今回は、Vagrant vccw で WordPressのプラグインやテーマを作成する場合のデバッグ環境を構築してみたいと思います
使用するのは、毎度おなじみの NetBeans です (^^)
NetBeansは、無料で使えてとても便利ですが、PHPでの開発では意外に使われている方が少なめな感じもしますので、こんなにデバッグが簡単に出来るというのを紹介したいと思います
最近はテストコードを書こうという風潮ですが、もともとテストを主体にプログラムを構築していく手法で育ってきていないのでデバッガーがないと不安で仕方ありません
テストを否定するわけではありませんが、デバッガーのない環境はありえません (^^)
準備
Vagrant vccw のインストール
Vagrant と vccw のインストールは下記記事を参考に行って下さい
Vagrant 仮想マシン入門 Getting Started をやってみる
Vagrant vccw 仮想マシン起動に悪戦苦闘!!
私は、つまらないミスで vccw の構築に苦労してしまいましたが、本来は簡単にインストール出来るはずです (^_^;)
インストールしたら仮想マシンの起動や停止、ドキュメントルートが同期フォルダーになっていて WordPress のコードにホストマシンから簡単に扱うことが出来ることを確認して下さい
NetBeans のインストール
NetBeans のインストールは、ちょっと古い記事ですが、PHPの開発環境を構築する記事を以前書いていますので、これを参考に行って下さい
この記事は、NetBeans 7.3 を使った手順を紹介していますが、手順に変わりはありませんので最新版を使って構築するのがお勧めです。
NetBeans 7.3でPHP開発環境を構築
この記事は、XAMPP環境でのxdebugを紹介していますが、PHPプロジェクトごとに xampp 環境や vccw 環境を使い分けることが出来ますので、両方の環境を構築しておいて使い分けるのがお勧めです
とりあえずここでは最新版の NetBeans がインストール出来ていればOKです
xdebug
vccw 側の設定
vccwでは、PHP や xdebug は、既にインストール済みなので xdebug.ini ファイルに設定を記述するだけで xdebug が使えるようになります
リモートデバッグを行うには、通常は、リモート側(仮想マシン)とホスト側(今回は Windows)でデバッグするプログラムソースコードを同期させる必要があります。
通常は、FTPを使ったり、Git 等のバージョン管理システム等を使ってコードを同期させますが、vccw では、Vagrantの同期フォルダーにより仮想マシンのドキュメントルートと同期フォルダーの vccw/www/wordpress が同期しているので、リモート側とホスト側のソースコードは自動的に同期します
従って、ホスト側のソースコードをエディタやIDEで修正するとリモート側のソースコードも自動的に更新されているということになり、今までXAMPP等でデバッグしていたのと同じような感覚で作業を行うことが可能です
それでは vccw/ww/wordpress に phpinfo.php ファイルを作りPHP情報を確認してみます
<?php phpinfo(); ?>
phpinfo() 関数を呼び出しているだけのプログラムです
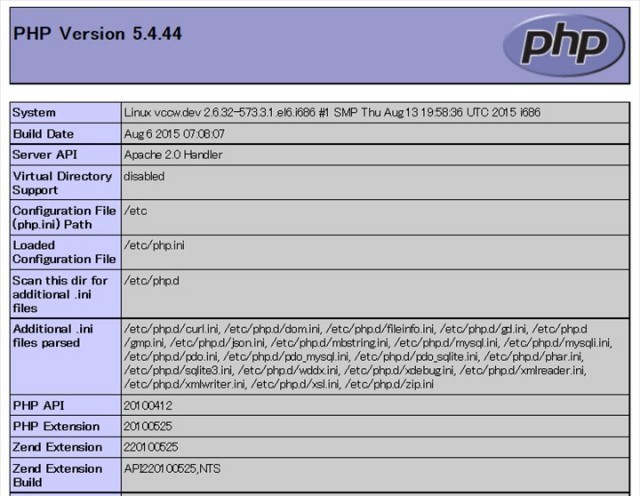
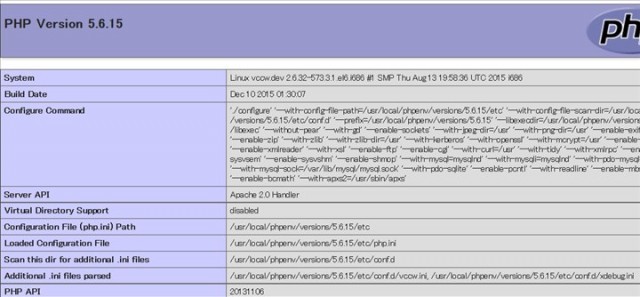
ブラウザで vccw.vev/phpinfo.php へアクセスするとPHP情報が表示されます

