Vagrantを使って WordPressのプラグインやテーマの開発環境を簡単に構築できる vccw という仮想環境があります。私も利用させていただいていて vccw で NetBeans や HeidiSQL を使ったデバッグ環境の構築についてのブログも書いていたのですが、最近 vccw が大幅にバージョンアップされたので改めて vccw v3 でデバッグ環境を構築してみました
一部以前から変わったところもありましたが、同様にデバッグ環境を構築できましたので紹介いたします
デバッグ環境構築の準備

Vagrant vccw のインストール
Vagrant と vccw v3 のインストールは下記記事を参考に行って下さい
1年前に書いた記事なのでちょっと古いですが、vccw v3 でも同様の手順でインストールできます
Vagrant 仮想マシン入門 Getting Started をやってみる
Vagrant vccw 仮想マシン起動に悪戦苦闘!!
ちなみに今回構築した環境は以下の通りです
- Windows10(64bit)
- VirtualBox 5.1.10
- Vagrant 1.9.0
- vccw v3.0.4
- NetBeans 8.2
vccw は、ベースが CentOS + Chef から Ubuntu + Ansible に大きく変わったのですが、仮想マシンを起動させること自体の手順は変わりないです。但し、Vagrant は 1.8.6 以上が必要なようなので古いバージョンを利用されている場合は更新が必要です。
また、ここで使用した vccw のバージョンは、Vagrant file 内には 3.0.2 と書かれていたのですが、既に 3.0.4 が公開されている時点で git で最新版取得しているので 3.0.4 と思われます
vccw v3 変更点については、作者の方が書かれている以下の記事にまとめられています
VCCW v3での変更点と新機能まとめ – Qiita
主な変更点
v2
v3
OS
CentOS 5
Ubuntu 16.04
Provisioner
Chef
Ansible
PHP
5.4
7.x
Ruby
2…
インストールしたら仮想マシンの起動や停止、ドキュメントルートが同期フォルダーになっていて WordPress のコードにホストマシンから簡単に扱うことが出来ることを確認して下さい
リモートデバッグ xdebug の準備
下記の vccw でのリモートデバッグ環境の構築手順の記事が参考になりますが、vccw v3 では、さらに簡単に構築できるようになっています
Vagrant vccw で NetBeans からリモートデバッグをやってみる
vccw 側の設定
vccw v3 で使用されている PHP はバージョン 7.0.7 になっていてます。xdebug も導入済みで、site.yml に xdebug用の記述をしておけば、プロビジョニング時に自動的に xdebug の設定がされて使えるようになります
vi エディターを使って xdegug.ini を編集しなくてもいいーんです (^^)
ちなみに私は下記の site.yml を作り、プロジェクトルート(Vagrant ファイルと同じフォルダー)に配置しました
# # Virtual Machine Settings # memory: 1024 cpus: 1 # # WordPress Settings # #version: latest version: 4.7-beta4 # lang: ja lang: en_US title: Welcome to the VCCW multisite: false rewrite_structure: /archives/%post_id% # # Theme unit testing # theme_unit_test: true # theme_unit_test_uri: