Celtis_sテーマに Google カスタム検索を設置してみたいと思います
サイト内検索は、最初は WordPress の検索機能になっていますので、カスタマイズのオプション設定から Googleカスタム検索を使用するように切り替える必要があります
カスタム検索に切り替えるのは、ブログの記事がある程度増えてから行います
切り替えは、以下の手順で作業して下さい
- アカウント作成
- 設定
- コードの取得
- 検索結果表示先ページの登録
- 検索結果用固定ページ作成
- 検索実行
1.アカウント作成
Google カスタム検索からアカウントを作成します
既に取得してあるGmailのアカウントでログインします

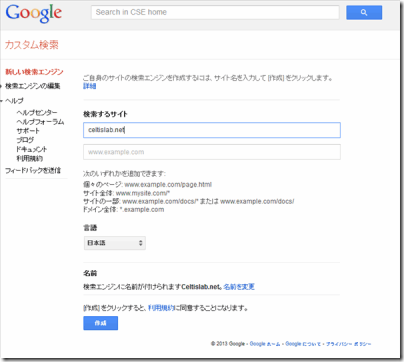
カスタム検索を導入するサイト情報を入力して作成します
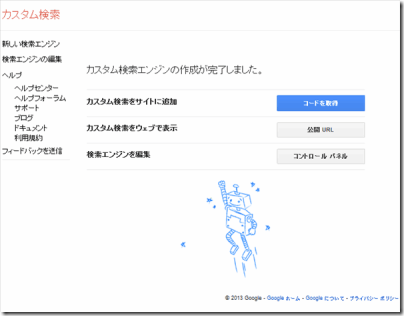
作成をクリックするとカスタム検索エンジンが作成されます
2.設定
コントロールパネルボタンをクリックして各種設定を行っていきます
基本
検索エンジン名を入力して、画像検索、音声入力のオプションを指定します
広告設定
アドセンスと関連付ける場合に設定します
デザイン
レイアウト
このテーマで使用するレイアウトは、2ページを前提としているので、ここでは必ず2ページを指定して下さい
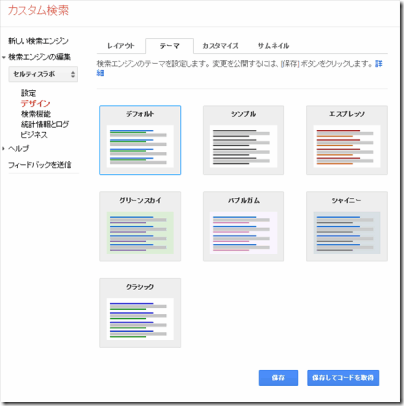
テーマ
このテーマでは、デフォルトテーマにCSS等を合わせていますので、デフォルトを指定して下さい
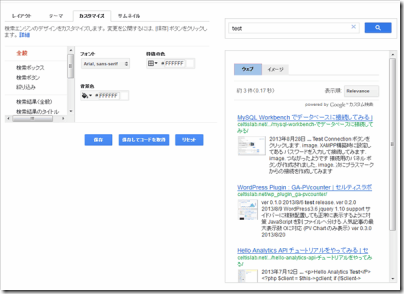
カスタマイズ
ボタンやリンクの色等をお好みに合わせて設定して下さい
設定した内容は、画面右に表示されているので、検索させてみると様子が分かります (^^)
サムネイル
検索結果にサムネイル表示させる場合に設定します
検索機能
検索に関するいろいろなオプションを設定できるようですが、私は特に設定せずに使用しています
全ての設定が終了したらコードの取得を行います
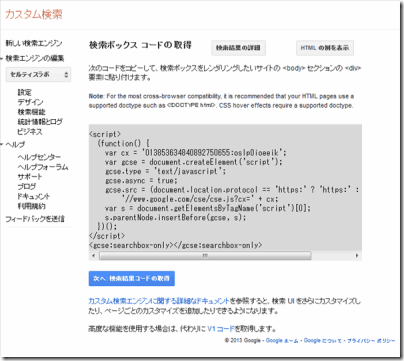
3.コードの取得
設定画面のコードを取得ボタンをクリックします
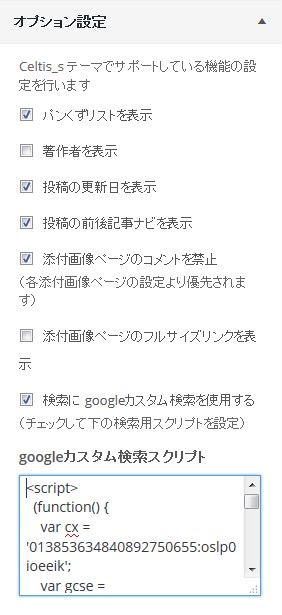
ここに表示されたコードをコピーして、Celtis_s テーマのオプション設定の Googleカスタム検索用スクリプト欄に貼り付けて下さい