インストールされている PHP が Ver5.4.44 で設定ファイルが /etc/php.ini と追加設定ファイルが /etc/php.d 以下にあることが分かります
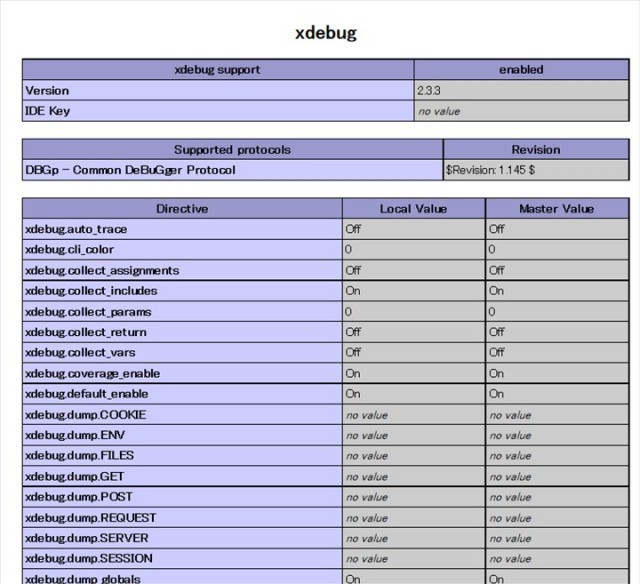
このPHP情報の下の方を見ると xdebug Ver 2.3.3 情報があるのも確認出来ます

但しまだ xdebug の設定ファイル /etc/php.d/xdebug.ini には、モジュールの読み込みが記述されているだけなので、NetBeansからのリモートデバッグ用に書き換える必要があります
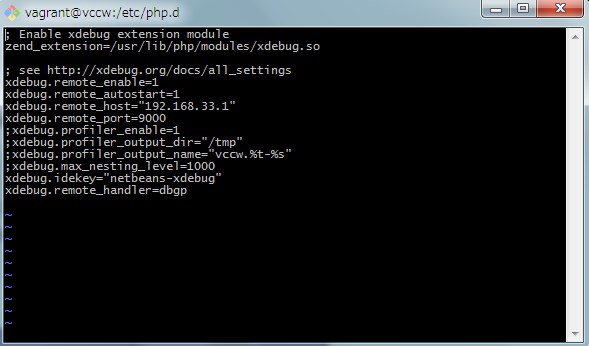
vagrant ssh で vccw にアクセスして下記コマンドで vi エディタを使って編集します
$ sudo vi /etc/php.d/xdebug.ini

vi エディタを使用したことがない方は、ちょっと戸惑うかもしれませんが、ここだけなので使い方を調べながら頑張って編集してみてください
自分も普段は使っていないので苦手です(^_^;)
この設定は、vccwをデフォルトのまま使っている場合の例ですので、変更されている方はご自身の設定に合わせて記述して下さい
ちなみに remoto_host で指定しているIPアドレス 192.168.33.1 は、PHP情報の Apache Enviroment の REMOTE_ADDR を見れば確認することが出来ます
また、remote_port の 9000 と idekey の netbeans-xdebug は、Netbeans でのデバッグ用のデフォルト設定値です。変更する場合は、Netbeans 側も合わせて変更する必要があるので注意して下さい
設定が済んだらWebサーバーを再起動させます
$ sudo service httpd restart
これで仮想マシン側の準備は完了です
NetBeans 側の設定
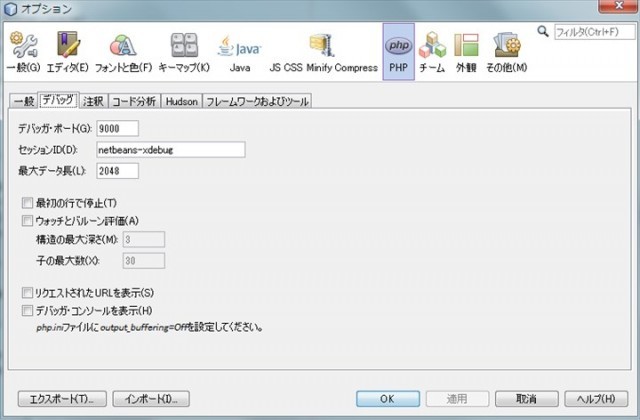
メニューからツール→オプションを選択して、デバッグタブをクリックします

