ずっとWindows上のXAMPPを使って、PHPプログラム等を作成していたのですが、ちょっとPHPバージョンの切り替えやPHP自体のコンパイル等をやってみたくなりました
既に同じようなことを行っている人がいないかググると、VCCW でPHPコンパイルが出来る模様
そういえば、VCCWって聞いたことがありました
Vagrant や Docker 等の仮想環境は気にはしていたのですが、それほど必要性も感じていなかったので使っていませんでした。
まったくの周回遅れですが良い機会なので Vagrant を使い Linux 上でPHPをコンパイルできる環境を作れるようになりたいので、先ずは Vagrant 入門です
Vagrant 使用前の準備
下記の必要なソフトウエアをインストールしていきます
- Git for Windows
- VirtualBox
- Vagrant
Git for Windows
Git for Windows からダウンロードしてインストールを行います

私は、既に Git for Windows と Sourcetree は使っていたのでインストール済みでしたが、暫く更新していなかったので最新のバージョン 2.6.3(64bit)に更新しました
注意ポイントは、インストーラーを右クリックして 管理者として実行 を使用することです
普通にダブルクリックしてインストールしようとしたら、何故か権限確認ダイアログが出ずに program files 下にインストール出来なかったので、インストーラーを右クリックして管理者として実行を使用してインストールをおこないました
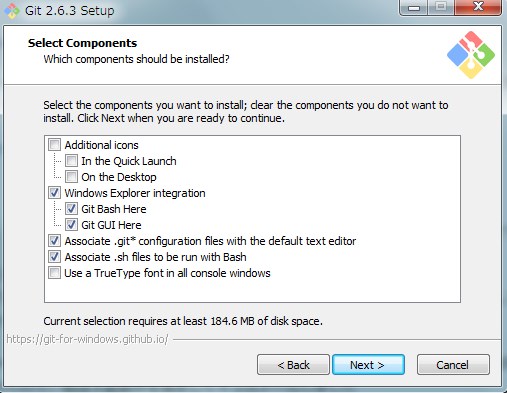
基本的にはデフォルトのままインストールしていけばOKですが、私は、テキストファイルの行末の改行コードの扱いのみ変更しました
Git Bash Here

右クリックで Git Bash Here が有効になるようにしておきます。Vagrantの操作では、この Bash を使ったコマンドライン入力を多用しますので、忘れずに有効化して下さい

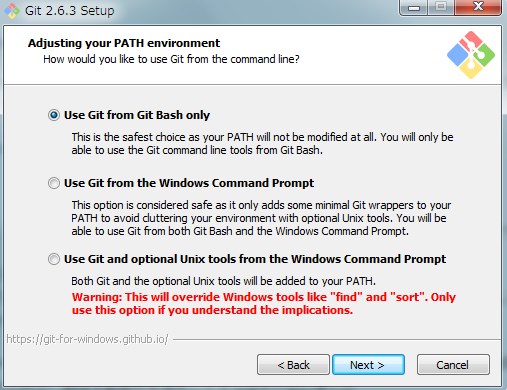
コマンドラインから Git を使う場合の設定で、デフォルトのままでOKです

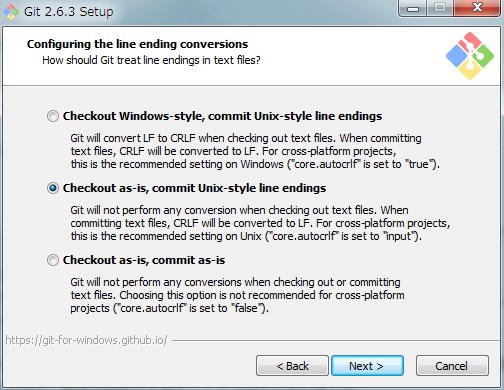
テキストファイルの行末の改行コードの扱いについての設定です
- チェックアウト Windows style (CR,LF), コミット Unix style (LF)
- チェックアウト そのまま, コミット Unix style (LF)
- チェックアウト そのまま, コミット そのまま
クロスプラットホームでの扱いを考えるコミットした時は常に LF に統一されたほうが整合性が取りやすいので1か2ということだと思うのですが、作業時に LF で作業可能なら2、LF だと表示が崩れるなら1ということです。私は2にしておきました。
参考:書式設定と空白文字
※これはGitの使い方の記事ではなく、BashとSSHを使いたいためにインストールしているのですが、Gitを使った時のことを考えて、各々の環境に合わせて選択して下さい

