フォトエンベッドメーカー(Googleフォトで共有した画像やアルバムを記事へ埋め込むためのコード生成サービス)を使うとタイルギャラリーやスライダー形式の表示をブログに簡単に設置できます
生成されるコード (スライダーを除く) は、 Photo Swipe に対応したマークアップが行われているので、使用されているテーマで Photo Swipe(JavaScript&CSS)を読み込み有効化するとスマートフォン等でスワイプ操作を使って画像を閲覧出来るようになります
ご使用中のテーマに Photo Swipe を読み込む手順を紹介します
フォトエンベッドメーカー
フォトエンベッドメーカーの使い方については下記記事を参照してください
Photo Swipe

Photo Swipe は、スマートフォンで使われている様々なタッチジェスチャー( 前後画像へのフリック、ズームイン、拡大、ドラッグ、ズームアウト、クローズ等)をサポートするとても高機能で使い勝手の良く人気の JavaScript で記述されたギャラリーです
テーマへの組み込み
Githubから Photo Swipe をダウンロードして使用中の WordPress テーマへ組み込みます
ダウンロードした最新版の Zip ファイルを解凍して、その中の dist フォルダーを使用中の WordPress テーマのフォルダー以下にFTP等を使ってコピーします
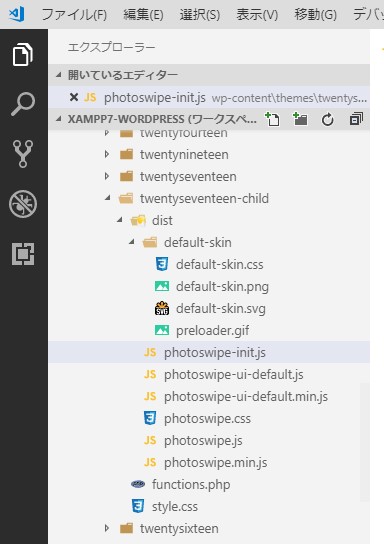
例えば、TwentySeventeen の子テーマ(仮にTwentySeventeen-child)を使っているとすると、解凍したファイルの dist フォルダーを子テーマのフォルダーにコピーします
次に、下記で紹介しているコードをコピーして photoswipe-init.js というファイル名で保存してください。保存したファイルを FTP等を使って先程コピーした dist フォルダーへ同様にコピーします
/*
* Photo Swipe
* https://github.com/dimsemenov/photoswipe MIT license
*
* support markup pswp-gallery class under 'figure > a > img' or 'ul > li > figure > a > img'
*/
const uihtml = '<div class="pswp" tabindex="-1" role="dialog" aria-hidden="true"><div class="pswp__bg"></div><div class="pswp__scroll-wrap"><div class="pswp__container"><div class="pswp__item"></div><div class="pswp__item"></div><div class="pswp__item"></div></div><div class="pswp__ui pswp__ui--hidden"><div class="pswp__top-bar"><div class="pswp__counter"></div><button class="pswp__button pswp__button--close" title="Close (Esc)"></button><button class="pswp__button pswp__button--share" title="Share"></button><button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button><button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button><div class="pswp__preloader"><div class="pswp__preloader__icn"><div class="pswp__preloader__cut"><div class="pswp__preloader__donut"></div></div></div></div></div><div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap"><div class="pswp__share-tooltip"></div></div><button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)"></button><button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)"></button><div class="pswp__caption"><div class="pswp__caption__center"></div></div></div></div></div>';
var initPhotoSwipeFromDOM = function(gallerySelector) {
// parse slide data (url, title, size ...) from DOM elements
// (children of gallerySelector)
var parseThumbnailElements = function(el) {
var thumbElements = el.childNodes,
numNodes = thumbElements.length,
items = [],
listItemEl,
figureEl,
linkEl,
size,
item;
for(var i = 0; i < numNodes; i++) {
listItemEl = thumbElements[i]; // <figure> or <li> element
// include only element nodes
if(listItemEl.nodeType !== 1) {
continue;
}
if(listItemEl.tagName && listItemEl.tagName.toUpperCase() === 'FIGURE')
figureEl = listItemEl;
else
figureEl = listItemEl.children[0];
linkEl = figureEl.children[0]; // <a> element
size = linkEl.getAttribute('data-size').split('x');
// create slide object
item = {
src: linkEl.getAttribute('href'),
w: parseInt(size[0], 10),
h: parseInt(size[1], 10)
};
if(figureEl.children.length > 1) {
// <figcaption> content
item.title = figureEl.children[1].innerHTML;
}
if(linkEl.children.length > 0) {
// <img> thumbnail element, retrieving thumbnail url
item.msrc = linkEl.children[0].getAttribute('src');
}
item.el = figureEl; // save link to element for getThumbBoundsFn
items.push(item);
}
return items;
};
// find nearest parent element
var closest = function closest(el, fn) {
return el && ( fn(el) ? el : closest(el.parentNode, fn) );
};
// triggers when user clicks on thumbnail
var onThumbnailsClick = function(e) {
e = e || window.event;
e.preventDefault ? e.preventDefault() : e.returnValue = false;
var eTarget = e.target || e.srcElement;
// find root element of slide
var clickedListItem = closest(eTarget, function(el) {
if(el.tagName && el.tagName.toUpperCase() === 'FIGURE'){
if(el.parentElement.tagName.toUpperCase() === 'LI')
return false; //skip
else
return true;
} else if(el.tagName && el.tagName.toUpperCase() === 'LI'){
if(el.children[0].tagName.toUpperCase() === 'FIGURE')
return true;
else
return false;
}
return false;
});
if(!clickedListItem) {
return;
}
// find index of clicked item by looping through all child nodes
// alternatively, you may define index via data- attribute
var clickedGallery = clickedListItem.parentNode,
childNodes = clickedListItem.parentNode.childNodes,
numChildNodes = childNodes.length,
nodeIndex = 0,
index;
for (var i = 0; i < numChildNodes; i++) {
if(childNodes[i].nodeType !== 1) {
continue;
}
if(childNodes[i] === clickedListItem) {
index = nodeIndex;
break;
}
nodeIndex++;
}
if(index >= 0) {
// open PhotoSwipe if valid index found
openPhotoSwipe( index, clickedGallery );
}
return false;
};
// parse picture index and gallery index from URL (#&pid=1&gid=2)
var photoswipeParseHash = function() {
var hash = window.location.hash.substring(1),
params = {};
if(hash.length < 5) {
return params;
}
var vars = hash.split('&');
for (var i = 0; i < vars.length; i++) {
if(!vars[i]) {
continue;
}
var pair = vars[i].split('=');
if(pair.length < 2) {
continue;
}
params[pair[0]] = pair[1];
}
if(params.gid) {
params.gid = parseInt(params.gid, 10);
}
return params;
};
var openPhotoSwipe = function(index, galleryElement, disableAnimation, fromURL) {
var pswpElement = document.querySelectorAll('.pswp')[0],
gallery,
options,
items;
items = parseThumbnailElements(galleryElement);
// define options (if needed)
options = {
// define gallery index (for URL)
galleryUID: galleryElement.getAttribute('data-pswp-uid'),
//add option settings
shareEl: false,
getThumbBoundsFn: function(index) {
// See Options -> getThumbBoundsFn section of documentation for more info
var thumbnail = items[index].el.getElementsByTagName('img')[0], // find thumbnail
pageYScroll = window.pageYOffset || document.documentElement.scrollTop,
rect = thumbnail.getBoundingClientRect();
return {x:rect.left, y:rect.top + pageYScroll, w:rect.width};
}
};
// PhotoSwipe opened from URL
if(fromURL) {
if(options.galleryPIDs) {
// parse real index when custom PIDs are used
// http://photoswipe.com/documentation/faq.html#custom-pid-in-url
for(var j = 0; j < items.length; j++) {
if(items[j].pid == index) {
options.index = j;
break;
}
}
} else {
// in URL indexes start from 1
options.index = parseInt(index, 10) - 1;
}
} else {
options.index = parseInt(index, 10);
}
// exit if index not found
if( isNaN(options.index) ) {
return;
}
if(disableAnimation) {
options.showAnimationDuration = 0;
}
// Pass data to PhotoSwipe and initialize it
gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options);
gallery.init();
};
// loop through all gallery elements and bind events
var galleryElements = document.querySelectorAll( gallerySelector );
for(var i = 0, l = galleryElements.length; i < l; i++) {
galleryElements[i].setAttribute('data-pswp-uid', i+1);
galleryElements[i].onclick = onThumbnailsClick;
}
// Parse URL and open gallery if it contains #&pid=3&gid=1
var hashData = photoswipeParseHash();
if(hashData.pid && hashData.gid) {
openPhotoSwipe( hashData.pid , galleryElements[ hashData.gid - 1 ], true, true );
}
};
window.addEventListener('DOMContentLoaded', function(){
document.body.insertAdjacentHTML("beforeend", uihtml);
initPhotoSwipeFromDOM(".pswp-gallery");
});
この photoswipe-init.js は、PhotoSwipe Getting Started How to build an array of slides from a list of links のサンプルコードをカスタマイズして pswp-gallery クラス下の ‘figure > a > img‘ 及び ’ul > li > figure > a > img‘ でマークアップされているギャラリーへ対応させたものです
コピーしたファイルは、子テーマで以下のような感じにファイルが配置されているはずです

