Introducing an installed real-time image optimization plugin
Realtime Image Optimizer
Have you ever found it difficult to use images in WordPress due to various restrictions?
For example, you want to convert it to a WebP/AVIF image and output it, you need to regenerate the thumbnail when you resize the image, or you can not easily resize it on the post edit screen. There are various problems.
Want to resize your WordPress images anytime you like, or easily convert them to WebP/AVIF?
In such cases, in general, you will often use the image CDN for resizing and image format conversion in the cloud (there are various things such as Cloudinary, Imgix, ImageFlux, etc.), but for the amount of data transfer. It costs a certain amount depending on
Alternatively, if you install a module for image processing on a web server such as Apache or Nginx, you can handle it at almost no additional cost, but you can hardly install it on a rental server etc.
Therefore, we created a realtime image optimization plugin for installed WordPress that can easily perform image resizing and WebP/AVIF conversion for small sites operated on rental servers.。
Feature
- Dynamic resizing of jpg/png images to WebP/AVIF arbitrary size images
- Target is img tag and inline CSS background image
- WebP/AVIF image quality settings
- Automatically detects WebP/AVIF supported browsers and outputs original image format to unsupported browsers.
- Enable or exclude image optimization for each post page.
- Individual settings with custom options for image and gallery blocks in Block Editor
- Support for native lazy loading, supported WordPress Core.
Techniques and effects
This plugin adds the function to perform image resizing and WebP/AVIF conversion on your site running WordPress, save the image data as a cache using SQLite, and respond to the second and subsequent requests at high speed.
Depending on the server, current rental servers often use very fast SSD storage, so even if you do image processing on your site, it will perform as well as an image CDN, this plug-in You can easily reduce and speed up image data with.
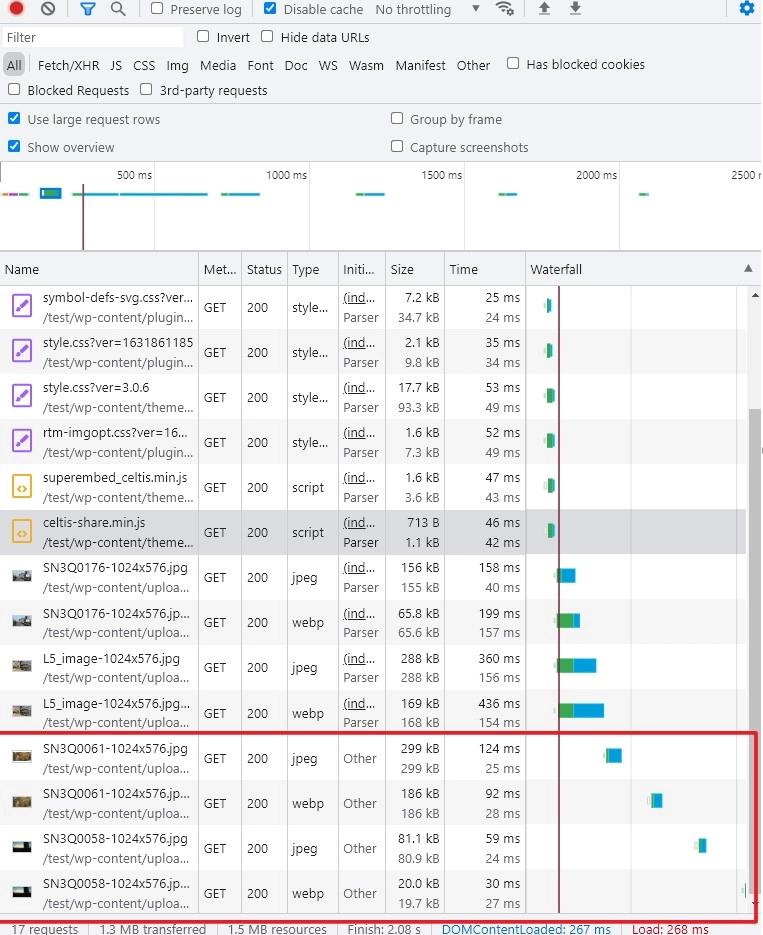
Measuring the response of the Jpg of the original image and the WebP cache data of the optimized image on one server is as follows.