https://raw.githubusercontent.com/WPTRT/theme-unit-test/master/themeunittestdata.wordpress.xml theme_unit_test_uri: https://raw.githubusercontent.com/jawordpressorg/theme-test-data-ja/master/wordpress-theme-test-date-ja.xml # # plugin/theme # plugins: - wp-multibyte-patch - query-monitor - wp-crontrol - tinymce-advanced - bbpress - bbp-jp-utility - google-photos-embed - widget-display-filter - plugin-load-filter theme: '' # # tool # ruby_gems: [] npms: [] composers: [] wp_cli_packages: [] # # PHP ini values # php_ini: date.timezone: UTC default_charset: UTF-8 mbstring.language: neutral mbstring.internal_encoding: UTF-8 short_open_tag: Off session.save_path: /tmp sendmail_path: /usr/bin/env catchmail xdebug.remote_enable: 1 xdebug.remote_autostart: 1 xdebug.remote_host: 192.168.33.1 xdebug.remote_port: 9000 xdebug.idekey: netbeans-xdebug xdebug.remote_handler: dbgp
WordPress 4.7 のベータ版を入れたり、私が公開しているいくつかのプラグインを読み込ませたりしていますが、下部の php_ini の部分で xdebug 用の設定を行っています
xdebug で設定している内容は、NetBeans側の設定と合わせる必要があるので、ご自身の環境、設定に合わせてカスタマイズしてください。remote_port の 9000 と idekey の netbeans-xdebug は、Netbeans でのデバッグ用のデフォルト設定値ですので、以前の記事を参考に NetBeans の xdebug の設定が済んでいる方はこれと同じ記述でOKです
NetBeans 側の設定
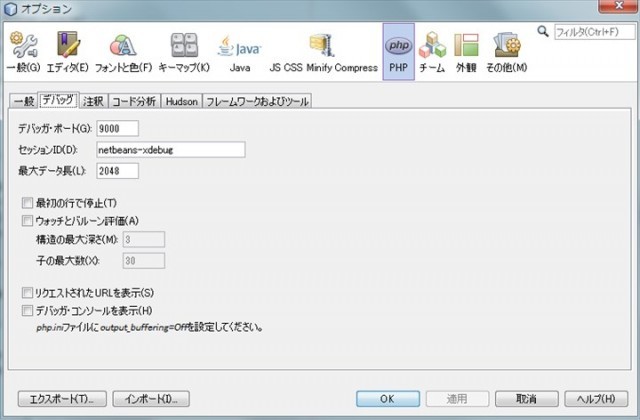
メニューからツール→オプションを選択して、デバッグタブをクリックします
リモート側の xdebug.ini の設定とあっていることを確認します
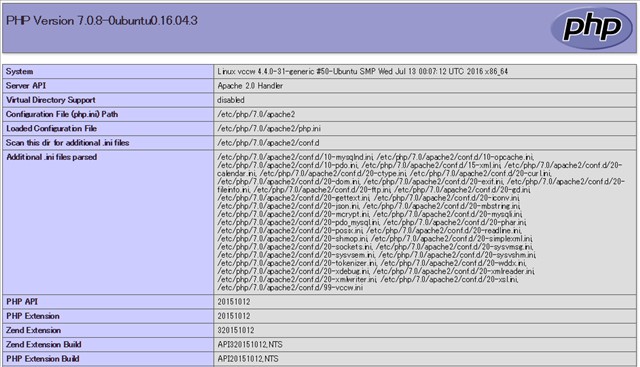
remote_host の確認や xdebug 設定の確認は、プロジェクトルート下の wordpress フォルダーが Ubuntu 上のドキュメントルート /var/www/html に同期していますので、wordpress フォルダー内に下記内容の phpinfo.php ファイルを作ればPHP情報が確認できます
<? php phpinfo(); ?>
phpinfo() 関数を呼び出しているだけのプログラムです
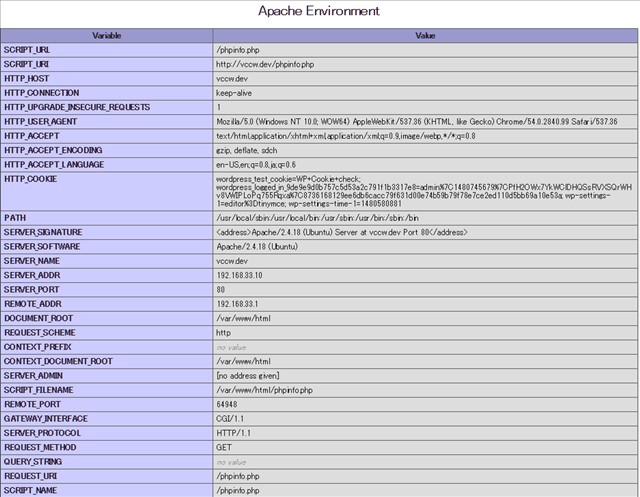
ブラウザで vccw.vev/phpinfo.php へアクセスするとPHP情報が表示されます

※以前の vccw がどうだったかは不明ですが、vccw v3 では残念なことに APCu, sqlite3, pdo_sqlite 等がロードされていません
apache の情報からは remoto_host で指定しているIPアドレス 192.168.33.1 も確認できます