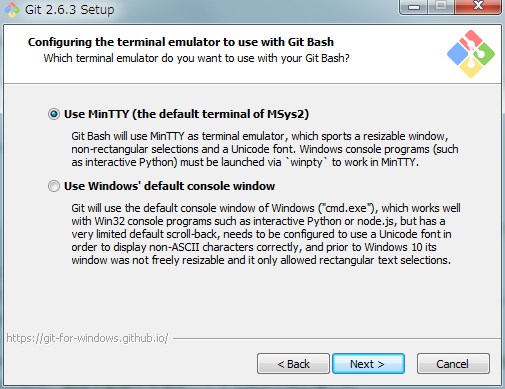
使用するターミナルもデフォルトのままでOKです

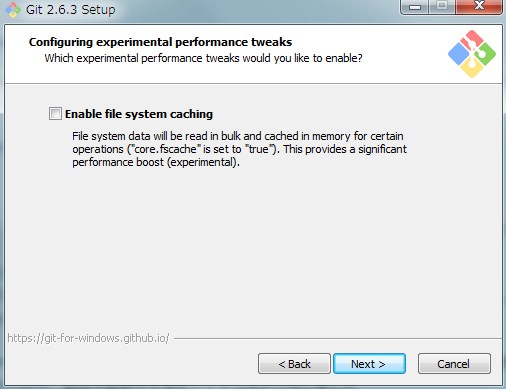
以前はこんな設定なかったと思ったのですが、ファイルシステムキャッシュによる高速化対応のようです。デフォルトのままにしておきました
VirtualBox

Download VirtualBox から VirtualBox 5.0 windows版と Extension Pack をダウンロードしてインストールします
ダウンロードした VirtualBoxインストーラをダブルクリックしてインストールを実行
インストールは全てデフォルトのままでOKです
エクステンションパック導入
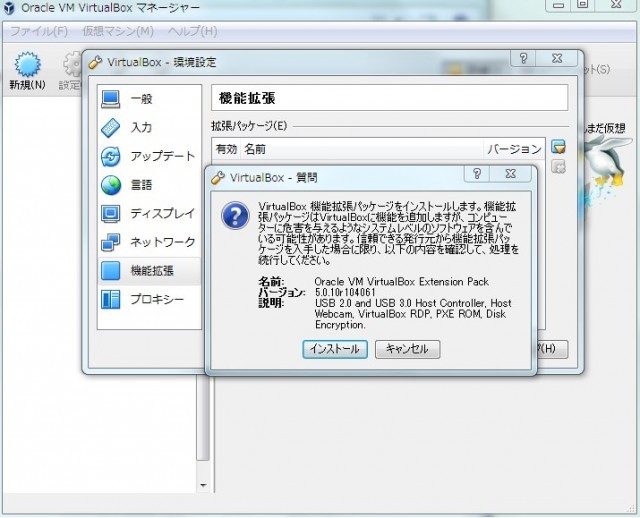
VirtualBoxを起動させて、メニューのファイル→環境設定を選択して、その中の機能拡張を指定。
表示された右端のボタンをクリックするとファイル選択ダイアログが表示されるのでダウンロード済みのエクステンションパックを選択します

インストール確認ダイアログが表示されるのでインストールを実行します
仮想マシンフォルダー
環境設定の一般のところにデフォルトの仮想マシンフォルダーの指定がありますので、必要に応じてフォルダー位置を指定します
このフォルダーに仮想マシンの実体イメージファイルが保存されることになります。けっこうディスク容量を使いますので余裕が無い場合は外付けドライブ等に保存先を指定します
Vagrant