リモート側の xdebug.ini の設定とあっていることを確認します
- デバッガポート : 9000
- セッションID : netbeans-xdebug
プロジェクト作成
vccw 内の wordpress コードをプロジェクトとして登録します
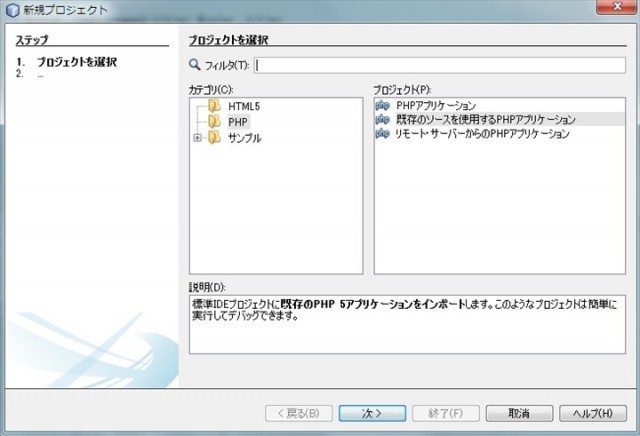
NetBeans を起動して、メニューのファイル→新規プロジェクトから 既存のソースを使用するPHPアプリケーション を選択します

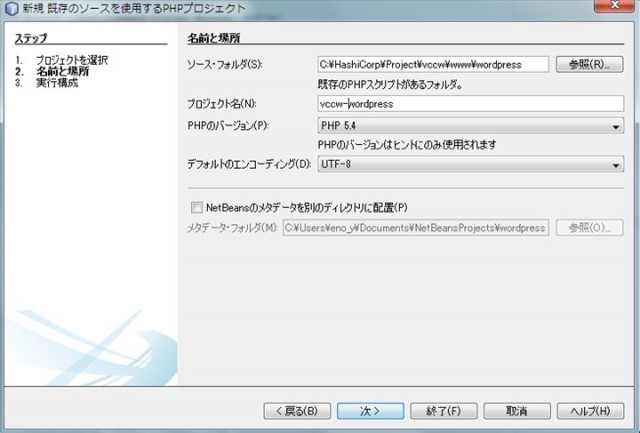
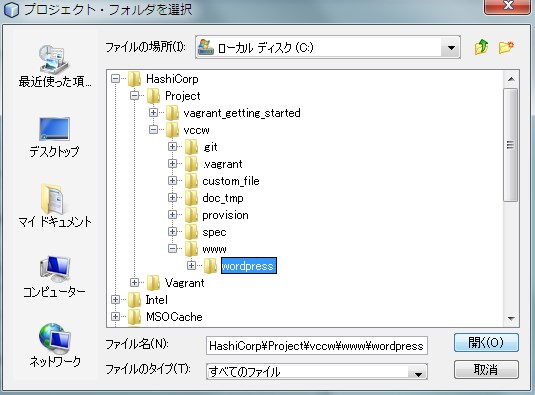
次にプロジェクトのソースフォルダを指定します

ソースフォルダ横の参照ボタンをクリックして vccw の wordpress フォルダーをプロジェクトフォルダーとして選択します

プロジェクト名に判りやすい名前を付けます。私の場合は既に xampp 環境の wordpress という名称のプロジェクトが登録済みでしたので、ここは vccw-wordpress という名称にしておきました
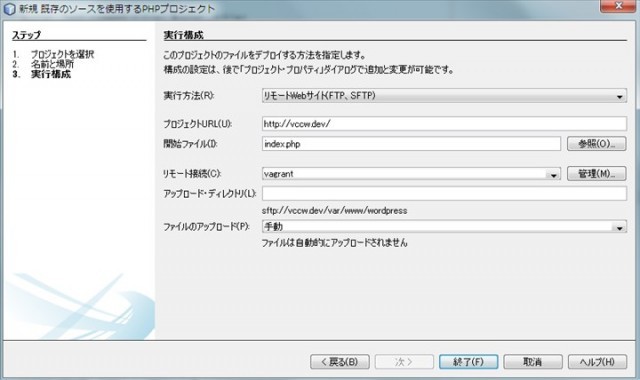
次に実行構成を設定します

