Widget Display filter Plugin
There are many plugins to manage the display of widgets under various conditions in WordPress.
JetPack Widget Manager, Widget Logic, Widget Options, etc…
When I tried to use it, I found that I couldn’t use it with block widgets, and it was difficult to set up each widget, so I created a plugin that is easy to use.
- Use it in the new block widget
- Group management of display conditions
- Condition setting is simple and easy to understand
- Hide unused legacy widgets
In order to achieve the above functionality, I thought it would be easier to manage each widget with a hashtag, so I added the ability to set conditions based on tags. 😄
Install
Required Environment
- WordPress 5.9 or higher
- PHP version 7.3 or higher.
Download
You can download it from the official website!
You can install the downloaded zip file by uploading the plugin on Plugins page – Add New.
Alternatively, you can search for and install widget display filter in PlugIns – Add New.
In the Appearance menu of the admin Dashboard, Widget Display Filter item will be added, and you can configure the settings there.
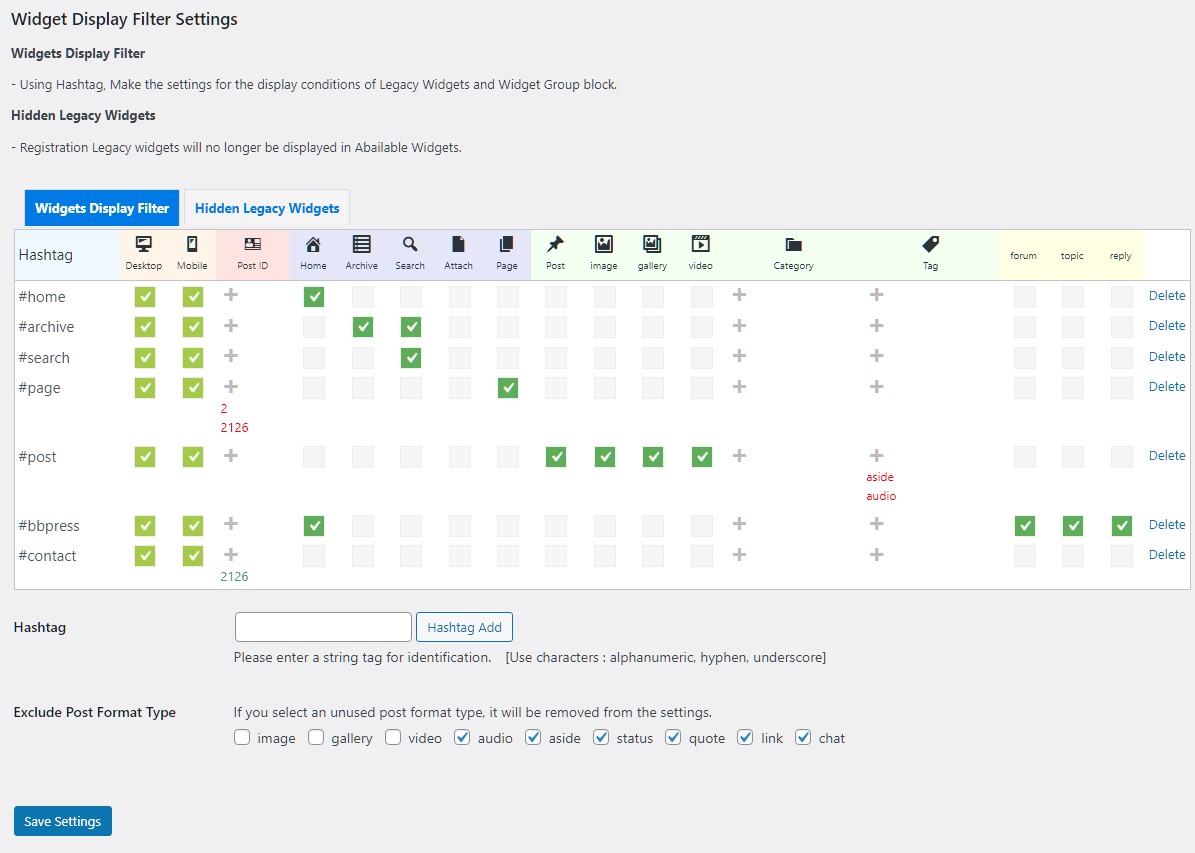
Widgets Display Filter Settings
Use hashtags to set display conditions for legacy widgets or widget group blocks.
Here, we just need to define a hashtag and associate it with the widget’s display condition settings
- Hashtag
- Device Filter
- Post ID(Single page)Filter
- Page Type Filter
- Post Format Type Filter
- Category Filter
- Post Tag Filter
- Custom Post Type Filter

