Vagrant を使った WordPress の開発環境を vccw から VAW(Vagrant Ansible WordPress)に変更したので、VAWで NetBeans を使ってリモートデバッグする為の環境を構築してみたいと思います
VAWは、仮想マシンに WordPress の 開発/テスト環境を構築する Ansible playbook です。Apache や Nginx サーバー、MySQL や Mariadb, percona データベース、 php バージョンの切り替え等を簡単に行えるので、いろいろな環境を試してみたいという場合にお勧めのです
内容は、vccw で Netbeans からリモートデバッグした時とほとんど同じですが、一部接続情報の設定が異なるのでそこだけ注意です
Vagrant vccw で NetBeans からリモートデバッグをやってみる
VAW
VirtulBox, Vagrant 等は既にインストールされているものとして説明していきます
インストール
GitHub thingsym/vaw に公開されているプロジェクトの readme-ja.md ファイルを見れば詳しく手順が書いてあります
適当なフォルダを作成(今回は c:\HashCorp\Project)して、ダウンロードした vaw-master.zip を解凍します。vaw-master フォルダー下に解凍されるので、フォルダー名を適当な名前(今回は vaw)に修正しておきます
Windowsユーザー用のエラー対策
Windows ユーザーの場合、そのまま vagrant up しても VAW起動途中でエラーとなってしまう(Version 0.3.1 現在)と思いますので、一部ファイルを修正します
修正内容は、前回の記事で紹介してますので参照して下さい
VAW(Vagrant Ansible WordPress) のMySQLデータベースにHeidiSQLで接続する
修正が終わったら vagrant up して VAW を起動させて下さい
NetBeans
インストール
NetBeans のインストールは、ちょっと古い記事ですが、PHPの開発環境を構築する記事を以前書いていますので、これを参考に行って下さい
この記事は、NetBeans 7.3 を使った手順を紹介していますが、手順に変わりはありませんので最新版を使って構築するのがお勧めです。
NetBeans 7.3でPHP開発環境を構築
この記事は、XAMPP環境でのxdebugを紹介していますが、PHPプロジェクトごとに xampp 環境や VAW 環境を使い分けることが出来ますので、両方の環境を構築しておいて使い分けるのがお勧めです
とりあえずここでは最新版の NetBeans がインストール出来ていればOKです
xdebug
VAW 側の設定
VAWでは、PHP や xdebug は、既にインストール済みなので xdebug.ini ファイルに設定を記述するだけで xdebug が使えるようになります
リモートデバッグを行うには、通常は、リモート側(仮想マシン)とホスト側(今回は Windows)でデバッグするプログラムソースコードを同期させる必要があります。
通常は、FTPを使ったり、Git 等のバージョン管理システム等を使ってコードを同期させますが、VAW では、Vagrantの同期フォルダーにより仮想マシンのドキュメントルートと同期フォルダーの vaw/wordpress が同期しているので、リモート側とホスト側のソースコードは自動的に同期します
従って、ホスト側のソースコードをエディタやIDEで修正するとリモート側のソースコードも自動的に更新されているということになり、今までXAMPP等でデバッグしていたのと同じような感覚で作業を行うことが可能です
それでは vaw/wordpress に phpinfo.php ファイルを作りPHP情報を確認してみます
<?php phpinfo(); ?>
phpinfo() 関数を呼び出しているだけのプログラムです
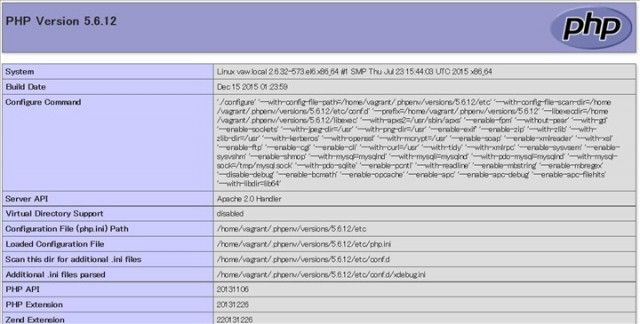
ブラウザで vaw.local/phpinfo.php へアクセスするとPHP情報が表示されます

