WordPress には oEmbed という仕組みを利用して、Youtube 等のURLを記述するだけで、それを表示する為の HTMLコードを自動的に取得して埋め込んでくれる機能が備わっています
対象となるURLを記述するだけと言うとても簡単な操作なので、多くの方が利用されていると思います
ただ、簡単に利用できるのは良いのですが、実際にどのような HTMLコードが埋め込まれているのかを確認したり、そのコードを少しカスタマイズしたいという場合は大変です
ブラウザでソースコードを表示させて該当部分を探したり、埋め込まれたコードをカスタマ椅子するには embed_oembed_html にフィルターフックしてカスタマイズを行ったりします
フィルターフックを使ったカスタマイズをするにはPHPプログラムを作成する必要があり、ちょっと width や height を修正したい場合には向いていません
そこで、TinyMCE のビジュアルモードから簡単に埋め込まれたHTMLコードを参照したり、カスタマイズできるようにするツールを作成したので紹介します
oEmbed 機能は、使うのは簡単ですが、その仕組みはなかなか複雑です
仕組みについて興味のある方は、以前 WP4.4 から使えるようになった WPのブログカードについて紹介した記事がありますのでそこで少し紹介しています
WordPress 4.4 oEmbed 埋め込みカードの仕組みと注意点!!
準備
この機能は Celtispack Ver2.4.2 の oEmbed extend モジュールに実装しています。セルティスラボのフォーラムに登録すれば、無料でダウンロードしてお使いいただけます
WordPress Plugin : Celtispack
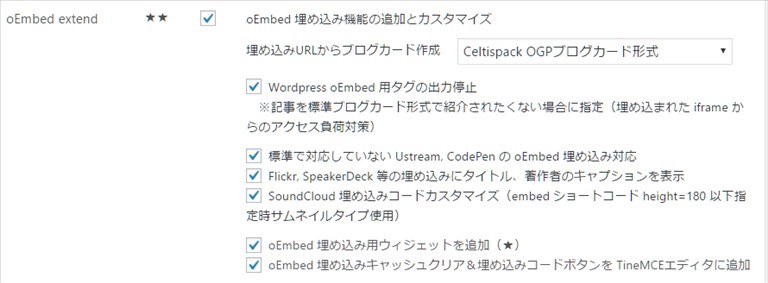
Celtispack をインストールしたら、設定ページから oEmbed extend を有効化して、oEmbed 埋め込みキャッシュクリア&埋め込みコードボタンを TinyMCE に追加 にチェックを入れて下さい

埋め込みコードの参照
投稿の編集画面のビジュアルモードで WordPress でサポートしている oEmbed プロバイダーのURLを張り付けてみて下さい
ここでは、 例としてSlideShare(https://www.slideshare.net/kotas/git-15276118)を使って説明していきます
投稿で新規記事を作成して、サポートされている oEmbed プロバイダーのURLならなんでもよいのですが、とりあえず SlideShare のURL例を張り付けてみて下さい

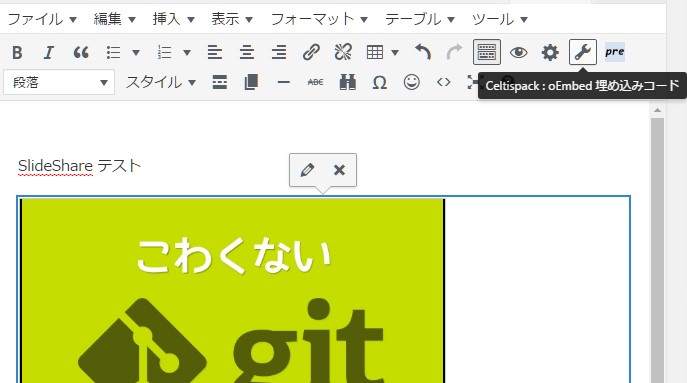
こんな感じでスライドが埋め込まれたと思います。
ここで、実際にどのようなコードが埋め込まれているか見る為に下記操作をします
- 埋め込まれて表示されている画像等をクリックして選択状態にする
- エディタ上部のレンチマークアイコン(oEmbed 埋め込みコード)をクリック
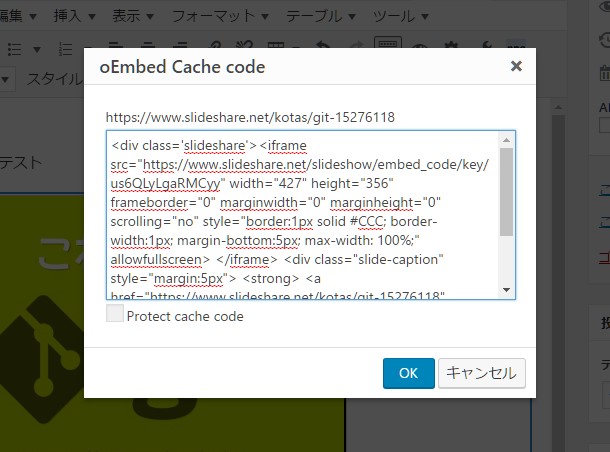
すると埋め込まれているHTMLコードが表示されます

