編集時に普段使わないカスタムブロックを停止させたい。そう思ってこのプラグインを開発しました
カスタムブロックのプラグインは沢山ありますが、本当にそんなに沢山のカスタムブロックが必要なのでしょうか?
よく使うブロックは標準ブロックとほんの少しのカスタムブロックだけではないですか、多すぎるとブロックの選択にまよったり、探しにくかったりしませんか?
数ページにしか使わないカスタムブロックを停止することで、編集レスポンスを向上させることができますし、編集画面もスッキリします。
また、カスタムブロックプラグインがコンフリクトを起こす場合は、ページ毎に使用するブロックをフィルタリングすることもできます。
Block Editor Assets Filter
概要
ブロックエディタは、カスタムブロックが増えれば便利になりますが、ブロックが増えれば増えるほど選ぶのが難しくなり、使いづらくもなります。
また、Jetpackプラグインなんかは、自動的に不要なブロックが沢山追加されます!
(私が個人的に使わないブロックということです)
このプラグインは、そのような使用しないカスタムブロック等が無条件に編集画面へ追加されないようにするためのものです
ブロックエディタ側でも JavaScript によるブロック非表示機能がありますが、このプラグインはそれよりも前段階のPHP側でプラグインやテーマによるブロックエディタ対応機能を一括して停止することができます
インストール
公式サイトからダウンロード出来ます
ダウンロードしたzipファイルは、プラグインページの 新規追加 からプラグインをアップロードすることでインストールできます
または、プラグインの新規追加画面から block editor assets filter を検索してインストールすることも出来ます
インストールしたら、インストール済みプラグインのページで有効化することで使用可能になります