テーマでは script タグで囲まれたコードだけを利用しますので、検索ボックスコードの取得、検索結果コードの所得のどちらか一方のコードだけをコピーしてそのまま貼り付けて頂ければOKです
コードをコピーしたら、その上の 検索にGoogleカスタム検索を使用するをチェックしておきます
このチェックボックスで、Googleカスタム検索を使用するか、通常の WordPress のサイト内検索を使用するかを切り替えています
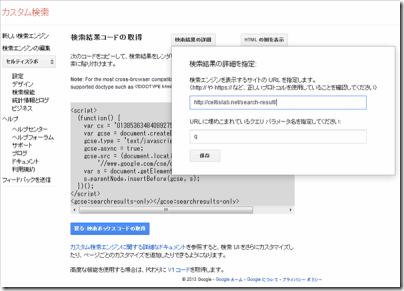
4.検索結果表示先ページの登録
先ほど検索用のコードを取得した画面上部に 検索結果の詳細 ボタンがあるのでクリックします
検索結果を表示する為の固定ページを登録します
(表示先の固定ページはこの後で作製します)
このテーマでは、サイト名の下にある search-result というページに結果を表示させるので、下記のように設定して下さい
例えば、 celtislab.net というサイトなら https://celtislab.net/search-result/ のような登録となります
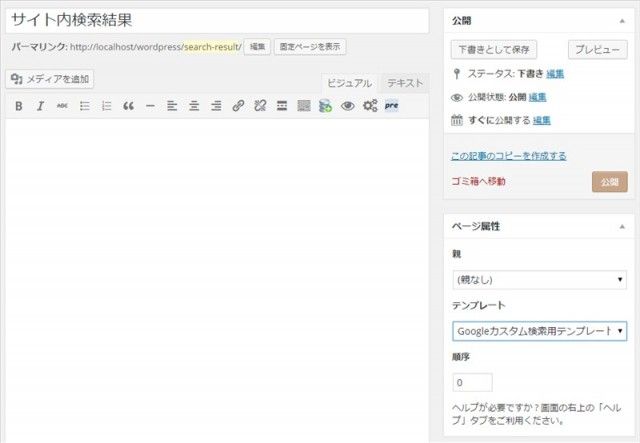
5.検索結果用固定ページ作成
先ほど登録した検索結果表示用の固定ページを作成します
- WordPress管理画面の固定ページ新規作成をクリックします
- タイトルにサイト内検索結果と入力します
- パーマリンクを search-result にします
- ページ属性のテンプレートから Googleカスタム検索用テンプレート を選択します
公開ボタンをクリックすると検索結果表示用のページが作成されます
このテンプレートには、検索結果を表示させるためのタグを既に設定してありますので、ページの中身は空のままでOKです
これで全ての準備が終了です (^^)
6.検索実行
検索機能が、Google カスタム検索モードになっているとメニュー右端の検索入力窓がカスタム検索用に切り替わります
ここに検索用の文字列を入力して検索させるとこんな感じに表示されます
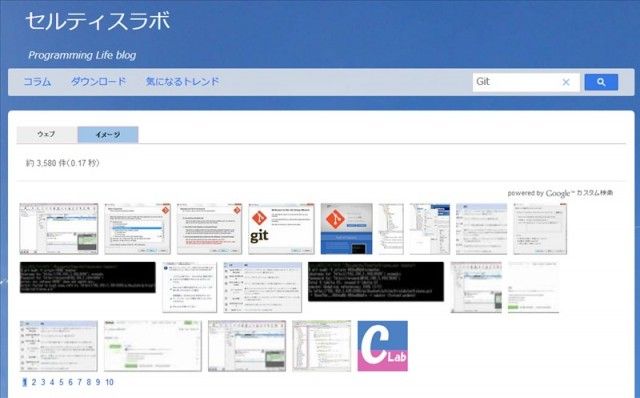
イメージタブをクリックするとこんな感じに表示
画像がたくさんあるサイトだと便利そうです (^^)
今回は、Celtis_s テーマで Google カスタム検索を設置する為の手順を紹介しました
簡単に出来ますので、ぜひチャレンジしてみてください