Download Vagrant からダウンロードしてインストールを行います
Windows 用の最新版 ver1.7.4 をダウンロードします
ダウンロードした Vagrantインストーラをダブルクリックしてインストールを実行
インストールは全てデフォルトのままで行いました。
Windowsをリスタートすれば使用できるようになります
これで準備完了です
Vagrant Getting Started
ドキュメントをみてもピンときませんし、英語なので苦手です
日本語版がないか調べると http://raqda.com/vagrant/index.html に部分的にですが日本語ドキュメントが公開されていましたので、こちらも合わせて読んでみました
他にも、入門用として公開されている Vagrant超入門 も判りやすい解説なのでお勧めです
Sl コマンド知らなかったけど、時々 sl って打ちたくなります (^^)
Vagrant で検索すると様々な事例が紹介されていてかえって混乱してしまいます。まずは公式のドキュメントにそってどんなものか体験してみることをお勧めします
それでは、Getting Statted を始めます
操作内容に関しては Getting Started に書いてあるとおりに進めますが、日本語ドキュメントのはじめにとVagrant超入門を参考にするのが良いと思います
プロジェクトセットアップ
適当なフォルダー(今回は C:\Vagrant)を作成して、そこで右クリックメニューから Bash を起動させます
以降 黒い画面のターミナルから Bash を使ってコマンドを打ち込んでいきます
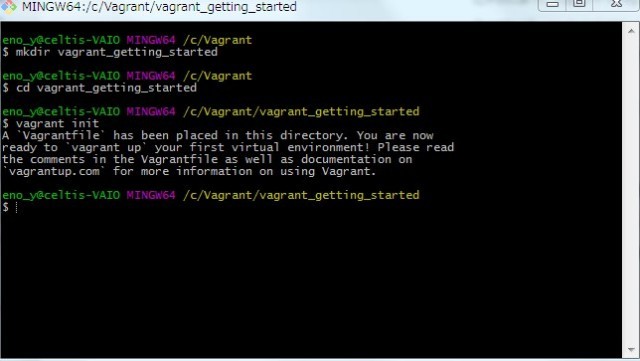
vagrant init
カレントディレクトリにVagrantfileがなければ、 初期状態のVagrantfileを生成します

生成された Vagrantfile には、サンプルの記述例がコメントで記述されているファイルです
# -*- mode: ruby -*- # vi: set ft=ruby : # All Vagrant configuration is done below. The "2" in Vagrant.configure # configures the configuration version (we support older styles for # backwards compatibility). Please don't change it unless you know what # you're doing. Vagrant.configure(2) do |config| # The most common configuration options are documented and commented below. # For a complete reference, please see the online documentation at # https://docs.vagrantup.com. # Every Vagrant development environment requires a box. You can search for # boxes at https://atlas.hashicorp.com/search. config.vm.box = "base" # Disable automatic box update checking. If you disable this, then # boxes will only be checked for updates when the user runs # `vagrant box outdated`. This is not recommended. # config.vm.box_check_update = false # Create a forwarded port mapping which allows access to a specific port # within the machine from a port on the host machine. In the example below, # accessing "localhost:8080" will access port 80 on the guest machine. # config.vm.network "forwarded_port", guest: 80, host: 8080 # Create a private network, which allows host-only access to the machine # using a specific IP. # config.vm.network "private_network", ip: "192.168.33.10" # Create a public network, which generally matched to bridged network. # Bridged networks make the machine appear as another physical device on # your network. # config.vm.network "public_network" # Share an additional folder to the guest VM. The first argument is # the path on the host to the actual folder. The second argument is # the path on the guest to mount the folder. And the optional third # argument is a set of non-required options. # config.vm.synced_folder "../data", "/vagrant_data" # Provider-specific configuration so you can fine-tune various # backing providers for Vagrant. These expose provider-specific options. # Example for VirtualBox: # # config.vm.provider "virtualbox" do |vb| # # Display the VirtualBox GUI when booting the machine # vb.gui = true # # # Customize the amount of memory on the VM: # vb.memory = "1024" # end # # View the documentation for the provider you are using for more # information on available options. # Define a Vagrant Push strategy for pushing to Atlas. Other push strategies # such as FTP and Heroku are also available. See the documentation at # https://docs.vagrantup.com/v2/push/atlas.html for more information. # config.push.define "atlas" do |push| # push.app = "YOUR_ATLAS_USERNAME/YOUR_APPLICATION_NAME" # end # Enable provisioning with a shell script. Additional provisioners such as # Puppet, Chef, Ansible, Salt, and Docker are also available. Please see the # documentation for more information about their specific syntax and use. # config.vm.provision "shell", inline: <<-SHELL # sudo apt-get update # sudo apt-get install -y apache2 # SHELL end
プロジェクト(仮想マシン)は、このVagrantfileファイルでマシン構成や設定、プロビジョン等を記述して管理されます
結局のところ init は、Vagrantfile ファイルの置かれたフォルダーをプロジェクトルートディレクトリとして設定することです
従って、これ以降の Vagrantfile へ記述した内容で仮想マシンを生成して操作したり、仮想マシンの共有フォルダー機能等がこのルートディレクトリがベースとなって行うこととなります
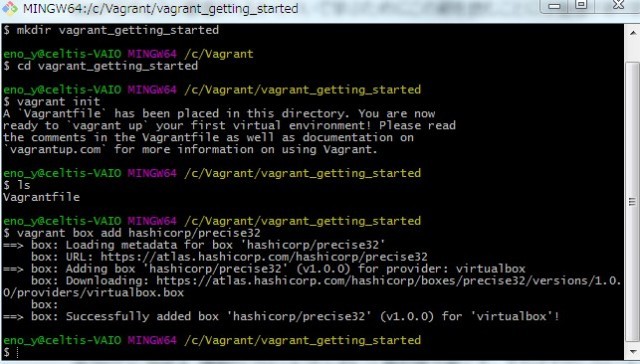
vagrant box (ベースイメージ)
最初から仮想マシンを構築する作業を行わなくても、既に構築済みの仮想マシンのイメージファイルをベースとして使用することが出来ます
BoxとはそのようなOSの構築済みイメージのことで、様々な用途向けにBoxは公開されているので、それをベースとして、カスタマイズすることが簡単に出来るような仕組みとなっています
Getting Started では、hashicorp/precise32 という Linux ubuntu のイメージをBOXに登録してみます
vagrant box add hashicorp/precise32 で登録します
10分程度かかって登録出来たようです