As for the response by HTTP2, various files such as CSS and JS including images are communicated in parallel at the same time, so it is difficult to understand the response of only the image data part, but you can see that it is effective.
In this example, if you focus on the communication processing part of the original jpeg image and the optimized WebP image that are arranged alternately, the lower two sets of image parts are the parts that are delayed loaded by scrolling the browser and are mostly image data. It can be regarded as representing each request and response.
Notice that the response of the static image file and the image data processed by this plugin are equivalent and there is almost no delay due to the use of this plugin.
With this plugin, you can easily convert the conventional jpeg / png image to WebP/AVIF format and output it without uploading and replacing the image used in WordPress with WebP. In addition, since the WebP/AVIF support judgment of the browser is performed by the plug-in, it is not necessary to rewrite the htaccess file.
Anyway, it is simple and easy to use, and various gallery patterns will be available, so please try the evaluation version first.
Evaluation version
The evaluation version can be used free of charge (with some functional restrictions)
When you click the download button, a password entry page will appear. Enter the password ( imgopt-test ) to download.
When you enter your password, the download will start automatically.
This Plugin requires WordPress 6.0 or higher, PHP 7.4 or higher, php sqlite3 extension, and a GD or imagick or libvips library that supports WebP or AVIF. Please use the evaluation version before purchasing to check if it can be used on your server.
Buy
How to purchase
- When you click the Pay Now , a dialog will appear where you can enter your email address and credit card information.
- After entering your credit card (Visa/Mastercard/American Express) information, click on the Payment button and your payment will be processed.
- After the payment is completed, you will be directed to the checkout screen and a download link will appear.
- You will receive a download password that is valid for one year at the email address you entered, so keep it in a safe place!
- Due to the nature of digital products, we do not accept cancellations/refunds/returns after purchase. Thank you for your understanding.
- Payments are processed by Stripe and no credit card information is stored on our site.
Send your purchase information to your email address. Please use the same email address you usually use.
Update
For one year after purchase, you can download and update the latest version below.
Realtime Image Optimizer Version 2.7.0
When you click on the download button, a password entry page will appear, so please enter the password that was sent to you in the email you received when you purchased and download it.
When you enter your password, the download will start automatically.
Install
You can install the downloaded zip file by uploading the plugin on Plugins page – Add New.
Required Environment
- WordPress 6.0 or higher
- PHP version 7.4 or higher
- PHP sqlite3 extension
- PHP GD / Imagic / libvips image library with WebP / AVIF
This plugin automatically inserts a few lines of code for image optimization in wp-config.php file, so you need write permission to wp-config.php file.
mod_rewrite in htaccess may be removed when permalinks are set to plain
If the image optimizer does not work, please check your htaccess file for the following
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressFor lazy loading of images, please use the native lazy loading of WordPress standard function. Does not support lazy loading using JavaScript
You can output images converted to WebP/AVIF format only with this plugin, so if you have already converted WebP images with EWW Image Optimizer, WebP Express, etc plugin, those plugins are not required. Please disable
Usage
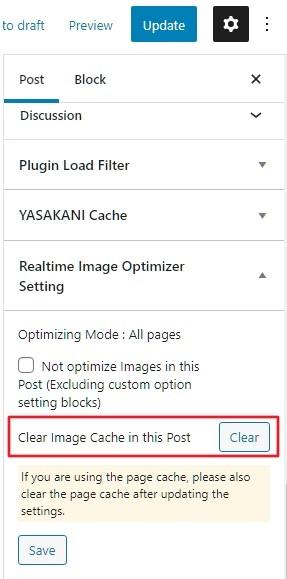
Please install and activate it. Realtime image optimization settings are added to the settings

