Chromeブラウザのみの対応だった WebP 画像が Edge, Firefox 等の最新版で使用できるようになってきています。8割近いブラウザで使えるようになってきたそうなので WebP に対応したく調べてみました
WebPが使用できれば、Jpg や PNG 画像より2~3割程度データサイズを小さくできるのでサイトの高速化が期待できます
Windows 上の XAMPP で試すと、既に GD の WebP サポートが行われていたのですぐに活用できる状態でした
ところが、Linux やレンタルサーバーのGDサポートを調べてみると WebP に対応していません (>_<)
ということで、Linux上でも GD で WebP をサポートしたくコンパイルしてみました
コンパイル環境の準備
先ずは、PHPをコンパイルするための環境の構築が必要です
構築した環境は Windowsの Vagrant で VAW を使っています
VAWには、PHPコンパイル環境が含まれていますのでこれだけで最初の準備はOKです
PHPのコンパイル
今回は PHP7.2.13 を使って作業していきます
VAWでは、PHP拡張モジュールが静的に組み込まれているので、GD モジュールを動的な 共有モジュールとしてコンパイル出来るように構築します
デフォルトコンフィグレーションの変更
拡張モジュールを静的に組み込むか、動的に組み込むかは、PHPをコンパイルする時のコンフィグレーションファイルで指定します
VAW(CentOS)内のデフォルトコンフィグレーションは下記ファイルです
"/home/vagrant/.phpenv/plugins/php-build/share/php-build/default_configure_options"
このコンフィグレーションファイルを直接修正しても良いのですが、今回は、WindowのVAWプロジェクト内の default_configure_options.j2 テンプレートファイルを修正して、プロビジョニング時に自動的に反映されるようにします
"C:/HashiCorp/Project/vaw/roles/phpenv/templates/default_configure_options.j2"
※VAWをインストールしたディレクトリによりパスは変わります
このテンプレートファイルに GDモジュールを動的に組み込むように下記修正を行います
--with-freetype-dir=/usr --with-png-dir=/usr --with-jpeg-dir=/usr --with-webp-dir=/usr --with-gd=shared
PHP7.4 だと指定が下記のように変更されているので注意
| – GD: | |
| . –with-gd becomes –enable-gd (whether to enable the extension at all) and | |
| –with-external-gd (to opt into using an external libgd, rather than the | |
| bundled one). | |
| . –with-png-dir has been removed. libpng is required. | |
| . –with-zlib-dir has been removed. zlib is required. | |
| . –with-freetype-dir becomes –with-freetype. | |
| . –with-jpeg-dir becomes –with-jpeg. | |
| . –with-webp-dir becomes –with-webp. | |
| . –with-xpm-dir becomes –with-xpm. |
修正が終わったら vagrant up します(既に動作中なら vagrant provision )
起動したら下記ファイルの設定が書き換わっていることを確認します
"/home/vagrant/.phpenv/plugins/php-build/share/php-build/default_configure_options"
コンパイル
VAWでは、PHPバージョンを切り替える時にまだコンパイルされていなければ自動的にコンパイルして切り替えられます
PHPバージョン切り替えについては、下記記事を参考にして下さい
WPのPHP7動作確認は VAWの PHPバージョン切替え phpenv.sh がお勧め!
この記事のように、簡単に指定したPHPバージョンをコンパイルして切り替えることが出来ます
※VAWのバージョンアップにより上記記事から若干指定オプションが変わってます
それでは vagrant ssh で接続してコマンドラインから下記コマンドで PHP7.2.13 に切り替えます
/vagrant/command/phpenv.sh -v 7.2.13 -m mod_php -s tcp
エラーです (^_^;)
libzip 更新
libzip が古いので更新する必要があるらしい… ググります
PHP 7.2.1 導入 – eastforest
この記事を参考に以下のようにライブラリを更新します
# sudo yum install epel-release
# sudo rpm -Uvh http://rpms.famillecollet.com/enterprise/remi-release-7.rpm
libzip5-develをインストールします。
# sudo yum --enablerepo=remi,remi-php72 install libzip5-devel
確認
# yum list installed | grep libzip libzip5.x86_64 1.5.1-1.el7.remi @remi libzip5-devel.x86_64 1.5.1-1.el7.remi @remi
競合している場合はremoveしてから再実行
# sudo yum remove libzip libzip-devel
再度、コンパイルしてみると別のエラー発生!
