インストール型リアルタイム画像最適化プラグインを紹介します
Realtime Image Optimizer
WordPress での画像の扱いは、様々な制限があり、使いにくいと思ったことはありませんか?
例えば、WebP/AVIF の画像に変換して出力したいとか、画像のサムネイルサイズを変更したらサムネイルの再生成が必要だったり、記事編集中に手軽にリサイズ出来ないとか、テーマによっては様々なサイズのサムネイルが大量に作成されたりとけっこう問題ありますよね
WordPressの画像をサイズの設定に関係なく、いつでも好きなサイズへリサイズしたり、簡単に WebP/AVIFへ変換して活用したいと思いませんか?
このような場合、一般的には画像CDNを用いてクラウドでリサイズや画像フォーマット変換を行う( Cloudinary, Imgix, ImageFlux 等様々なものがあります)方法を取ることが多いと思いますが、データ転送量に応じてそれなりの費用がかかります
あるいは、Apache や Nginx 等のWebサーバーに画像処理用のモジュールを導入すればほとんど追加の費用をかけずに対応出来ますが、レンタルサーバー等ではほぼ導入することは出来ません
そこでレンタルサーバー等で運用されている小規模なサイト用に画像リサイズや画像フォーマット変換が簡単に行えるインストール型のWordPress 用のリアルタイム画像最適化プラグインを作成しました。
特徴
- jpg/png 画像をWebP/AVIF 画像の任意サイズへリサイズ変換
- 対象は img タグ及びインラインCSS の background 画像
- WebP/AVIF 画像の任意画質の設定
- WebP/AVIF 対応ブラウザを自動判別して未対応ブラウザへは元画像形式で出力
- 投稿ページごとに画像最適化を有効にしたり除外したりが可能
- ブロックエディタの画像ブロック、ギャラリーブロック用カスタムオプションによるブロック毎の個別設定が可能
- WordPressコアでサポートされたネイティブ遅延ロードに対応
仕組みと効果
このプラグインは、WordPressを運用している自サイトで画像リサイズや WebP/AVIF 変換をおこない SQLite を使って画像データをキャッシュとして保存し、次回以降のリクエストに対して高速に応答する機能を追加します
最近のレンタルサーバーは非常に高速なSSDストレージが使用されていることも多いので、サーバーにもよりますが、自サイトで画像処理を行っても画像CDNに劣ることはなく、このプラグインを使用するだけで簡単にデータ転送量削減と高速化を行うことが出来ます
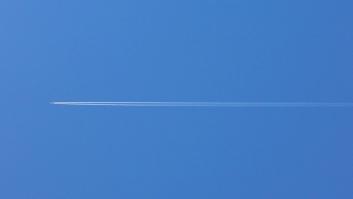
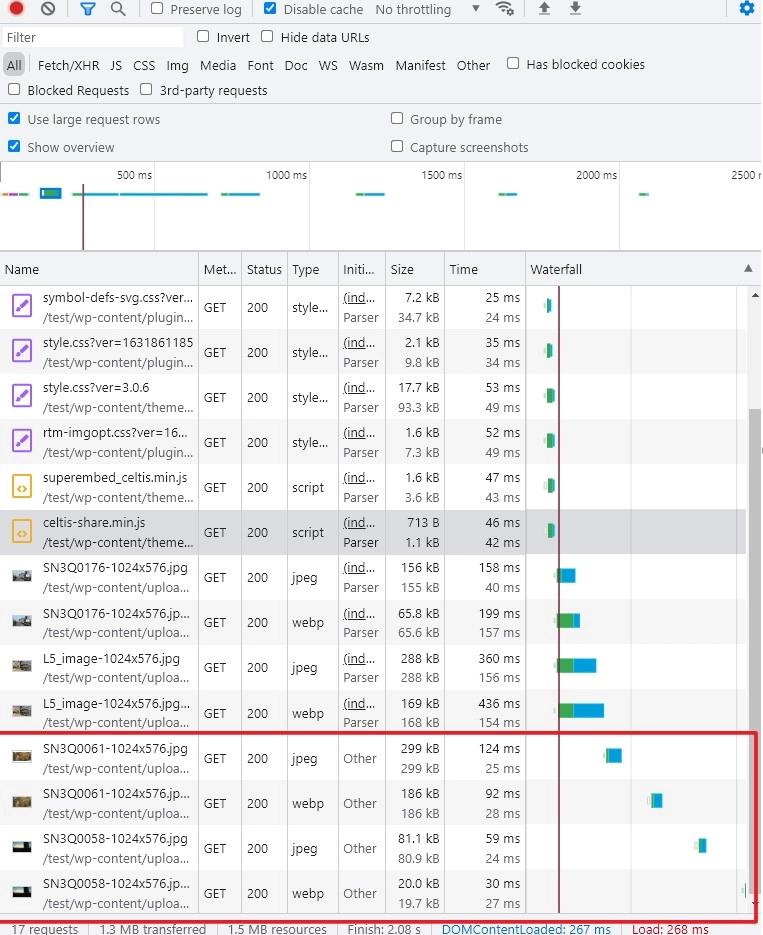
エックスサーバーで元画像 Jpg と 最適化画像 WebP キャッシュデータレスポンスを測定して見るとこんな感じです

HTTP2によるレスポンスは、画像を含めCSSやJS等様々なファイルが並行して同時に通信されるので画像データ部分のみのレスポンスは評価しにくいですが、それなりに効果があることはわかります