ちなみに、Boxに登録されたイメージは、読み取り専用のベースイメージとなります。ここから複数の仮想マシンを生成することが出来ますし、作成した仮想マシンをカスタマイズしてもベースイメージには影響しません
どこに作られたのかと思ったら、ユーザーディレクトリの自分のフォルダにある .vagrant.d 隠しフォルダー内の boxes フォルダー下にhashicorp-VAGRANTSLASH-precise32 として作成されていました。(保存先は VAGRANT_HOME という環境変数を使えば指定できるようです。詳細はググってみてください)
BOXのベースイメージと仮想マシンの実体イメージの保存場所は異なります
BOXファイルは仮想マシンのベースとなるイメージファイルですが、仮想マシンの実体イメージは、VatualBoxの環境設定の一般のところににある仮想マシンフォルダーの指定保存先となり、こちらが実際に使用される書き込み可能な仮想イメージファイルで、カスタマイズ等の修正内容を含んだイメージとなります
起動とSSH
Vagrant_getting_started フォルダーにある Vagrantfile をUTF8対応のエディターで開いて config.vm.box の15行目 の “base” を “hashicorp/precise32” に書き換えて保存します
それでは、いよいよ仮想マシンの起動です
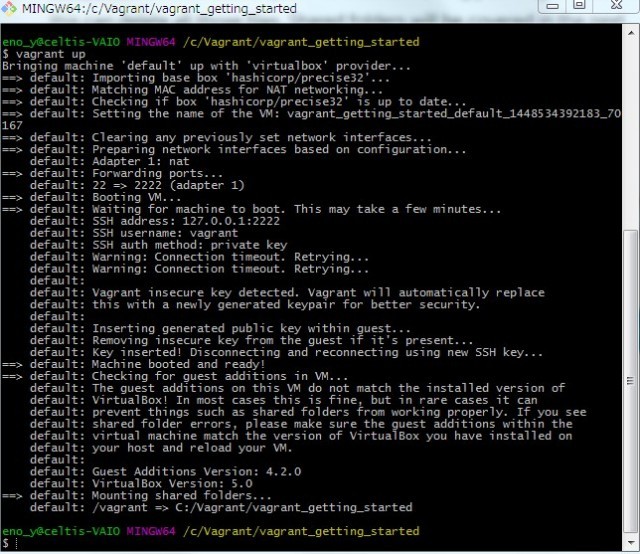
vagrant up