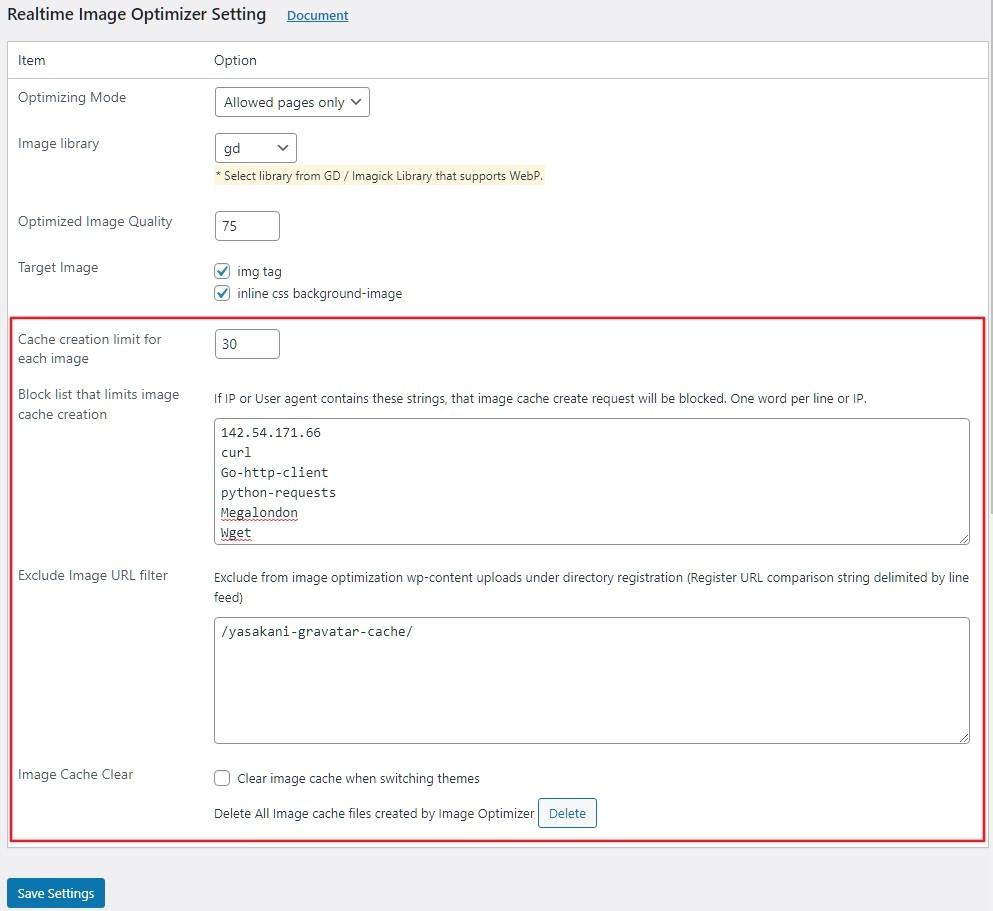
* The settings in the red frame are only for the regular version, not for the evaluation version.
Common settings (regular version & evaluation version)
| Optimizing Mode | Allowed pages only : Only the pages you allow in posts, pages, etc. will be subject to image optimization. This is the mode to use when you want to target only some pages. Archive pages, etc. are excluded from this mode. All Pages : All pages, including archive pages as well as post pages, are subject to image optimization. It is possible to exclude some posts, pages, etc. by setting the settings. * Depending on the selection mode, the setting items in the settings metabock of the post editing page will be switched. |
| Image Library | Select GD / Imagick / Vips library with WebP or AVIF support for image optimization * Only libraries that support WebP or AVIF will be displayed. |
| Optimized Image Quality | Sets quality of the WebP / AVIF image (default 75). |
| Target Image | Select the target for image optimization. img tag / inline CSS background-image * Target images are only Jpeg/PNG images under the /wp-content/uploads directory. |
Setting only for regular version
| Cache creation limit for each image | Limit the number of parameter patterns for each original image and take measures to prevent an image cache of more patterns than necessary due to an invalid request. * The limit for the evaluation version is fixed at 10 |
| Block list that limits image cache creation | As a countermeasure against fraudulent requests, it is possible to prohibit the generation of image cache from a specific IP or user agent. Please register the character string for IP or UA identification for each line break. |
| Exclude Image URL filter | Register some of the image URLs to be excluded from optimization under /wp-content /uploads directory Images with matching URLs will not be optimized |
| Image Cache Clear | Clear image cache data when switching themes All image DB files will be deleted by clicking the button. * You can clear the image cache data for each post from the block editor edit screen. |
The optimized converted image is created as a cache DB with .imgopt extension using SQLite in the same directory as the original image, and responds quickly to the second and subsequent requests.
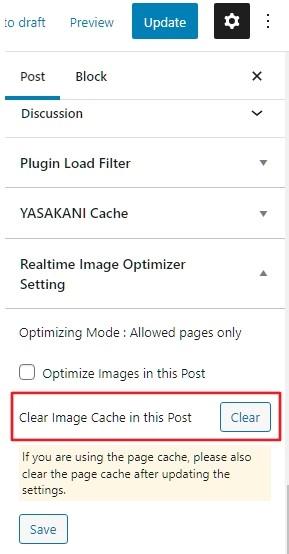
Settings from post edit
Specifying the target page in Allowed pages only mode

Optimize images only on pages that are enabled in Settings meta box on post pages.
Exclude post pages in All pages mode.