インストールされている PHP が Ver5.6.12 で設定ファイルが /home/vagrant/.phpenv/versions/5.6.12/etc/php.ini と追加設定ファイルが /home/vagrant/.phpenv/versions/5.6.12/etc/conf.d 以下にあることが分かります
※VAWは phpenv でPHPのバージョン切り替えに対応しているので、デフォルトバージョンは 5.6.12 ですが、異なるバージョンを指定して構築した場合はそのバージョン番号以下の設定ファイルが対象となります
但し xdebug の設定ファイル /home/vagrant/.phpenv/versions/5.6.12/etc/conf.d/xdebug.ini には、リモートデバッグ用設定がまだ記述されていませんのでに書き加える必要があります
vagrant ssh で vaw にアクセスして下記コマンドで vi エディタを使って編集します
$ sudo vi /home/vagrant/.phpenv/versions/5.6.12/etc/conf.d/xdebug.ini
zend_extension="/home/vagrant/.phpenv/versions/5.6.12/lib/php/extensions/no-debug-non-zts-20131226/xdebug.so" html_errors=on ; see http://xdebug.org/docs/all_settings xdebug.remote_enable=1 xdebug.remote_autostart=1 xdebug.remote_host="192.168.46.1" xdebug.remote_port=9000 ;xdebug.profiler_enable=1 ;xdebug.profiler_output_dir="/tmp" ;xdebug.profiler_output_name="vaw.%t-%s" ;xdebug.max_nesting_level=1000 xdebug.idekey="netbeans-xdebug" xdebug.remote_handler=dbgp
vi エディタを使用したことがない方は、ちょっと戸惑うかもしれませんが、ここだけなので使い方を調べながら頑張って編集してみてください
自分も普段は使っていないので苦手です(^_^;)
この設定は、vawをデフォルトのまま使っている場合の例ですので、変更されている方はご自身の設定に合わせて記述して下さい
ちなみに remoto_host で指定しているIPアドレス 192.168.46.1 は、PHP情報の Apache Enviroment の REMOTE_ADDR を見れば確認することが出来ます
また、remote_port の 9000 と idekey の netbeans-xdebug は、Netbeans でのデバッグ用のデフォルト設定値です。変更する場合は、Netbeans 側も合わせて変更する必要があるので注意して下さい
設定が済んだらWebサーバーを再起動させます
$ sudo service httpd restart
これで仮想マシン側の準備は完了です
NetBeans 側の設定
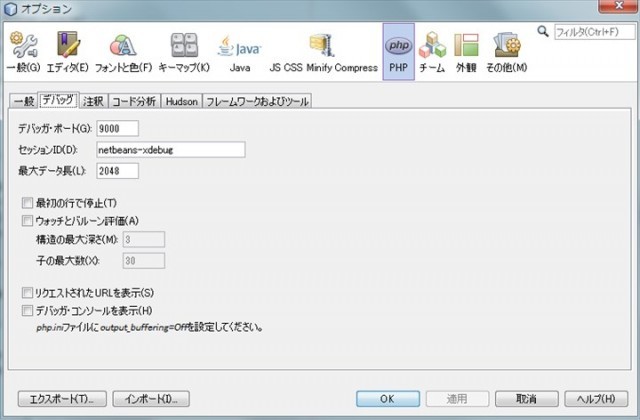
メニューからツール→オプションを選択して、デバッグタブをクリックします