これが、oEmbed の URL やコンテンツ幅データに紐づいて、サーバー内のデータベース内にキャッシュされているHTMLデータです
oEmbed で埋め込まれた URL のキャッシュデータは、コンテンツ幅により区別されています。従ってサイドバーのない全幅ページとサイドバーのあるページでテンプレートを使い分け、コンテンツ幅が異なっていると同じURLデータでも別々のキャッシュとして保存されます
特にWP4.7 から投稿ページでもテンプレートが選択可能となったので、Ajax処理でもそのページのテンプレートの判断が必要となる場合があります
コンテンツ幅が1つだけのテーマでは問題ありませんが、2つ以上あるテーマの場合は Ajax 処理時に使用されるテンプレートの確定が必要となる場合があります
参考までに Celtis_s テーマでは function.php で全幅ページかどうかを Ajax処理中で判定する為に次のコードを使って対応しています
//コンテンツ幅
if ( ! isset( $content_width ) ){
$content_width = 640;
}
if ( defined( 'WP_ADMIN' ) && is_user_logged_in()){
//記事編集ページの画像サイズ選択リストでは全幅へも対応する為に最大幅をテンプレートにより変更する
function celtis_s_template_content_width($template, $post){
if(!empty($template) && in_array($template, array('full-width-page.php', 'image.php', '404.php'))){
$content_width = 980;
}
}
add_action( 'page_attributes_meta_box_template', 'celtis_s_template_content_width', 10, 2 );
//保存更新時の oEmbed の Ajax でも使用テンプレートに合わせる必要あり
if(defined('DOING_AJAX')){
function celtis_s_embed_content_width( $width_height, $url){
global $post;
if(!empty($post)){
$ta = get_page_templates( $post );
$template = ! empty( $post->page_template ) ? $post->page_template : false;
if(!empty($template) && in_array($template, array('full-width-page.php', 'image.php', '404.php'))){
$width = $content_width = 980;
$height = min( ceil( $width * 1.5 ), 1000 );
$width_height = compact( 'width', 'height' );
}
}
return $width_height;
}
add_filter( 'embed_defaults', 'celtis_s_embed_content_width', 10, 2 );
}
}
埋め込みコードのカスタマイズ
表示されている HTML コードをカスタマイズして、OKをクリックするとサーバーのデータベースに保存されているHTMLコードを上書きします
また、HTMLコードをクリアして OK をクリックすると、キャッシュされているHTMLデータが削除されます
※width や heiht の軽微なカスタマイズを想定しています。間違った記述を行うとその投稿が表示されなくなる可能性もありますのでご注意ください
投稿内の全ての oEmbed 埋め込みキャッシュコードのクリア
レンチマークのアイコンで個別の oEmbed 埋め込みコードをカスタマイズできますが、元のデフォルト状態の埋め込みコードに戻したい場合は、エディタ上部の歯車マークのアイコン(oEmbed 埋め込みキャッシュクリア)をクリックすれば、その投稿内にある現在のキャッシュデータを全てクリアします(次の表示時に oEmbed データが自動的に再取得される)
※個別にカスタマイズしてクリアから除外したいものに関しては、Protect cache code を指定しておいてください
以上、
oEmbed に関連するプラグインを作っている時に自分が使いたい為に作ったものなので、ブログを書く人にとっては不要なツールかもしれませんが、oEmbed で埋め込まれたキャッシュコードをクリアしたり、カスタマイズできるのでよろしければ試してみて下さい (^^)/