必要な環境
- WordPress 5.3 or higher
- PHP version 7.2 or higher
使い方
設定 (Default)
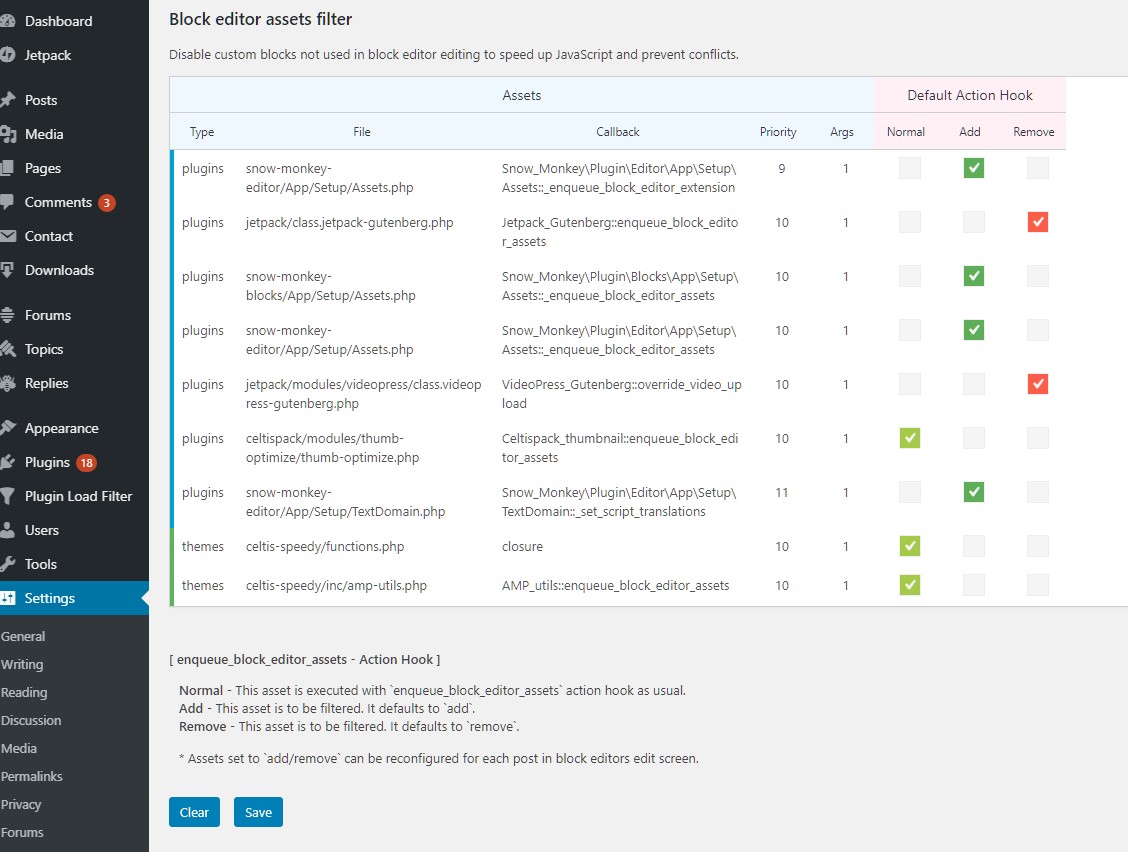
管理画面に追加されたメニュー 設定 – Block editor assets filter から設定します
設定ページを開くと、enqueue_block_editor_assets のアクションフックに登録されているアセットが表示されます

enqueue_block_editor_assets デフォルトのアクションフックの動作を選択します
- ノーマル – このアセットは通常どおり `enqueue_block_editor_assets`アクションフックで実行されます
- Add – このアセットはフィルター対象に設定され、デフォルトが `add` となります
- Remove – このアセットはフィルター対象に設定され、デフォルトが `remove` となります
enqueue_block_editor_assets アクションフックは、一般的にブロックエディタにロードする JavaScript や CSS ファイルを登録するための起点となっていますが、このアクションフックを使わずにロードされたカスタムブロックはフィルタリングできません
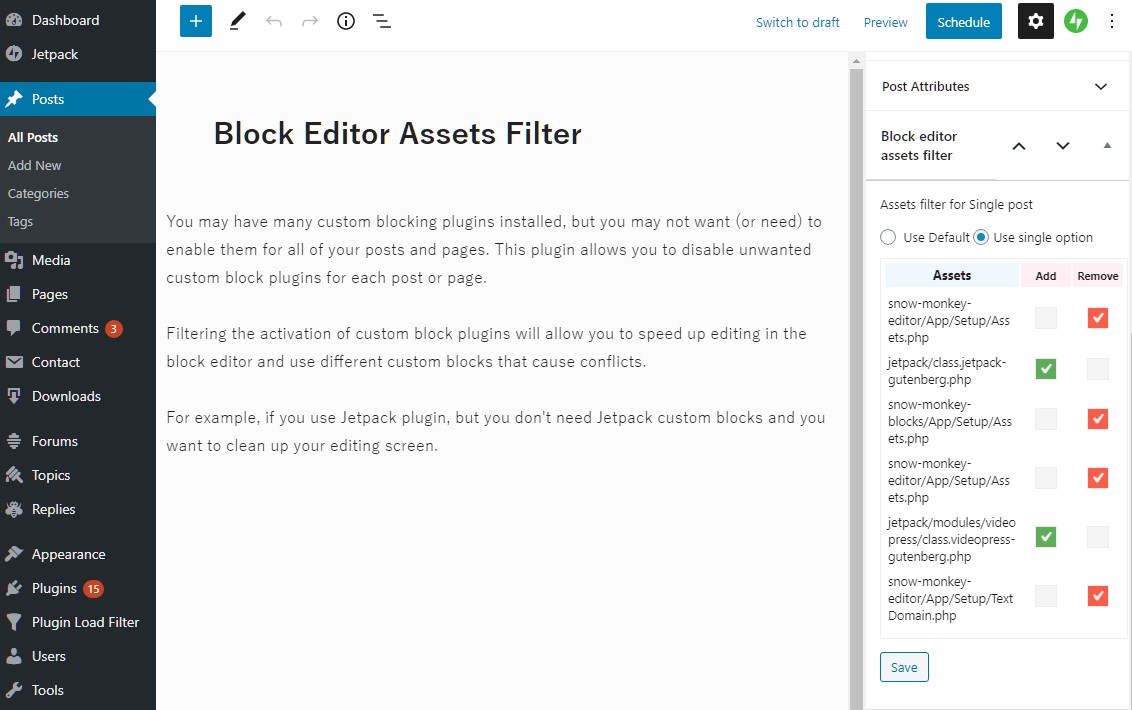
投稿ID毎の再設定 (Single option)
例えば、Jetpackのカスタムブロックをデフォルトで停止しているが、このページだけは使いたいという場合、ページ単位で設定し直すことができます

免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
履歴
Ver 0.9.1
2020-9-24
First release