リモート側の xdebug.ini の設定とあっていることを確認します
- デバッガポート : 9000
- セッションID : netbeans-xdebug
プロジェクト作成
vaw 内の wordpress コードをプロジェクトとして登録します
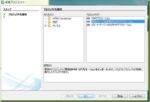
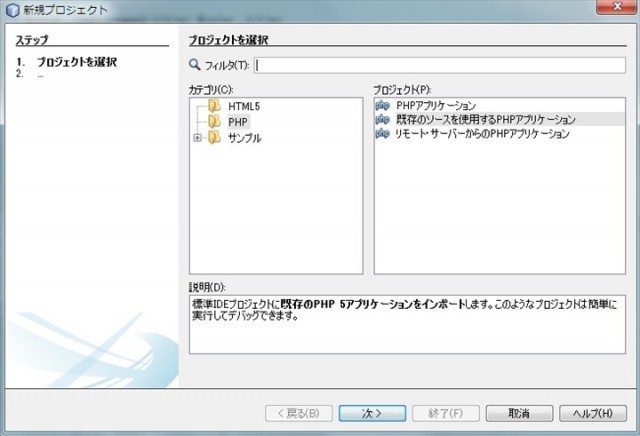
NetBeans を起動して、メニューのファイル→新規プロジェクトから 既存のソースを使用するPHPアプリケーション を選択します

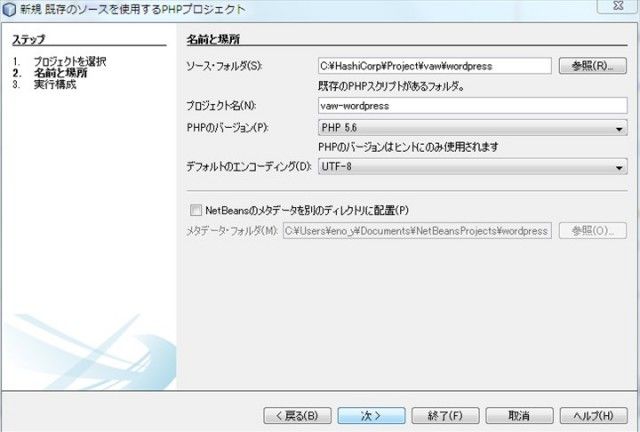
次にプロジェクトのソースフォルダを指定します

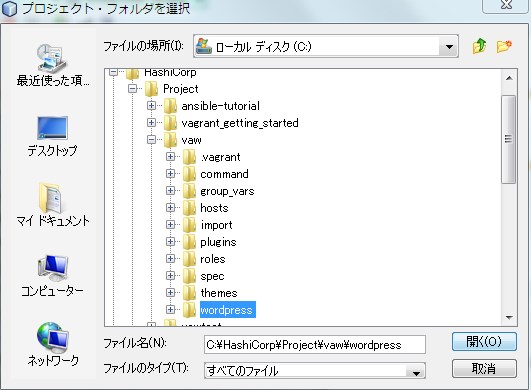
ソースフォルダ横の参照ボタンをクリックして vaw の同期フォルダー内の wordpress フォルダーをプロジェクトフォルダーとして選択します

プロジェクト名に判りやすい名前を付けます。私の場合は既に xampp 環境の wordpress という名称のプロジェクトが登録済みでしたので、ここは vaw-wordpress という名称にしておきました
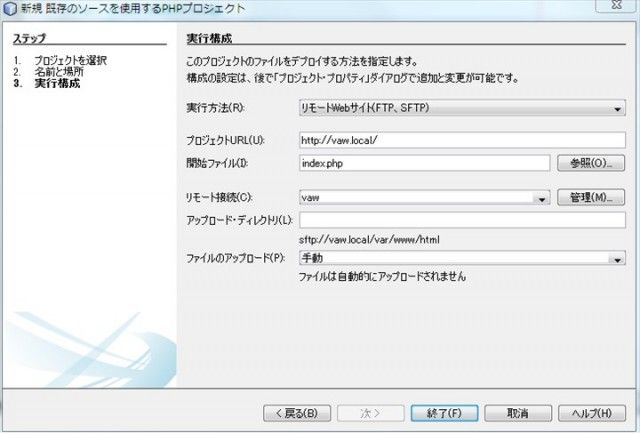
次に実行構成を設定します