libwebp インストール
configure: error: webp/decode.h not found
WebP関係のヘッダーファイルが必要といっていますので同様に libwebp をインストールします
# sudo yum --enablerepo=epel install libwebp libwebp-devel libwebp-tools
ついでに freetype もインストールしておきます
# sudo yum --enablerepo=epel install freetype freetype-devel
これでコンパイルするとようやくエラーが消えコンパイルできました
コンパイルモジュールは、”/home/vagrant/.phpenv/versions/7.2.13/lib/php/extensions/no-debug-non-zts-20170718″ ディレクトリに gd.so で生成されてます
php.ini ファイルで拡張モジュールロード
生成した拡張モジュールはまだ組み込まれていませんので、下記の php.ini ファイルで extension をロードするように追記する必要があります
“/home/vagrant/.phpenv/versions/7.2.13/etc” 下の php.ini の 900行辺りに下記を追記します
extension="/home/vagrant/.phpenv/versions/7.2.13/lib/php/extensions/no-debug-non-zts-20170718/gd.so"
sudo systemctl restart httpd.service コマンドを入力してサーバーを再スタートさせます
ドキュメントルートに phpinfo.php 下記内容で作成
<? PHP phpinfo(); ?>
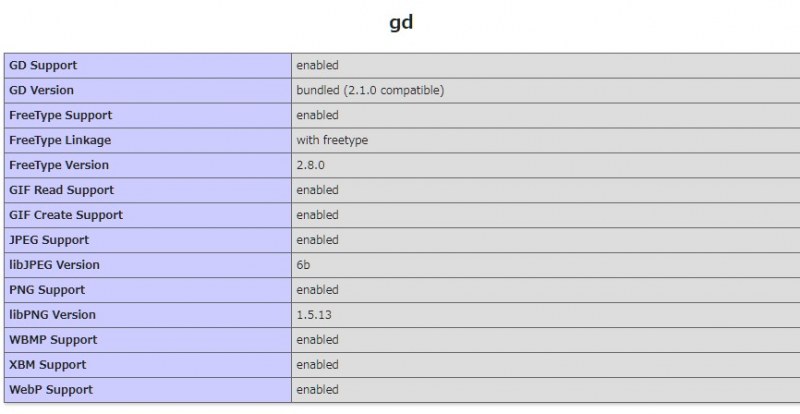
これでブラウザから phpinfo.php にアクセスして確認します

WebP サポートが有効化されました (^^)
今回は、PHP全体のコンパイルの一部として gd 拡張モジュールを生成してみました
gd のみをコンパイルする場合
単体でコンパイルする場合についても軽く紹介
gd拡張モジュールのソースコードは下記ディレクトリにあるので移動します
/tmp/php-build/source/7.2.13/ext/gd
phpize
ここで phpize というシェルプログラムを使って configure スクリプトを作成します
phppize は、config.m4 という拡張モジュールの構築情報を使って Makefile を作成するための configure シェルプログラムファイルを作成します
UNIX 用のビルドシステム: config.m4
拡張モジュールの config.m4 ファイルは、 UNIX のビルドシステムに対して「その拡張モジュールがサポートしている configure オプション」「依存する外部ライブラリ」 「コンパイル対象となるソースファイル」などの情報を伝えるものです。
それでは実行してみます
$ phpize
ls で確認すると configure が作成されているはずです
configure
先ほど作成した configure シェルプログラムにコンパイルオプションを指定して configure を実行します
コマンドラインからこのコンパイラオプションを指定して configure スクリプトを実行して Makefile を生成してみます
$ ./configure --with-freetype-dir=/usr --with-png-dir=/usr --with-jpeg-dir=/usr --with-webp-dir=/usr --with-gd=shared
同じ内容の指定だとphp7.4では下記のように指定
$ ./configure --with-freetype --with-jpeg=/usr --with-webp=/usr --enable-gd=shared
Makefile が生成されます
make
次は コマンドラインで make と入力して Makefile 条件に従ってコンパイルを行ってみます
実行すると gd.so 拡張モジュールが /tmp/php-build/source/7.2.13/ext/gd/modules 下に生成されます
make install
次は生成された gd.so を php7.2.13 の拡張モジュールフォルダーに配置して使えるようにする必要があります
make install と入力すると /home/vagrant/.phpenv/versions/7.2.13/lib/php/extensions/no-debug-non-zts-20170718 ディレクトリへコピーしてくれます
Vagrant環境ではこれでOKです
レンタルサーバーで動作するか?
上記と同じような作業をすれば WebP へ対応できるようになりますが、管理者権限がない場合は難しいです
レンタルサーバーでは通常は管理者権限がありませんのでその場合は別途方法を考える必要があります
エックスサーバーにgd.soモジュールを配置してみる
試しに私が利用しているエックスサーバーに作成した gd.so モジュールを読み込ませて見ましたが残念ながら WebP サポートは有効化しませんでした
ライブラリの libwebp がないためなのですが、管理者権限がないので libwebpインストールできません orz
次回はレンタルサーバー(エックスサーバー)で WebP 画像を扱えるようにするために試行錯誤した体験等を紹介したいと思います
では (^^)