All pages will be optimized for images, but images on pages that are excluded in the post page settings meta box will not be optimized.
* The settings in the red frame are only for the regular version, not for the evaluation version.
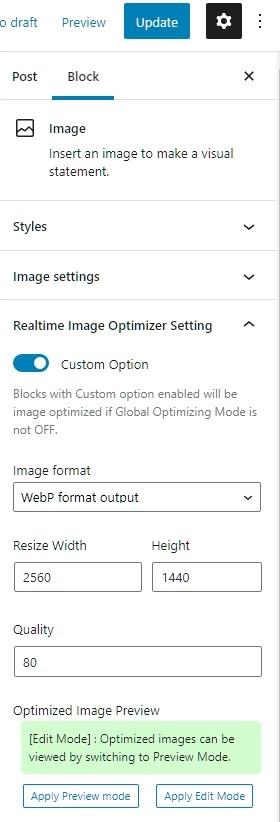
Example of image block
Normally, all you need to do is set whether or not to perform image optimization on a per-page basis, and the original image will be optimized and replaced with a WebP format image for display. If you want to resize, crop display, or adjust image quality on a per-image basis, use the custom option.
For WP6.3 and above, custom sizes can only be set if the aspect ratio option on the original block side is not set.
The following settings will be added to the image block settings, and can be easily configured from there

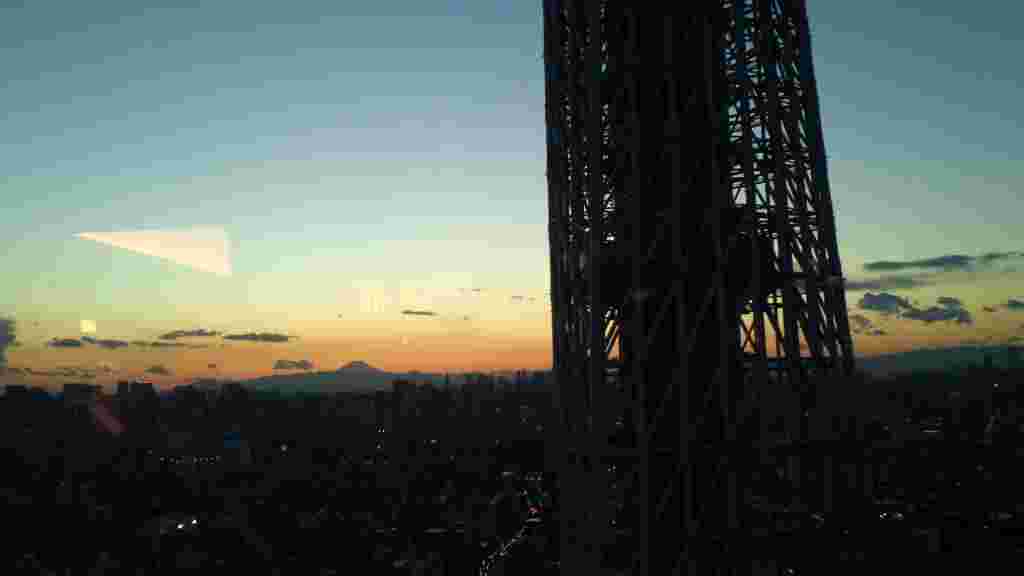
As shown in the sample image below, it can be converted to WebP and dynamically resized.





Next, let’s try changing the image quality with the same size.



As for the image quality, I think it’s okay if it’s about 75, but if it’s 50, it’s rough and harsh.
Depending on the specified size, it will be cropped.