| 実行方法 | リモートWebサイト |
| プロジェクトURL | http://vaw.local/ |
| ファイルアップロード | 手動 |
※プログラムコードは、Vagrantの同期フォルダーで自動的に同期されるようになっているのでファイルのアップロードは手動にしておきます
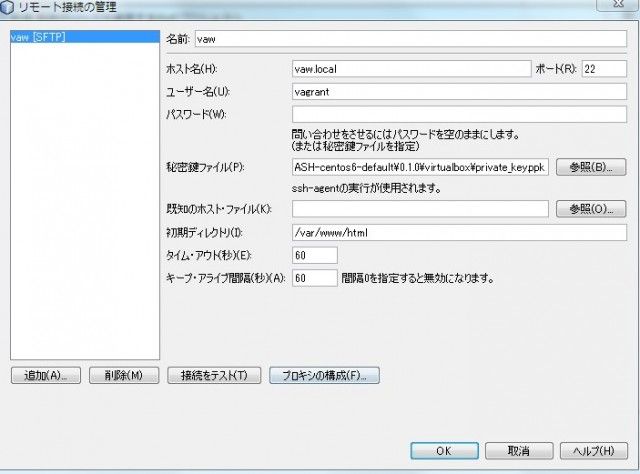
リモート接続の管理ボタンをクリックします

ここはリモート側とのソースコードを FTP/SFTP で同期させる為の設定です。
| ホスト名 | vaw.local |
| ポート | 22 |
| ユーザー名 | vagrant |
| 秘密鍵ファイル | private_key.ppk |
| 初期ディレクトリ | /var/www/html |
秘密鍵ファイル
VAWのキーファイルは、BOXイメージのフォルダーにあるので、それを ppkファイル形式に変換して使用します
秘密鍵ファイルに関しては、前回の記事でも説明してます。既に作成した ppkファイルがあればそれを指定すればOKです。
ない場合は以下の手順で作成して下さい
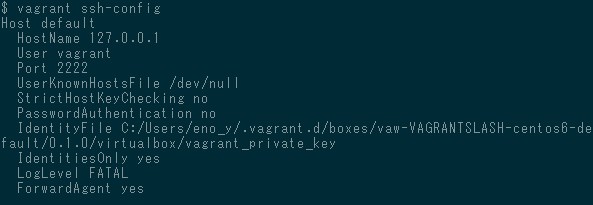
vagrant ssh-config を実行してキーファイルを確認します

BOXファイルのところに vagrant_private_key ファイルがあるのが確認出来ました
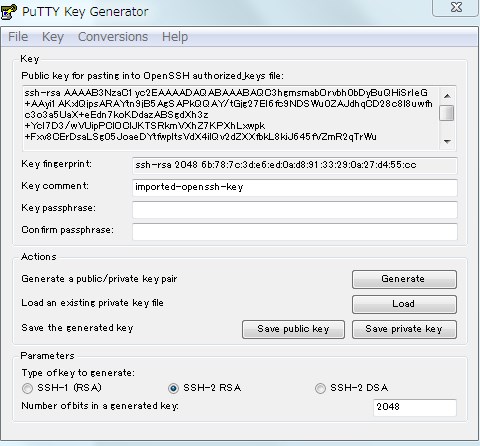
これを puttygen プログラムで ppk ファイル形式にします

Load ボタンをクリックして、先ほどの IdentityFile の vagrant_private_key ファイルを選択します
うまくいけばこんな表示となります