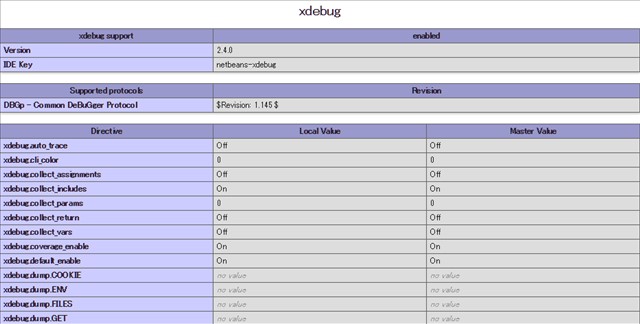
Xdebugの設定も確認します

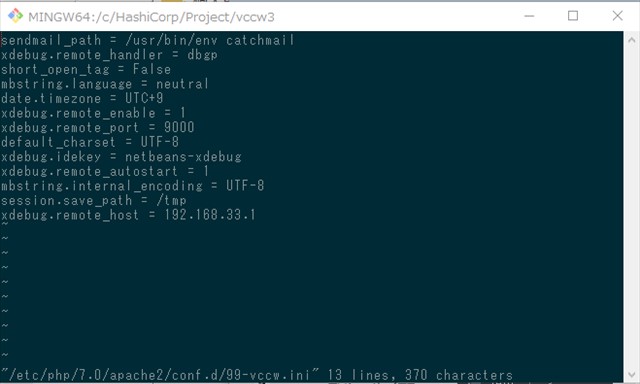
ちなみに site.yml に記述した設定は、/etc/php/7.0/apache2/php.ini や /etc/php/7.0/apache2/conf.d/20-xdebug.ini には書かれていなかったので、どこ?と思っていたら /etc/php/7.0/apache2/conf.d/99-vccw.ini に書かれていました
vagrant ssh で vccw にアクセスして下記コマンドで vi エディタを使えば編集できますが、site.yml に記述して再プロビジョニングすればいいので直接編集する必要はないかもしれません
$ sudo vi /etc/php/7.0/apache2/conf.d/99-vccw.ini

編集して設定を変更した場合には、Apacheの再スタートを行う必要があります
CentOSでは下記コマンドで再スタートさせていましたが
$ sudo service httpd restart
Ubuntu では下記のようになりますのでお間違えなく (^^)
$ sudo service apache2 restart
WordPress 用のプロジェクト作成
次は NetBeans に vccw 内の wordpress コードをプロジェクトとして登録します
リモートデバッグを行うには、通常は、リモート側(仮想マシン)とホスト側(今回は Windows)でデバッグするプログラムソースコードを同期させる必要があります。
通常は、FTPを使ったり、Git 等のバージョン管理システム等を使ってコードを同期させますが、vccw では、Vagrantの同期フォルダーにより仮想マシンのドキュメントルートとプロジェクトルート下の /wordpress が同期しているので、リモート側とホスト側のソースコードは自動的に同期します
従って、ホスト側のソースコードをエディタやIDEで修正するとリモート側のソースコードも自動的に更新されているということになり、XAMPP等でデバッグしていたのと同じような感覚で作業を行うことが可能です
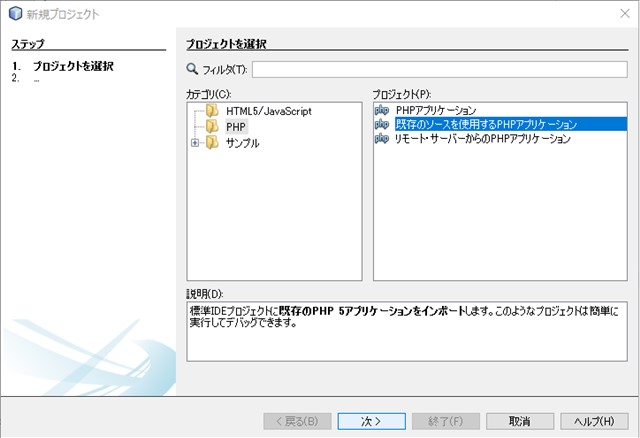
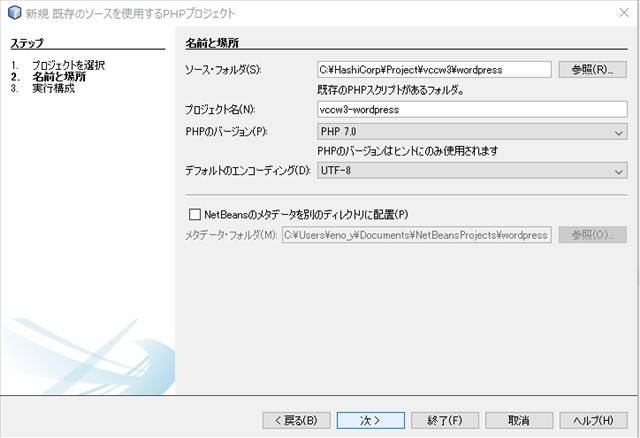
NetBeans を起動して、メニューのファイル→新規プロジェクトから 既存のソースを使用するPHPアプリケーション を選択します