次にテーマの function.php に Photo Swipe を読み込むように以下のような記述を追加します
// Photo Swipe (https://github.com/dimsemenov/photoswipe) の CSS/JavaScript 読み込み
function photo_swipe_load(){
$path = get_stylesheet_directory_uri() . '/dist';
wp_enqueue_style( 'style-photoswipe', "{$path}/photoswipe.css" );
wp_enqueue_style( 'style-photoswipe-skin', "{$path}/default-skin/default-skin.css" );
wp_enqueue_script( 'photoswipe', "{$path}/photoswipe.min.js", array(), '', true);
wp_enqueue_script( 'photoswipe-ui', "{$path}/photoswipe-ui-default.min.js", array(), '', true);
wp_enqueue_script( 'photoswipe-init', "{$path}/photoswipe-init.js", array(), '', true);
}
add_action('wp_enqueue_scripts', 'photo_swipe_load');
以上で準備OKです
セルティス製 Celtis-Speedy テーマの Ver1.1.0 以降には Photo Swipe 機能が実装済です。Celtis-Speedy をご利用の場合は紹介しているテーマへの組み込みは不要です。
サンプル表示
後は、フォトエンベッドメーカーで Googleフォトの共有コードから埋め込み用コードを生成して記事にそのコードを貼り付けるだけで Photo Swipe に対応したギャラリー表示となります
下記はタイルギャラリーのサンプルです。画像をクリックして Photo Swipe による様々なタッチジェスチャーを試してみてください
以上
WordPressへ埋め込んだ Googleフォトを Photo Swipe で表示させる方法について紹介いたしました


 セルティスラボ
セルティスラボ

 GitHub
GitHub