| 実行方法 | リモートWebサイト |
| プロジェクトURL | http://vccw.dev |
| ファイルアップロード | 手動 |
※プログラムコードは、Vagrantの同期フォルダーで自動的に同期されるようになっているのでファイルのアップロードは手動にしておきます
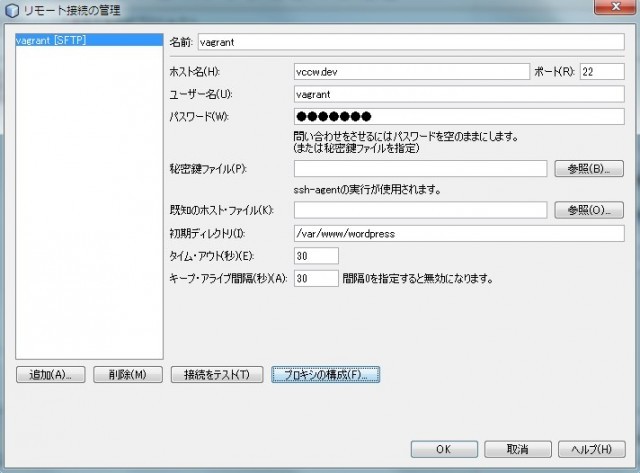
リモート接続の管理ボタンをクリックします

ここはリモート側とのソースコードを FTP/SFTP で同期させる為の設定なので、今回は手動設定なので不要なのかなとも思いましたが、設定しないと次に進めないようなので入力します
| ホスト名 | vccw.dev |
| ポート | 22 |
| ユーザー名 | vagrant |
| パスワード | vagrant |
| 初期ディレクトリ | /var/www/wordpress |
これで 接続をテスト をクリックして接続できればOKです
これで、プロジェクトファイルに vccw-wordpress プロジェクトとして、wordpress フォルダー下のファイルが全て登録されます
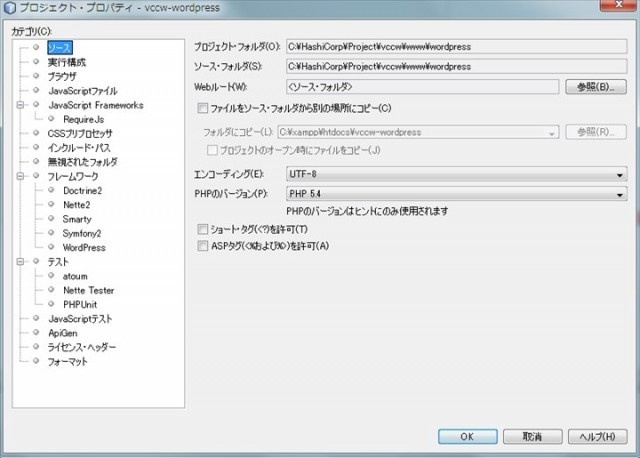
登録された vccw-wordpress プロジェクトを右クリックしてプロパティーを表示させます

ここから各種設定を変更することが出来るので、デバッグ用ブラウザを選択します。ブラウザの項目を選んで、Chrome ブラウザを選択しました
デバッグ実行
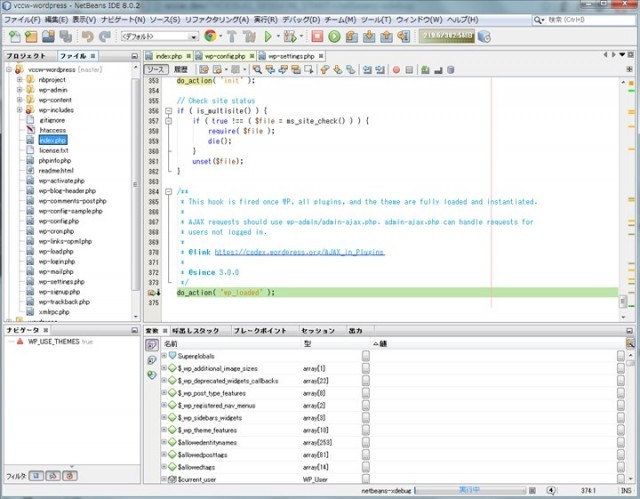
Netbeansでwordpress の wp-settings.php ファイルを開き適当な位置にブレークポイントを設定してみます
プロジェクトをデバッグ ボタン(ctrl F5)をクリックするとデバッグ開始です
設定したブレイクポイントで停止したでしょうか (^^)