次にプロジェクトのソースフォルダを指定します
ソースフォルダ横の参照ボタンをクリックして windows 上の vccw のプロジェクトルート下の wordpress フォルダーをソースフォルダーとして選択します

プロジェクト名には、判りやすい名前を付けます。私の場合は既に xampp 環境の wordpress という名称のプロジェクトが登録済みでしたので、ここは vccw3-wordpress という名称にしておきました
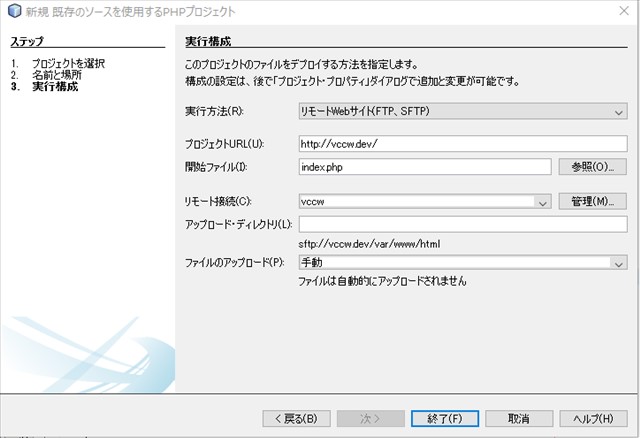
次に実行構成を設定します
ここはちょっとキャプチャし忘れてしまいましたが、下記設定を行い、リモート接続の管理ボタンをクリックします
| 実行方法 | リモートWebサイト |
| プロジェクトURL | http://vccw.dev |
| ファイルアップロード | 手動 |
※プログラムコードは、Vagrantの同期フォルダーで自動的に同期されるようになっているのでファイルのアップロードは手動にしておきます
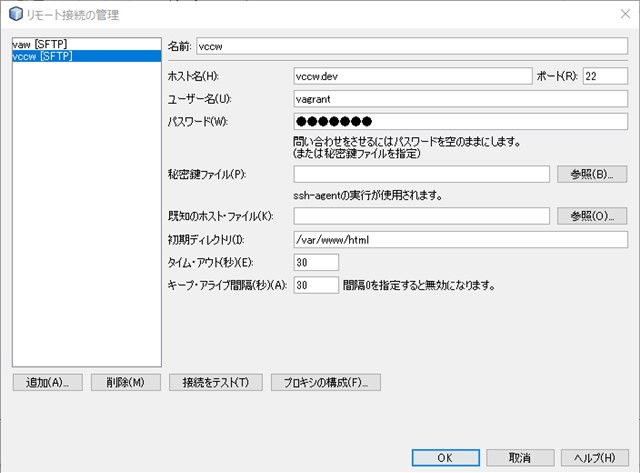
vccw という管理名を追加して、下図のように設定します

| ホスト名 | vccw.dev |
| ポート | 22 |
| ユーザー名 | vagrant |
| パスワード | vagrant |
| 初期ディレクトリ(ドキュメントルート) | /var/www/html |
※以前の vccw ドキュメントルートは /var/www/wordpress だったと思いますのでここは注意
これで 接続をテスト をクリックして接続できればOKです