Hashtag
Define any hashtag code starting with #.
Only single-byte alphanumeric characters, hyphens (-), and underscores (_) can be used in hashtags.
Device
Set the device to be displayed.
It will not output to devices that are not specified. Page type and post format type will be AND conditions for the device specified here.
Use wp_is_mobile() function to determine the device
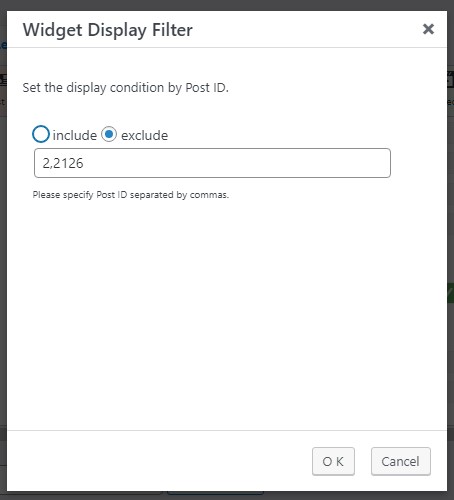
Post ID
For a single page of Page, Post, or Custom Post, you can directly specify the post ID to include or exclude specific pages.
When multiple posts are specified, set the post IDs separated by commas.
Click on the + symbol in the widget display filter to set it

If you want the widget to appear only on a specific single page.
Do not specify the page type, post format, etc., only the settings to include the post ID directly
If you don’t want the widget to be displayed only on a specific single page.
Set the post ID you want to exclude by specifying the page type, post format, etc.
The conditions you set will be displayed in green to include and red to exclude.
Post ID are included in the URL data displayed at the bottom of the screen when you hover your mouse over the title item in Page List / Post List, etc. on admin dashboard.
Page Type
Specify the page type to be displayed.
Page types that have not been specified will not be displayed.
Post Format Type
Posts can be configured for each format type.
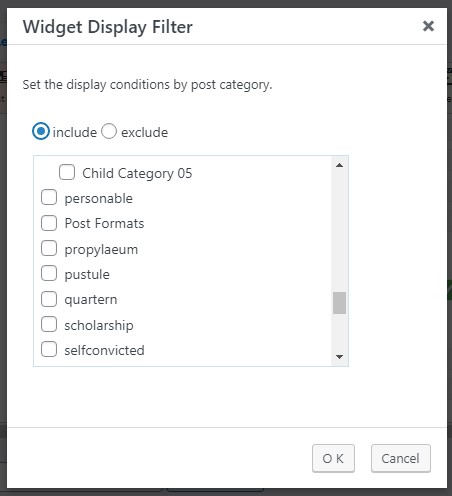
Category
By specifying a category for Posts, you can specify whether to include or exclude specific categories.
Click on the + symbol in the widget display filter to set it

For example, you want to display a widget only for a specific category of posts. Configure the settings to include the category you want to display, without specifying the post format, etc.
If you don’t want to display only when a specific category is used. Specify the target post format and exclude the categories you don’t want to display.
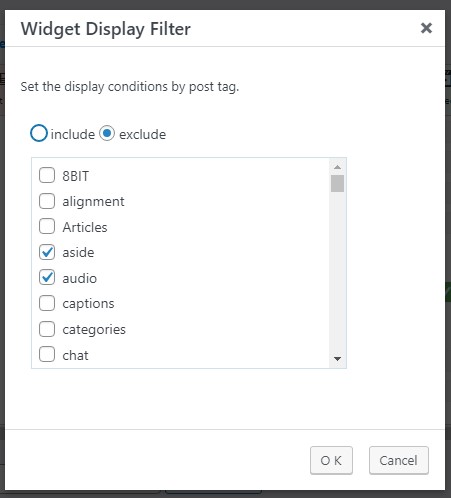
Post Tag
By specifying tags, you can set conditions to include or exclude posts with specific tags.
Click on the + symbol in the widget display filter to set it

Custom Post Type
Specify the custom post type to be displayed
Custom post types will only appear in the settings if they are enabled
Save Settings
When you have finished setting the display conditions, remember to click Save Settings button to save your settings.
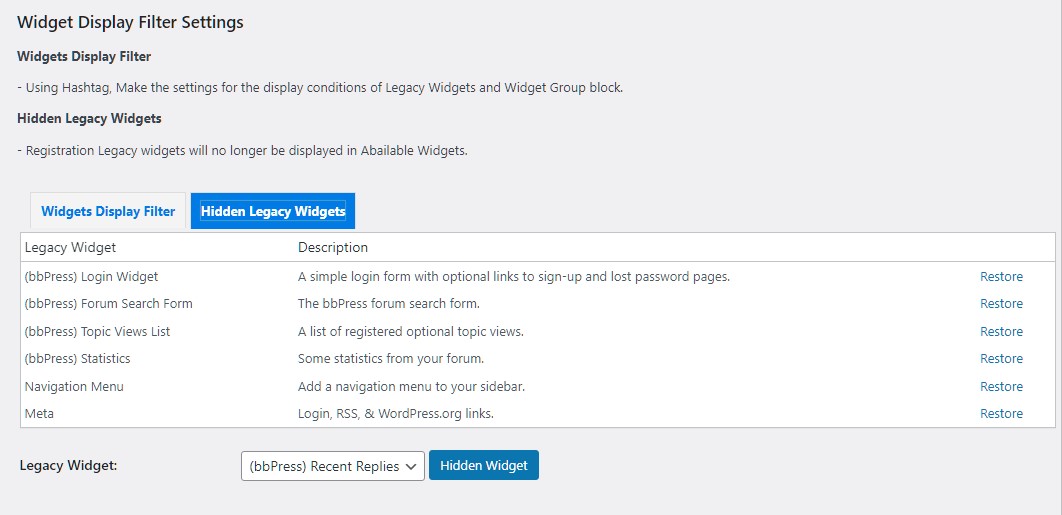
Hidden Legacy Widgets
If you register legacy widgets that you do not use, it will no longer appear in the selection