この例では、交互に並べている元のjpeg画像と最適化したWebP画像の通信処理部分に絞って見ると、下の2組の画像部分はブラウザのスクロールにより遅延ロードされている部分で概ね画像データ毎のリクエストとレスポンスのみを表しているとみなすことが出来ます
注目すべきは、静的な画像ファイルとこのプラグインで処理されている画像データのレスポンスが同等でこのプラグインの使用による遅延がほぼないことです。
このプラグインを使えば、WordPress内の画像を新たにWebPでアップロードして差し替えたりすることなく簡単に従来のjpeg/png画像からWebP/AVIF形式に変換して出力できます。また、ブラウザのWebP/AVIFサポート判定は、プラグインで行いますので、 htaccess ファイルの書き換えも不要です。
とにかく簡単で使いやすいし、様々なギャラリーパターンも利用できるようになるので、まずは評価版で試してみて下さい
評価版
無料でお使いいただけますが一部機能制限があります。ご購入前の動作確認用にお使いください
ダウンロードボタンをクリックするとパスワード入力ページが表示されるので、パスワード( imgopt-test )を入力してダウンロードして下さい
パスワードを入力すると自動的にダウンロードが実行されます
プラグインの使用には、WordPress6.0以上、PHP7.4以上で phpのsqlite3 拡張機能が有効化されていること。WebP または AVIF をサポートしている GD / imagick / libvipsライブラリのいずれかが必要です。ご購入前に評価版を用いてご利用中のサーバーで使用できるか確認して下さい
ご購入
ご購入手順
- 今すぐ購入 ボタンをクリックすると、メールアドレスとクレジットカード情報を入力するダイアログが表示されます
- クレジットカード(Visa/Mastercard/American Express/JCB)情報を入力後、お支払いボタンをクリックすると、決済処理となります
- 決済完了後にチェックアウト画面となり、ダウンロード用のリンクが表示されるのでクリックしてアドオンをダウンロードして下さい
- 入力したメールアドレスへも1年間有効のプログラムダウンロード用パスワードが送信されますので大切に保管して下さい
- デジタル商品の性質上、ご購入後のキャンセル・返金・返品はお受けできません。 ご理解のほどよろしくお願いいたします
- 決済は Stripe で処理されクレジットカード情報は当サイトには保存されません
購入情報をメールアドレスへ送信します。日常で使用されているメールアドレスをお使い下さい
プログラム更新
購入後1年間は下記ダウンロードボタンから最新版を取得することが出来ます
Realtime Image Optimizer Version 2.7.0
ダウンロードボタンをクリックするとパスワード入力ページが表示されるので、ご購入時にお送りしたメールに記載されているパスワードを入力してダウンロードして下さい