これで、実行構成が作成できたので、終了をクリックすると、プロジェクトファイル作成され vccw3-wordpress プロジェクトとして、wordpress フォルダー下のファイルが全て登録されます
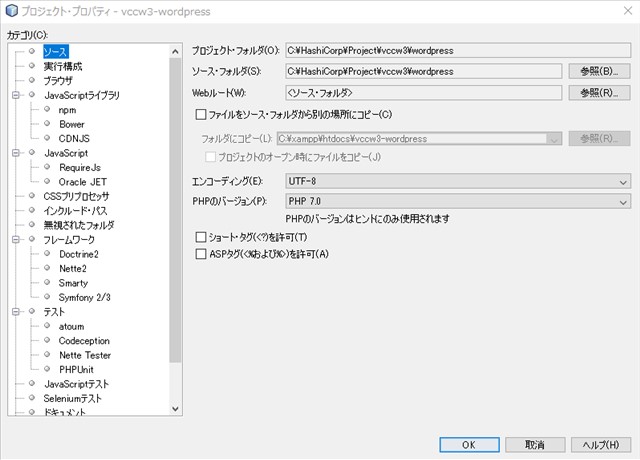
登録された vccw3-wordpress プロジェクトを右クリックしてプロパティーを表示させます

ここから各種設定を変更することが出来るので、デバッグ用ブラウザを選択します。ブラウザの項目を選んで、Chrome ブラウザを選択しました
デバッグ実行
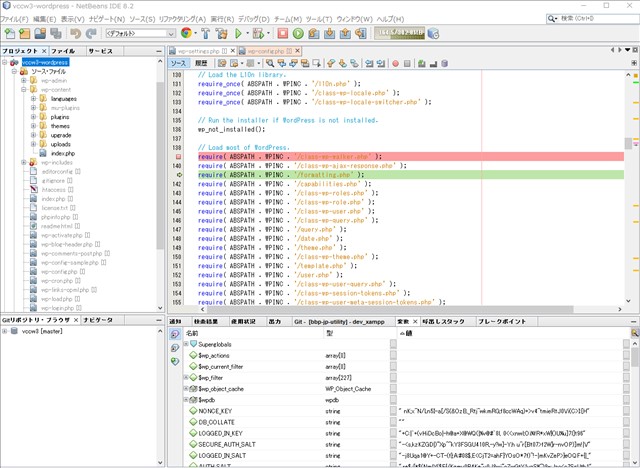
Netbeansでwordpress の wp-settings.php ファイルを開き適当な位置にブレークポイントを設定してみます
プロジェクトをデバッグ ボタン(ctrl F5)をクリックするとデバッグ開始です
設定したブレイクポイントで停止したでしょうか (^^)

ステップ実行や変数、呼び出しスタックの確認等も簡単に行うことができます
プロジェクトルート下の /wordpress/wp-content 下の plugins や themes フォルダーにプラグインやテーマを作成すれば簡単にデバッガを使った開発が出来るようになります
Vagrant vccw 仮想マシンのドキュメントルートとホスト側の wordpress フォルダーの同期フォルダー機能のおかげで、仮想マシンのことをそれほど意識せずにXAMPP等でデバッグしていたのと同じような感覚で作業ができます
以前の vccw から最小限の修正でより簡単に xdebug の設定が出来てより使いやすくなったと思います
また、PHP7.0 が使われているので高速になりましたが、phpenv は含まれていないとのことなので、PHPの他のバージョンで動作させたい場合は苦労するかも知れません
MySQLデータベースへ HeidiSQL から接続
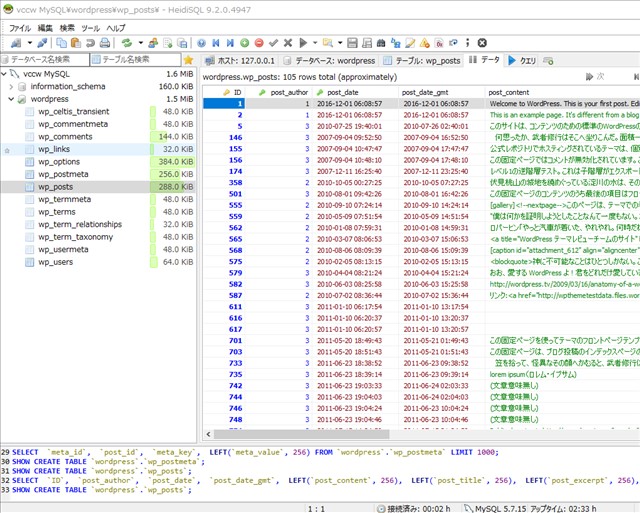
次に MySQLデータベースへ HeidiSQL で接続を試してみます
結論から言うと、こちらは以前の設定のままであっさり接続できました
Vagrant vccw のMySQLデータベースにHeidiSQLで接続する
こんな確認が表示されただけで