ステップ実行や変数、呼び出しスタックの確認等も簡単に行うことができます
デバッガの詳しい使い方は、NetBeans IDEでのPHPソース・コードのデバッグ に紹介されているので参照してみて下さい
同期フォルダーの vccw/www/wordpress/wp-content 下の plugins や themes フォルダーにプラグインやテーマを作成すれば簡単にデバッガを使った開発が出来るようになります
デバッガを使うことで、自分の作成したプログラムだけでなく WordPress のコアのコードを調べてその動作を追うことも簡単に出来ます
コアのコードを追うことで、コーディングのヒントやアイデアを得る場合も多々あります
うまくいかない場合
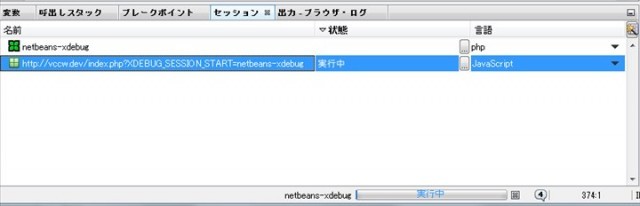
リモート側に接続出来た場合は、Netbeans のセッションを確認するとこんな感じの表示になっていると思います

netbeans-xdebug しか表示されなくて、いつまでも接続が出来ない場合には、リモートアドレス、ポード番号、セッションID等が合っているか確認して下さい
また、ファイヤーウオール等でブロックされていないかも確認して下さい
デバッグ終了時の注意
何回かデバッグをやっていると突然デバッグ出来なくなることがありました (>_<)
デバッガセッションを終了 ボタン(Shift F5)を押さずにデバッグ中のブラウザのタブを閉じた時に起きたと思うのですが(毎回と言うわけではない)、Netbeansがポート9000をクローズ出来ずにポートが使われたままの状態となることがありました
こうなるともう一度デバッグを行おうとしても、既にポート9000が使われているのでデバッグできなくなります(netstat コマンドでポートがクローズされていないことが確認出来ます)
いろいろ調べたのですが、強制的にポートを解放する方法はわかりませんでしたので、こうなってしまった場合は NetBeans を再起動して下さい。ポートが解放されて、再度デバッグが可能となります。
※再起動は時間もかかり精神的にもよろしくないので、デバッガセッションを終了ボタンできちんと終了させれるよう注意して下さい
補足
vccw の PHP バージョンを切り替えた場合
vccw プロジェクトルートフォルダーの site.yml ファイルでPHPのバージョンを指定して vagrant provision を実行すれば、指定したPHPをビルドしてバージョンを切り替えてくれます
試しに Ver5.6.15 を指定してみました
# # phpenv # #php_version: default php_version: 5.6.15
結構な時間がかかるので、コーヒーでも飲んで一服しましょう (^^)
PHPのバージョン切り替えは phpenv + php-build というツールで行っているので、各PHPのバージョンは /usr/local/phpenv/versions/ フォルダー下にバージョン番号毎に作られます

したがって ver5.6.15 の場合は、デバッグの設定を下記ファイルに行う必要があります
/usr/local/phpenv/versions/5.6.15/etc/conf.d/xdebug.ini
このファイルに同様な設定を書き込んで Webサーバーを再起動すればデバッグ出来るようになります
まとめ
Vagrant vccw 仮想マシンのドキュメントルートとホスト側の vccw/www/wordpress フォルダーの同期フォルダー機能のおかげで、仮想マシンのことをそれほど意識せずにXAMPP等でデバッグしていたのと同じような感覚で作業ができます
まだ、使い込んでいないのでなんとも言えない部分もあるのですが、第一印象はとてもよいですし、遅ればせながら今時の開発環境の便利さを実感することも出来ました
Git等のバージョン管理もホスト側の同期フォルダー下のプラグインやテーマファイル単位で今までと同じように出来るのでとてもやりやすいです
ちなみに NetBeans での Gitの使い方に興味がある方は下記を参照して下さい
Git入門(NetBeans からの使い方)
今日(2015/12/10) PHPバージョンの切り替えを試すため vagrant provision したら、いきなり WordPress4.4 になったのでびっくりしました。site.yml ファイルの指定が version: latest となっていたのでリリース直後のバージョン4.4 でプロビジョニングされたようです
びっくりポンや (・o・)