Set hashtag display conditions to the widget
Up to this point, we have only set up the hashtags and their display conditions, so we need to associate the display conditions with the widget
Very easy.
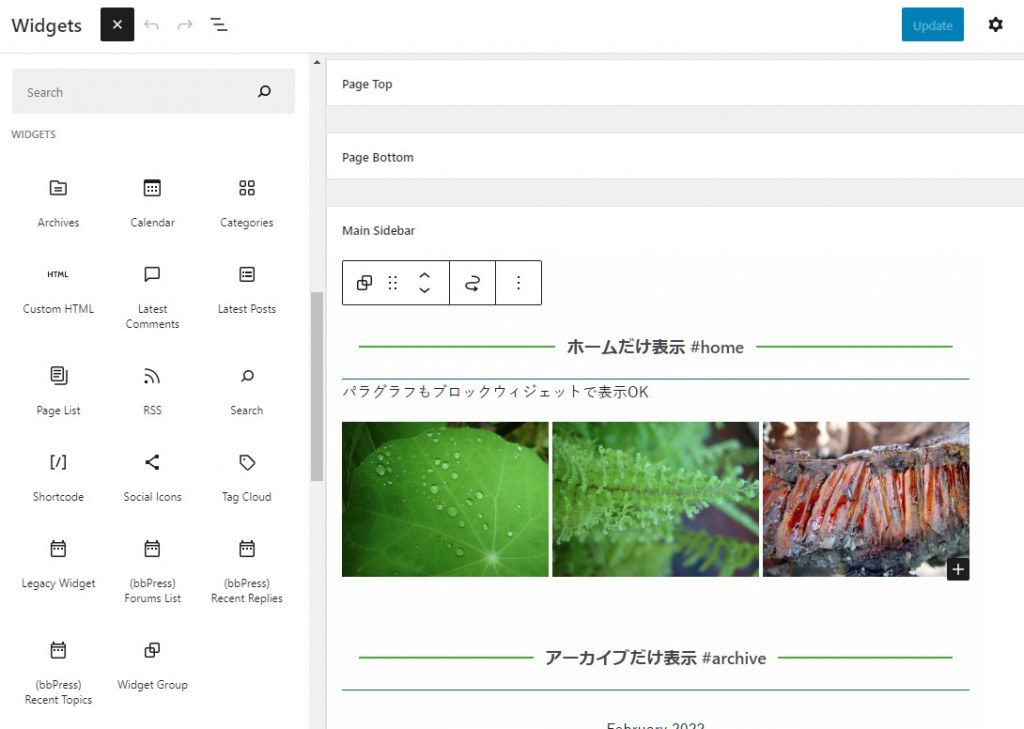
Open the widget settings
Widgets are block type (WP5.9 or later)

Display conditions can only be set for Widget Group.
If you enter a hashtag in Title field of Widget Group, the conditional judgment will be enabled
Only one hashtag can be set in a widget, and the hashtag and title must be separated by a space
Widget Group can only be used with WP5.9 or later
By setting the same hashtag in multiple widgets, you can easily manage the display conditions as a group.
There is no need to repeat the same settings several times for each widget
Of course, the hashtag will not be displayed at runtime!
Widgets are classic type
If you enter a hashtag in Title field of Legacy widget, the conditional judgment will be enabled

Advanced customization
If the display conditions of this plugin are not enough, filter hooks are provided for you to use.
For example, if you want to display the widget only if the user is logged in or has certain privileges, you can create a PHP program that hooks into wdfilter_widget_instance filter and add your own display conditions.
$instance = apply_filters('wdfilter_widget_instance', $instance, $lastinstance, $hashtag, $blocktype);
| $instance | The instance of the target widget object after the conditional judgment If it is hidden by the conditional judgment, it is false, and if it is displayed, it has the same value as $lastinstance. Programmatically filter hook to control this value |
| $lastinstance | The original instance of the target widget object |
| $hashtag | Hashtag values used in the conditional judgment |
| $blocktype | For widget groups, wp:widget-group. Legacy widgets are blank. |
Disclaimer
The author is not responsible for any damage caused by the use of this software, so please use it at your own risk.