Save Private key ボタンをクリックして、元の vagrant_private_key ファイルと同じフォルダーに private_key.ppk ファイルとして保存します
この private_key.ppk ファイルを秘密鍵ファイルとして設定します
以上の設定が出来たら、接続をテスト をクリックして接続できればOKです
これで、Netbeans に vaw-wordpress プロジェクトとして、wordpress フォルダー下のファイルが全て登録されます
登録された vaw-wordpress プロジェクトを右クリックしてプロパティーを表示させると、今設定したプロジェクトの各種設定を変更することが出来ます
また、ブラウザカテゴリからデバッグ時に使用するブラウザを選択出来ますので、Chrome ブラウザを選択しました
デバッグ実行
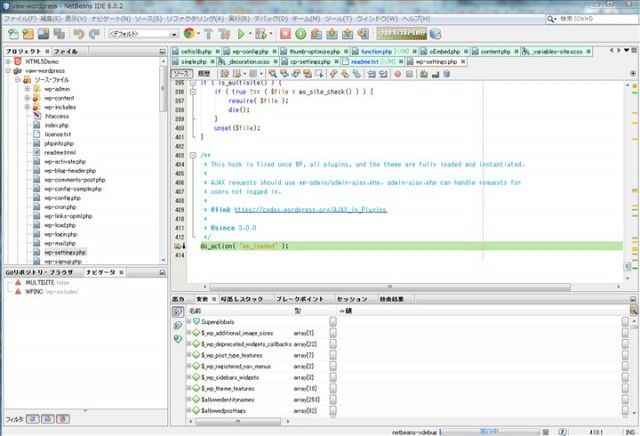
Netbeansでwordpress の wp-settings.php ファイルを開き適当な位置にブレークポイントを設定してみます
プロジェクトをデバッグ ボタン(ctrl F5)をクリックするとデバッグ開始です
設定したブレイクポイントで停止したでしょうか (^^)

ステップ実行や変数、呼び出しスタックの確認等も簡単に行うことができます
デバッガの詳しい使い方は、NetBeans IDEでのPHPソース・コードのデバッグ に紹介されているので参照してみて下さい
同期フォルダーの vaw/wordpress/wp-content 下の plugins や themes フォルダーにプラグインやテーマを作成すれば簡単にデバッガを使った開発が出来るようになります
デバッガを使うことで、自分の作成したプログラムだけでなく WordPress のコアのコードを調べてその動作を追うことも簡単に出来ます
コアのコードを追うことで、コーディングのヒントやアイデアを得る場合も多々あります
うまくいかない場合
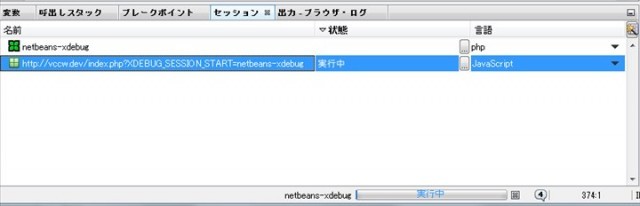
リモート側に接続出来た場合は、Netbeans のセッションを確認するとこんな感じの表示になっていると思います

netbeans-xdebug しか表示されなくて、いつまでも接続が出来ない場合には、リモートアドレス、ポード番号、セッションID等が合っているか確認して下さい
また、ファイヤーウオール等でブロックされていないかも確認して下さい
デバッグ終了時の注意
デバッガセッションを終了 ボタン(Shift F5)を押さずにデバッグ中のブラウザのタブを閉じた時に起きたと思うのですが(毎回と言うわけではない)、Netbeansがポート9000をクローズ出来ずにポートが使われたままの状態となることがあります
こうなるともう一度デバッグを行おうとしても、既にポート9000が使われているのでデバッグできなくなります(netstat コマンドでポートがクローズされていないことが確認出来ます)
いろいろ調べたのですが、強制的にポートを解放する方法はわかりませんでしたので、こうなってしまった場合は NetBeans を再起動して下さい。ポートが解放されて、再度デバッグが可能となります。
※再起動は時間もかかり精神的にもよろしくないので、デバッガセッションを終了ボタンできちんと終了させれるよう注意して下さい
まとめ
Vagrant vaw 仮想マシンのドキュメントルートとホスト側の vaw/wordpress フォルダーの同期フォルダー機能のおかげで、仮想マシンのことをそれほど意識せずにXAMPP等でデバッグしていたのと同じような感覚で作業ができます
Git等のバージョン管理も Windows側の同期フォルダー下のプラグインやテーマファイル単位で今までと同じように出来るのでとてもやりやすいです
ちなみに NetBeans での Gitの使い方に興味がある方は下記を参照して下さい
Git入門(NetBeans からの使い方)
以上
VAWで Netbeans からリモートデバッグする為の手順を紹介いたしました