すんなりつながりました

ついでですので、Windows 上のエディターから SFTP 接続して Ubuntu 内のファイルにアクセスできるようにしてみます
vccw v3 Ubuntu 内のファイルを Notepad++のNppFTPを使い直接編集
下記の記事は VAW という CentOS 環境で Windows から直接ファイル編集する方法を紹介した記事ですが、vccw v3 でも同様なことが出来るかやってみました
Vagrant仮想サーバーのファイルをNotepad++のNppFTPを使い直接編集
Notepad++ と NppFTP のインストールは済んでいるものとして vccw v3 の Ubuntu に vagrant ユーザーとして接続してみます
接続先情報の登録
今回も vagrant と root ユーザーの2つの接続情報を作成します
NotePad++ の NppFTP 部の右から2つ目の Settings アイコンをクリックして接続プロフィール情報を作成します
vagrant ユーザー登録
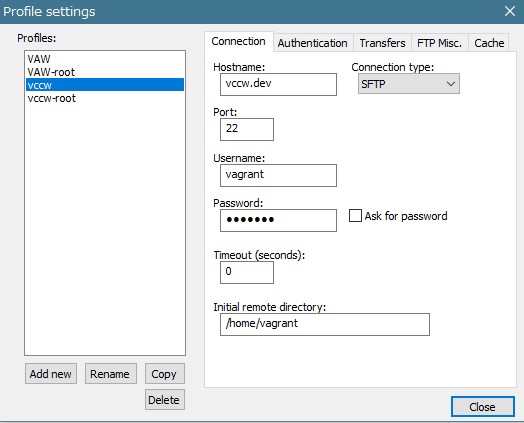
Profile Settings の Add New をクリックして接続先情報を登録します
はじめに vccw の通常のユーザー vagrant の接続情報を作成します

vccw をデフォルト状態で使用している場合の接続情報です
ユーザー名、パスワードともに vagrant です
ユーザー vagrant のホームディレクトリ(/home/vagrant)以下を初期のリモートアクセスディレクトリにしています
これで1回クローズして VAW 接続情報を保存します
root ユーザー登録
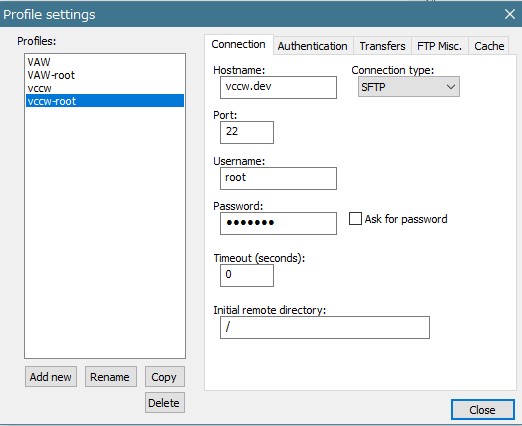
次に root ユーザー用の接続情報を作成します

