WordPress のブロックテーマが少しずつ出てきています
ブロックテーマに移行すべきか、あるいはまだまだクラシックテーマを使い続けていくか、悩まれているかも知れません。PHPテンプレートもブロックテンプレートも両方扱えるハイブリッドの二刀流テーマをおすすめします
Jewelbeetleテーマは、PHPテンプレートをベースとしていますが、投稿と固定ページでブロックテンプレートにも対応しているハイブリッドな二刀流のブロックテーマです
従来のPHPベースのテンプレートと最新のブロック機能が高次元でバランスよく融合されているので、最新のブロック機能を使用できます😀
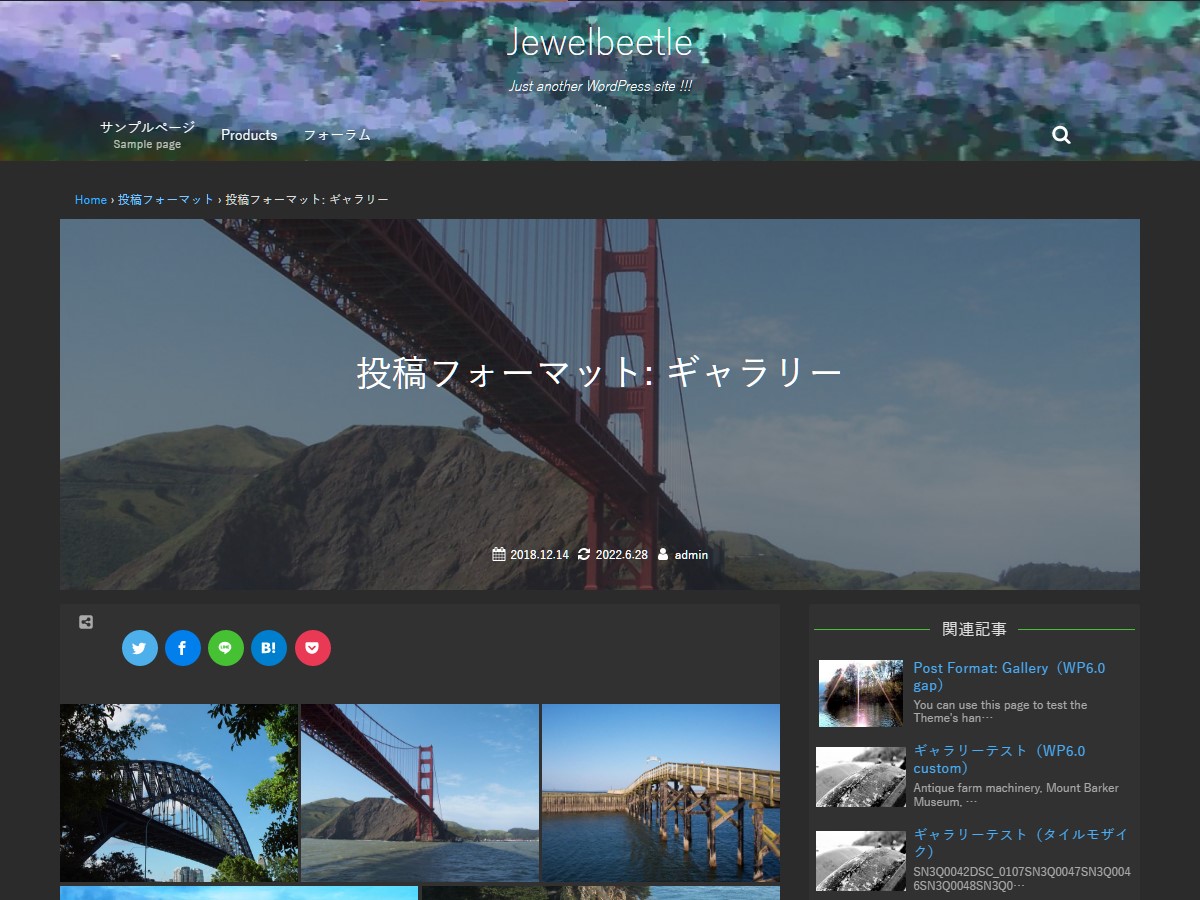
Jewelbeetle テーマ
WordPress テーマ Jewelbeetle

このテーマのおすすめポイント
- テーマの機能はシンプルですが、専用プラグインを使えば有料テーマ並の多機能なテーマ
- 最新版のブロックエディタに対応したPHPベースのハイブリッドブロックテーマ
- 投稿、固定ページ毎にPHPテンプレートやブロックテンプレートを選択可能な二刀流
- theme.json 及び CSS ネスト を使用したスタイリング
最新版の WordPress に対応したシンプルなテーマをお探しならおすすめです
機能
Jewelbeetle テーマは、PHPテンプレートもブロックテンプレートも両方扱える二刀流のブロックテーマです
その仕組みは… 詳細は下記ページをご参照ください 🧐
別途このテーマに最適化された Celtispack プラグインを導入することで、様々な便利機能が使用できるようになります
合わせてお使いいただくとシンプルなのに多機能というバランスの良い組み合わせとなります
テーマでサポートしている機能
- ブロックエディタ対応
- theme.json によるブロックのスタイリング
- ブロックギャラリーの PhotoSwipe 対応
- 投稿、固定ページ毎にPHPテンプレートやブロックテンプレートを選択可能
- 投稿ページ及び固定ページ毎のカラーパレット設定(ライト/ダーク/カスタム)
- bbPress(フォーラム)用のスタイル定義
- WooCommerce 対応(ブロックテンプレート対応)
Celtispack プラグインでサポートしている機能
- サムネイル画像ユーティリティ(拡張アイキャッチ/サムネイル再作成/画質指定)
- アイキャッチ画像付きの RSS フィード
- ブログカードの埋め込みとカスタマイズ機能
- ブロックエディタの拡張機能(コア基本ブロックへのアイコン、アウトライン機能、吹き出し、アンダーラインマーカー等見やすく使いやすくおすすめです)
- SNS共有ボタン表示
- 目次を生成するショートコード
- Google Code Prettify を使用したシンタックスハイライト
- Post Branch Utility(💳有償版のみ – 記事の更新複製ユーティリティ とっても便利 )
- 管理バーに表示する便利なツールへのリンクを登録/表示
- フロントサイドの jQuery 読み込み抑制
- プラグインの翻訳MOファイルデータ適用除外
- oEmbed Discovery REST API リンク停止出力