vagrantfile で指定した precise32 Boxイメージをベースにして仮想マシンが作られて起動したようです (^^)
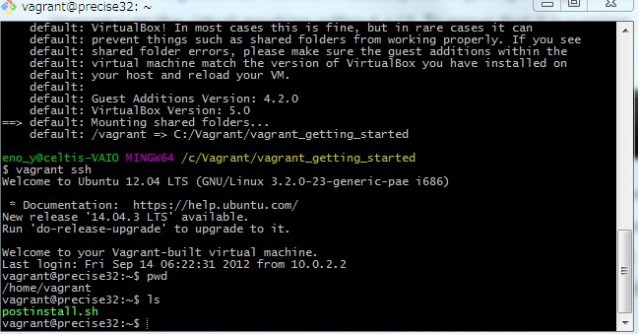
vagrant ssh
SSHで仮想マシンにアクセスしてみます
 これでアクセス可能な仮想マシンが手にはいりました
これでアクセス可能な仮想マシンが手にはいりました
といっても、特に何も設定していないし、Linux やサーバー関係にも疎いので現時点ではたいしたことは出来ませんが (^_^;)
それでは、logout もしくは exit で終了してから、仮想マシンを破棄してみます
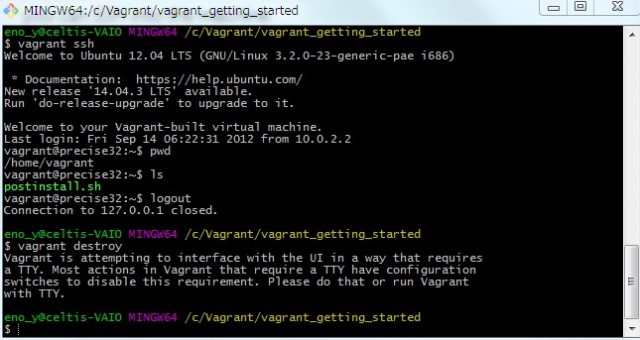
vagrant destroy

vagrant status で見るとラン状態で破棄できずに失敗したようです
※vagrant destroy –force で破棄出来ました
破棄されるのは、VatualBoxの仮想マシンフォルダーの指定保存先にあるイメージファイルです。Boxのベースイメージが削除されるわけではありません。
同期フォルダー
vagrant は、同期(共有)フォルダーがあるので、これをうまく活用すれば仮想マシンへSSHでアクセスしなくとも Windows 側から使い慣れたエディタ等でファイルを編集することが可能です
これは助かります (^^)
それでは、同期フォルダーの確認を行っていきます
もう一度、vagrant up で仮想マシンを起動させます(destroy しているので少し時間がかかります)
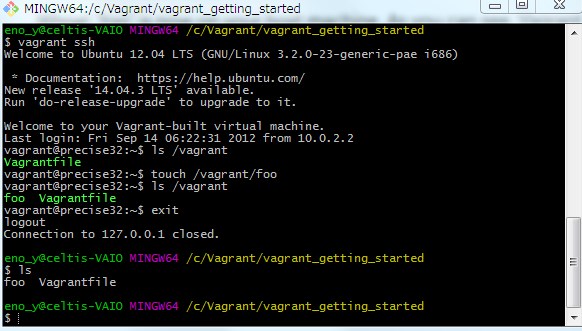
仮想マシンへ vagrant ssh でアクセスして、仮想マシンの /vagrant が同期フォルダーになっているのを確認します

コマンド ls を実行するとフォルダー内に Vagrantfile ファイルがあります。これは Windows の c:/Vagrant/vagrant_getting_started フォルダーにあるファイルです
試しに touch で foo を作成すると、確かに windows内のvagrant_getting_started フォルダーにも foo ファイルが作成されたのが確認出来ます
これで同期出来ているのが確認出来ました (^^)
同期フォルダーは設定で変更できるようなので、うまく使えばあまり仮想マシンを意識せず Windows ローカル環境である程度の作業は行うことが出来そうです
なんとなく Vagrant の便利さがわかってきました
プロビジョニング
あまり聞き慣れない言葉ですが、簡単に言うと仮想マシン内で動作させるソフトウエアのセットアップです
仮想マシンは、SSHアクセスして仮想マシン内でソフトウェア等のセットアップを行うことも出来ますが、仮想マシンの起動時に自動的にセットアップを行うことが出来るようになっています。この自動的に行われるセットアップの事をプロビジョニングというようです
従って、仮想マシンごとに自分でセットアップせずとも、vagrantfile ファイルに書かれているプロビジョニング情報に従って自動的にセットアップが完了するというすごい機能です
プロビジョニングの手法は様々あり、それ用のツールも多数あるようですが現時点ではよくわかっていませんので、詳細は各自お調べ下さい m(_ _)m
ここでは、Getting Started に従い下記 bootstrap.sh シェルファイルを作成します
これは Webサーバー apache をセットアップして、同期フォルダーをドキュメントルートに同期させています
#!/usr/bin/env bash apt-get update apt-get install -y apache2 if ! [ -L /var/www ]; then rm -rf /var/www ln -fs /vagrant /var/www fi
このシェルが実行されるよう vagrantfile の16行目辺り下記コードを挿入します
config.vm.provision :shell, path: "bootstrap.sh"
既に仮想マシンが動作しているので vagrant reload –provision で再起動させます
なんやら自動的にセットアップしてくれるので完了したら、ssh でアクセスします
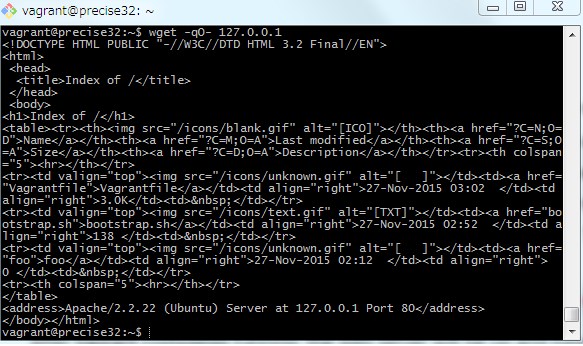
仮想マシン内で wget -qO- 127.0.0.1 と打ち込みます。これは、localhost(127.0.0.1)のドキュメントルートへアクセスして取得した内容を標準出力するコマンドです
こんな感じの表示になったと思います