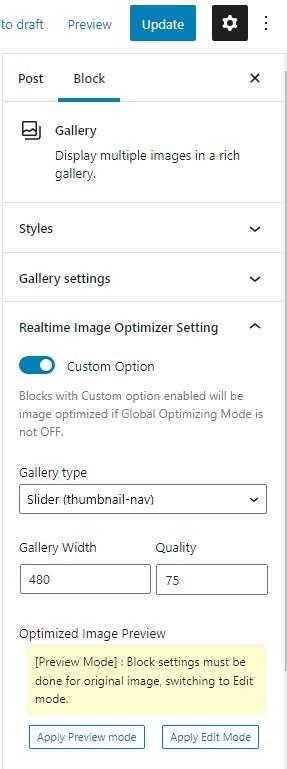
Example of gallery block
Realtime Image Optimizer adds some custom display types to WordPress core gallery block
It is possible to display galleries such as squares, circles, tile mosaics, sliders, etc. using standard gallery blocks.

If you want to check the display in the edit screen of the block editor, please set it to Apply Preview mode.
Square
Circle
3:2 (Horizontal image crop)
2:3 (Vertical image crop)
Other types of 4: 3, 3: 4, 19: 9, 9:16 can be specified.
Tiled mosaic
Gallery Slider
Since the horizontal image and the vertical image are mixed, the display of the background part looks wide, but if the image has the same aspect ratio, it fits perfectly.
In addition, you can specify the height of the gallery in the slider type.
If you specify a height, the image will be displayed using CSS object-fit cover, so depending on the image, it may be enlarged and some areas may not be displayed.
In this sample, we have selected only images suitable for landscape orientation and specified a wide width, but you can see how this changes the impression.
Image optimization by manual setting
The Image Optimizer is automatically applied according to options page, posts, image / cover / gallery block settings, but for resizing and cropping images using inline images, custom HTML, etc. Must be specified manually.
For example, in the case of a custom block, the parameters for optimization are specified in data-imgopt as follows
<img src="http://example.com/wp-content/uploads/2021/2/xxxx.jpg" data-imgopt="-w300-h300" width="300" height="300" title="Cloud" ...
If you don’t specify the size, such as data-imgopt=”-q80″, the WebP will be output at the same size as the original image. If you want to resize or crop the image, specify parameters starting with hyphen (-) as needed, such as data-imggopt=”-q75-w640-h400″.
Parameter list
| q | image quarity | Image quality when optimized for WebP / AVIF format 1-99 (75 when not specified) |
| w | resize width | Specified when resizing (If not specified, output in width of original image) |
| h | resize hight | Specified when resizing (If not specified, output in width of original image) |
| f | image format | Specify -fwebp or -favif to specify the format to convert (WebP when not specified) |
You can also optimize image by writing parameters directly to the image src in manual settings, but please note that if you do so, the image will not be displayed with broken links when you stop this Plugin.
By specifying using data-imgopt, you can display the original image without breaking the link of the image even if you stop using this Plugin.
Disclaimer
The author is not responsible for any damage caused by the use of this software, so please use it at your own risk.
Changelog
Ver 2.7.0
2025-1-24
- Added cache clear function when modification date and time of original image file and cache do not match
- Added gallery slider height option
Ver 2.6.3
2025-1-21
- WordPress 6.7 supported
- edit-image-block.js, edit-gallery-block.js updated
- add log reset button
- add log develop mode button (For cashe hit debug)
- change scss -> nest css
- Change sqlite operations from pdo_sqlite to sqlite3 module
- Unified to not add -f parameter for default type (webp) to prevent duplicate image caches from being generated.
Ver 2.5.0
2024-4-1
WordPress 6.5 supported
Ver 2.4.1
2023-11-10
WordPress 6.4 supported
Ver 2.4.0
2023-9-12
WordPress 6.3 supported
Change the supported WordPress version to 6.0 or higher
Ver 2.3.0
2023-2-16
Custom size images for non-logged-in users save storage space without caching
Improved log display and operability
Fast and lightweight image library Vips support (https://github.com/libvips/php-vips-ext)
Changed minimum PHP version to 7.4
Ver 2.2.1
2022-11-24
WordPress6.1 tested
Adjustment of DOCUMENT_ROOT judgment processing
Ver 2.2.0
2022-5-30
WordPress6.0 Gallery gap support
Ver 2.1.0
2022-1-28
AVIF support
WordPress5.9, PHP8.1 support
Ver 2.0.0
2021-11-24
Evaluation release
Afterword
Thank you for using Realtime Image Optimizer Plugin!
If you have any questions, please contact us by email with the transaction ID at the time of purchase.
We do not provide email support for the evaluation version.