- WordPress コアの絵文字(emoji) 無効化機能
- WordPress コアの duotone svg 無効化機能
- home_url を置換 (http -> https) する機能の無効化
- noindex 及び WP標準サイトマップの wp-sitemap.xml カスタマイズ機能
- OGP(Open Graph Protocol)メタタグ出力
- 構造化データ JSON-LD 出力
- Google アナリティクス トラッキング コード出力
- 著者アーカイブリクエストの ?author=1 → /author/[author slug]/ リダイレクト停止と著者スラッグ置換機能によるセキュリティ強化
- XMLRPC 無効化 (外部アプリ接続、トラックバック、ピンバック)
- ユーザー権限による Rest API 許可機能
- ブロックベースのウィジェットエリアを無効にして、従来のクラッシックウィジェットに戻す
- Post Widget Area (💳有償版のみ – 記事前後のウイジェットエリア)
- テキストウィジェットでのショートコード使用
- 最近/更新投稿を表示するウィジェット
- 関連する投稿を表示するウィジェット
- 投稿カテゴリに関連付けられたタグクラウドを表示するウィジェット
- YASAKANI Cache 統計を使用した人気記事ウィジェットとショートコード
- WP options データベーステーブルのメンテナンス機能
- ブログカードやYouTubeなどの埋め込みキャッシュデータクリア機能
- 期限切れの一時キャッシュクリア機能
- Celtispack プラグイン更新の自動確認許可
- Celtispack プラグインを削除するときにオプション データをクリアしない設定
ちょっと気の利いた便利な機能が満載です
足りない機能もあるとは思いますので、お気に入りのプラグイン等と組み合わせて使用して頂ければと思います
ダウンロード
Jewelbeetle は無料公開していますので、お気軽にお試しください
動作環境は、WordPress6.6, PHP8.1 以上となっています
Jewelbeetle 最新版 2025/4/25 Version 1.3.6
ダウンロードボタンをクリックするとパスワード入力ページが表示されるので、パスワード( jb-theme )を入力してダウンロードして下さい
パスワードを入力すると自動的にダウンロードが実行されます
インストール
下記手順でテーマをインストール出来ます
- WordPress 管理画面を表示します
- 左側のメニューから外観のテーマを選択します
- 表示された画面の上部の 新規追加 をクリックします
- 表示された画面の上部の テーマのアップロード をクリックします
- ファイルを選択 ボタンをクリックして、ダウンロードしてある jewelbeetle-x.x.x.zip ファイルを選択します
- 今すぐインストール ボタンをクリックするとインストールが行われます
- 有効化すれば、このテーマが使用できるようになります
テーマを有効化すると Celtispack がインストールされていない場合は案内メッセージが表示されます
