WordPressテーマのテーマカスタマイザーという機能の使い方を以前紹介していますが、標準のカラーピッカーでは透過色の設定が出来ませんでした
Celtis_sテーマを作成するときに透過色の指定が出来ないか調べていたら、既に GitHub で公開されている方がいましたので、テーマ作成者向けの内容となりますが、その使い方を紹介します
Alpha Color Picker Customizer Control
先ずは GitHub サイトからコードを取得します
今回はこの components/customizer/alpha-color-picker を使用しました
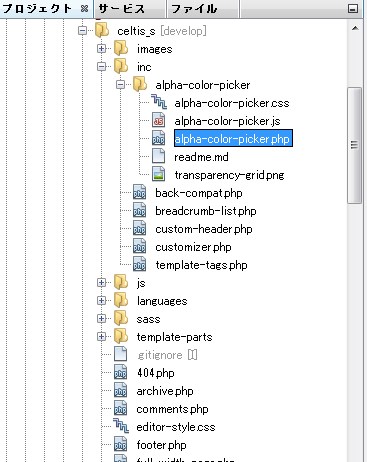
配置
このフォルダー内のファイルを celtis_s テーマ下の inc フォルダー内にコピーします

修正
alpha-color-picker.php ファイル内で行っているスクリプトとCSSの読み込み処理部分をコードの配置位置に応じて修正します
alpha-color-picker.js と alpha-color-picker.css の2箇所です
/**
* Enqueue scripts and styles.
*
* Ideally these would get registered and given proper paths before this control object
* gets initialized, then we could simply enqueue them here, but for completeness as a
* stand alone class we'll register and enqueue them here.
*/
//celtis_s テーマに合わせてパスを修正
public function enqueue() {
wp_enqueue_script(
'alpha-color-picker',
get_stylesheet_directory_uri() . '/inc/alpha-color-picker/alpha-color-picker.js',
array( 'jquery', 'wp-color-picker' ),
'1.0.0',
true
);
wp_enqueue_style(
'alpha-color-picker',
get_stylesheet_directory_uri() . '/inc/alpha-color-picker/alpha-color-picker.css',
array( 'wp-color-picker' ),
'1.0.0'
);
}
これで最初の準備は終了です
カスタマイザーで使う
今回は celtis_s/inc/customizer.php ファイルでカスタマイザーの処理を行っているので、このファイル内で上記の alpha-color-picker.php を読み込めば使用できるようになります
require_once( dirname( __FILE__ ) . '/alpha-color-picker/alpha-color-picker.php' );
これで、Customize_Alpha_Color_Control クラスが使えるようになります
後は、通常のカラーピッカーで指定していた WP_Customize_Color_Control の new 部分を Customize_Alpha_Color_Control に書き換えてオプション指定で show_opacity を true に指定すればOKです
$wp_customize->add_setting( 'celtis_s_menu_color', array( 'default' => $cdefault['menu_color'], 'type' => 'theme_mod', 'sanitize_callback' => 'maybe_hash_hex_color') );
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'celtis_s_menu_color', array(
'label' => __( 'メインメニュー文字色', 'celtis_s' ),
'section' => 'celtis_s_nav_color',
'settings' => 'celtis_s_menu_color',
) ) );
$wp_customize->add_setting( 'celtis_s_menu_bgcolor', array( 'default' => $cdefault['menu_bgcolor'], 'type' => 'theme_mod', 'sanitize_callback' => 'celtis_s_sanitize_rgba_color') );
$wp_customize->add_control( new Customize_Alpha_Color_Control( $wp_customize, 'celtis_s_menu_bgcolor', array(
'label' => __( 'メインメニュー背景色', 'celtis_s' ),
'section' => 'celtis_s_nav_color',
'settings' => 'celtis_s_menu_bgcolor',
'show_opacity' => true,
) ) );
それともう一点、サニタイズ処理が rgba 用に変える必要があります
rgba データのWordpress標準のサニタイズ関数が見当たらなかったので下記のようなコードで対応しました
rgba サニタイズ関数
//rgba カラー サニタイズ
function celtis_s_sanitize_rgba_color( $color ) {
if ( '' === $color )
return '';
if ( false === strpos( $color, 'rgba' )){
$color = maybe_hash_hex_color( $color );
return $color;
}
else {
$color = str_replace( ' ', '', $color );
sscanf( $color, 'rgba(%d,%d,%d,%f)', $red, $green, $blue, $alpha );
return 'rgba('.$red.','.$green.','.$blue.','.$alpha.')';
}
}
これでテーマカスタマイザーから透過色付きのカラーピッカーが利用できるようになります

簡単にカラーピッカーを透過色付きに置き換えることが出来ました
後は、これで設定した rgba データをCSSへ反映させる必要がありますが、その辺りの処理は通常のカラーピッカーを使った場合と同等です
先に紹介した WordPress テーマカスタマイザーの使い方 等を参照して下さい
以上
テーマカスタマイザーでアルファカラーピッカーを使って透過色をセットする方法を簡単に紹介いたしました