既に Apache が稼働しているということです。びっくりポンや
ただ、まだネットワーク設定をしていないので外部からブラウザでアクセスできないので次は、ネットワークの設定を行います
ネットワーク
ネットワークのポートフォワードを設定してみます
ネットワーク設定を vagrantfile の27行目辺りコードを修正します。先頭の#を消して、host のポート番号を 8080 から 4567 へ変更します
config.vm.network "forwarded_port", guest: 80, host: 4567
これで vagrant reload –provision すればネットワーク設定が行われます
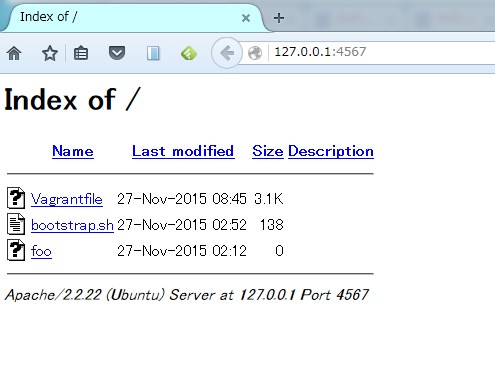
ブラウザで http://127.0.0.1:4567 もしくは http://localhost:4567 へアクセスしてみて下さい

じぇじぇじぇ~ ドキュメントルートが共有フォルダーになっていて、その中にあるファイルがちゃんと見えてます
休止状態・シャットダウン・破棄
仮想マシンを終了は、実機と同様に3つの方法があります
vagrant suspend
これは仮想マシンを休止状態にするコマンドで、現在の仮想マシンの状態を保存して終了します。
従って再開するのが一番速く最もよく使われる終了方法です
vagrant halt
これは仮想マシンをシャットダウンするコマンドで現在の仮想マシンの状態は失われます。再起動は起動シーケンスから行われるので休止状態からの起動よりは時間がかかりますが、よりクリーンな状態で起動します(仮想マシン内のカスタマイズは残っています)
vagrant destroy
これは、既に紹介済みですが仮想マシンを破棄するコマンドです。VatualBoxの仮想マシンフォルダーの指定保存先にある仮想マシンのイメージファイルが削除されます(Boxのベースイメージは残っています)。再起動は Box イメージから仮想マシンイメージを生成するところから行うので最も時間がかかりますが、完全にクリーンな状態で起動します。
再起動
vagrant up
どのような方法で、仮想マシンを終了させても、再稼働させる場合は vagrant up を行います
状態に応じて処理される内容が違うので起動時間もそれぞれ変わってきます
その他
基本的な操作は今まで紹介したコマンドで出来ますが、他にもいくつかコマンドがあります。詳細は各自ドキュメントを参照して下さい m(_ _)m
これで Vagrant の Getting Started は、完了です。お疲れ様でした (^^)
使い方しだいで相当便利なツールということは分かりましたが、Linux やサーバー等の知識がないとどうにもならないところもあります
その辺りの学習環境としても今後活用していこうと思います
次回は、vccw の仮想環境を使おうとして思わぬ落とし穴で悪戦苦闘してしまった体験を教訓として書きたいと思います (^_^;)