これは、 vagrant ユーザーで接続した場合にアクセス出来ないファイルに対して編集を行いたい時に root ユーザー権限でそのファイルにアクセスするための接続情報です
vagrant ユーザーの接続情報の違いは、ユーザー名が root になる部分と、初期のリモートディレクトリが / になる部分です
ちなみにパスワードは、vagrant と入れておきます(後で ubuntu 側も設定します)
ホームディレクトリのファイルにアクセスする
vccw が起動していれば、vagrant ユーザー権限でアクセスできるホームディレクトリのファイルに対しては特別な設定をしなくてもアクセスすることが出来ます
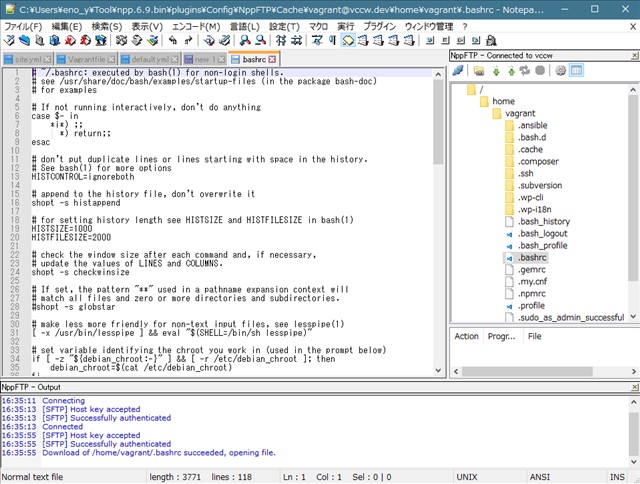
作成した vccw 接続をクリックするとサーバー上のホームディレクトリ以下がエクスプローラ状に表示されます

これで編集したいファイルを選択してダブルクリックすると表示されます
ファイルを編集して保存(Ctrl sキー)すると自動的にサーバーへアップロードして更新されます
あたかも直接サーバー上のファイルを編集しているかのような自然な動作です (^^)
root 権限のファイルにアクセスする
大抵の場合は、vagrant ユーザー権限で済むかも知れませんが、たまに root 権限のファイルを編集したい場合があるかもしれません
そんな時でも root ユーザーで接続すればファイルにアクセスすることが可能です。
vagrant ssh で接続してから sudo vi を使う必要はありません
但し、vccw を含め通常の仮想マシンでは root ユーザーの SSH/SFTP 接続は禁止されていることが多いので、作成した vccw-root 接続をクリックしても接続に失敗します
接続できないのは、セキュリティーを考慮して禁止されているからです
そこで vccw Ubuntu の root にパスワードを設定して、SFTP から接続できるようにします
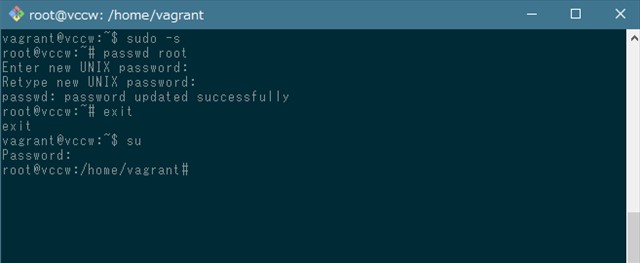
Bashターミナルから vagrant ssh でログインします
ログインしたら sudo -s で root になり、そこから passwd root でパスワードを設定します
(パスワードはなんでも構いませんが先ほど接続情報で設定したものと同じにします。今回はわかり易いように vagrant です)

これで su コマンドが使えるようになるので、 パスワードを入れれば root になれるようになります
Ubuntu的には NG かもしれませんが、開発環境ではやはり便利です (^_^;)
これだけではまだ SFTP から接続できません
次は、/etc/ssh/sshd_config ファイルを vi で編集します(ここは vi エディタでやるしかないので、不慣れな方も頑張って挑戦してください)
PermitRootLogin prohibit-password の記述を探し PermitRootLogin yes に変更します
これで vagrant provision を実行すれば root で接続できるようになります (^^)
※rootからの接続はセキュリティ的には問題あるので、ローカル開発環境だけにしておくよう注意です
これで Vagrant 仮想サーバーの設定ファイルをちょっと編集したいという場合に、vi エディタを使わずに、Windows側のエディタから直接編集出来るようになります。普段は vagrant ユーザーで接続して、必要な場合のみ root ユーザーで接続するよう使い分けるのがよいと思います
以上
vccw v3 で WordPress 関連の開発を行うときに NetBeans リモートデバッグやデータベース操作、Ubuntu 内のファイルへのアクセス等の環境を構築する方法を紹介しました