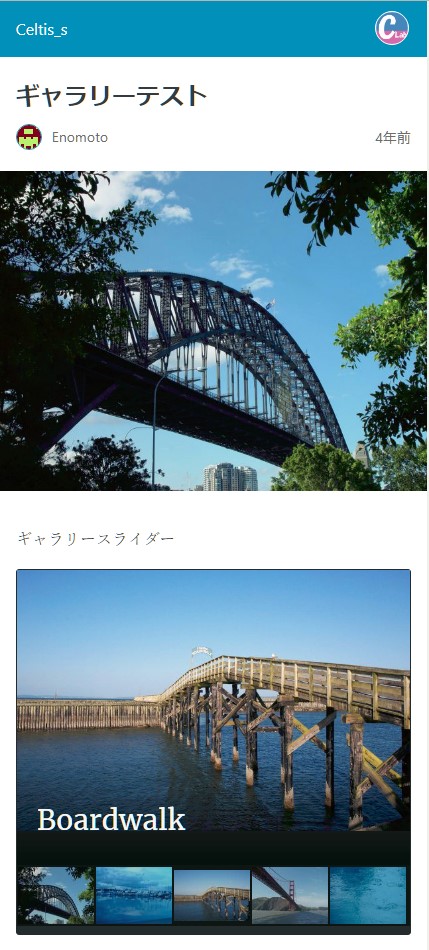
Automattic AMP プラグイン使用時の表示例

Celtis Speedy テーマの AMP対応版、もしくは、Automattic の AMP プラグインをご使用ならば設置されているAMP用のアクションフックを使いカスタムCSSを出力するので自動的にAMPページへ対応しています
AMPのカスタムCSS用のアクションフックがない場合は、自動的にAMPへ対応することはできません
自作のAMP対応テーマをご利用の場合は、下記記事等を参考にAMPテンプレートファイルに amp_post_template_css, pre_amp_render_post 等のアクションフックを設置していただくことで対応することが可能です
Googleフォト用ギャラリーのご紹介
このギャラリーはメディアライブラリに登録した画像をギャラリースライダーとして表示するプラグインとして紹介しましたが、別途、Googleフォトを使ったギャラリー表示の為のフォトエンベッドメーカーというWebサービスを作成しましたので、興味ある方はこちらも試してみて下さい (^^)
ギャラリーやスライダーのプラグインは、既に沢山あります、逆にありすぎてどれを使用してよいか迷いますが、シンプルなものをお探しであれば、このプラグインは、標準ギャラリーと同じ使い方で、ギャラリーを簡単にスライダー表示にできるしAMPページでも使用できるのでお勧めです (^^)







 セルティスラボ
セルティスラボ