Celtispack プラグインをインストールしなくても使用することは可能ですが、便利機能満載のプラグインなのでインストールすることをお勧めします
まず初めに、評価版を使ってお試しください
評価版は一部機能制限されてますが、ちょっと気の利いた便利なユティリティが満載です
Celtispack プラグインを気に入ってくださったら、購入をご検討いただけると幸いです
免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
履歴
2025/4/25 Version 1.3.6
- WordPress6.8 対応
- フォントファミリ選択に NOTO Sans JP, Noto Serif JP 追加
- 投稿保存時の外部画像サイズ検出機能削除(負荷が高く遅くなるため)
- CSS 調整
2024/12/6 Version 1.3.5
- WordPress6.7 対応
- 翻訳処理 load_theme_textdomain の適用を after_setup_theme フックに変更
- css 結合縮小処理に block-style-variation-styles を含めるよう変更
- Bluesky sns follow ボタン追加
- CSS 調整
2024/7/30 Version 1.3.4
- WordPress6.6 対応
- block template と共存する為に singular.php をやめ single.php と page.php に分けた
- block template single.html, page.html を追加
- 投稿、固定ページのデフォルトテンプレート選択にブロックテンプレート選択モード追加
- 投稿、固定ページの編集ページのテンプレート選択で php template と block template の選択できるよう対応
- font size small を min 12->13px max 13->14px vieport 400-1200px に変更
- woocommerce は phpテンプレートを削除してブロックテンプレート対応として、関連 css も修正
- CSS ブロックテンプレートと共存する為の追加と調整
2024/4/2 Version 1.2.1
WordPress6.5 対応
Sass -> CSS nesting へ変更
CSS Tree Shaking 更新とCSS調整
2023/8/16 Version 1.0.2
WordPress6.3 対応
テンプレート HTML 調整
CSS Tree Shaking 機能更新とCSS調整
その他軽微な不具合の修正
2023/3/30 Version 1.0.0
WordPress6.2 対応
PHP8.2 対応
theme.json の追加と修正
CSS Tree Shaking 機能更新とCSS調整
2022/12/19 Version 0.9.7
WordPress6.1 及び theme.json の対応強化
いくつかの機能を Celtispack へ移し、テーマ自体を軽量化
2022/7/1 Version 0.9.0
Celtis Speedy テーマ後継のシンプルで高速なハイブリッドテーマ公開


 セルティスラボ
セルティスラボ