Celtis_s テーマに サイトマップを設置する手順を紹介します
サイトマップには、サイト訪問者向けのものと検索エンジン向けの XMLサイトマップの2種類が有りますが、今回は訪問者向けのサイトマップの設置方法についての紹介です
サイトマップのないサイトも沢山見受けられますが、Celtis_s テーマではプラグインを使わずに簡単に出来ますので、設置することをお勧めします
サイトマップページ作成
サイトマップ表示用の固定ページを作成します
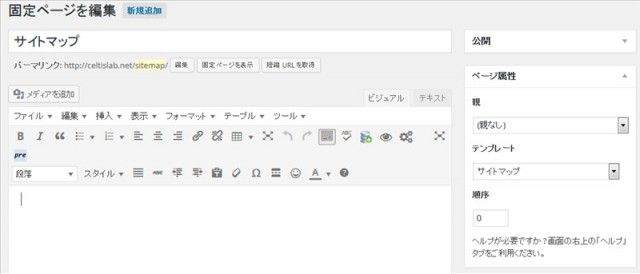
- WordPress管理画面の固定ページ新規作成をクリックします
- タイトルにサイトマップと入力します
- パーマリンクを sitemap にします
- ページ属性のテンプレートから サイトマップ を選択します
公開ボタンをクリックするとサイトマップ表示用のページが作成されます
このテンプレートには、サイトマップを表示させるための処理が設定してありますので、ページの中身は空のままでOKです

※サイトマップページなので、コメントやピンバック、共有アイコン等の機能は無効化して下さい
この固定ページをメインメニューもしくはフッターメニューに登録します
以上
これだけで準備完了です 簡単だったでしょう (^^)
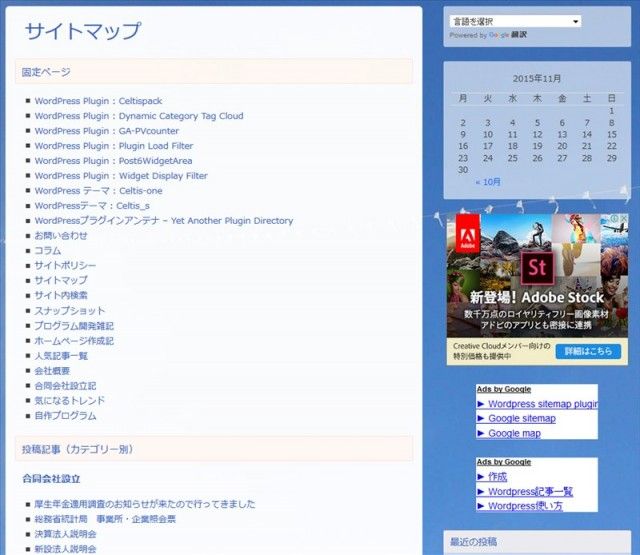
サイトマップを表示してみる
メニューからサイトマップをクリックすると、固定ページと投稿ページ(カテゴリー分類)の一覧リストが表示されます

投稿記事数が多くなってくるとサイトマップページのデータを生成する処理時間に数秒かかる場合がありますが、生成したサイトマップデータをキャッシュ化することで高速化に対応しています
また、記事の新規作成、更新、削除時には、キャッシュクリアして、次のアクセス時に再生成します
SEO対策としては、検索エンジン向けのXMLサイトマップも重要ですので、そちらは Google XML Sitemap 等のプラグインを使って設置されることをお勧めします
今回は、Celtis_s テーマで サイトマップを設置する為の手順を紹介しました
簡単に出来ますので、ぜひチャレンジしてみてください