パスワードを入力すると自動的にダウンロードが実行されます
インストール
ダウンロードしたzipファイルは、プラグインページの新規追加 からプラグインをアップロードしてインストールすることが出来ます
必要な環境
- WordPress 6.0 以上
- PHP version 7.4 以上
- php sqlite3 拡張機能が有効化されていること
- GD / Imagic / libvips 画像ライブラリのいずれかでWebP または AVIF がサポートされていること
このプラグインは、自動的に wp-config.php ファイルに画像最適化処理を行うためのコードを数行挿入するので wp-config.php ファイルへの書き込み権限が必要となります
パーマリンクの設定を基本にすると htaccess 内の mod_rewrite が削除される場合があります
画像オプティマイザーによる表示ができない場合は下記のような記述が htaccess にあるか確認してください
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress画像の遅延ロードは、WordPress 標準機能のネイティブ遅延ロードをお使い下さい。JavaScript を用いた遅延ロードには対応していません
このプラグインだけで WebP/AVIF 形式に変換した画像を出力できるようになりますので、既に EWW Image Optimizer や WebP Express プラグイン等で WebP 画像変換している場合には、それらのプラグインは不要となりますので無効化して下さい
使い方
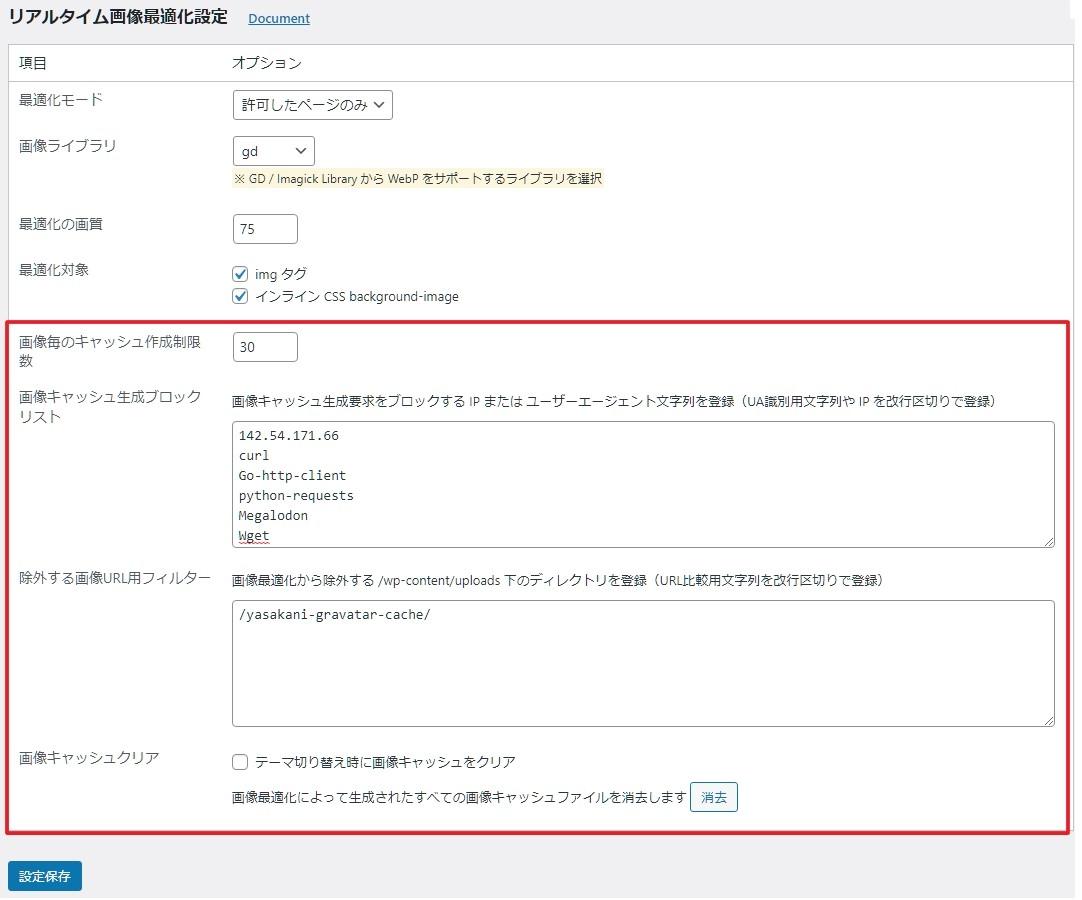
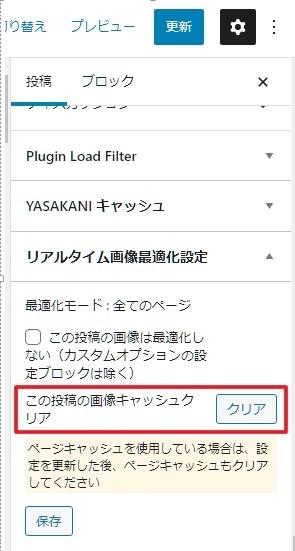
インストールしたら、インストール済みプラグインのページから有効化して下さい。設定に リアルタイム画像最適化設定 が追加されます

※ 赤枠内の設定は正規版のみで評価版にはありません
共通の設定(正規版 & 評価版)
| 最適化モード | 許可したページのみ : 投稿や固定ページ等で許可したページのみが画像最適化の対象ページとなります。一部のページのみを対象としたい場合に利用するモードです。また、アーカイブページ等は対象外となります。 全てのページ : 投稿や固定ページだけでなくアーカイブページ等も含めてすべてのページが画像最適化の対象ページとなります。一部の投稿や固定ページ等を設定により対象外にすることが可能です ※設定により投稿編集ページ等の設定メタボックの項目が切り替わります |
| 画像ライブラリ | 画像最適化で使用する WebP または AVIF をサポートしている GD / Imagick / Vips ライブラリ選択 ※WebP または AVIF をサポートしているライブラリのみが表示されます |
| 最適化の画質 | WebP / AVIF 画像の画質を設定します(デフォルト 75) |
| 最適化対象 | 画像最適化対象とする対象を指定します img tag / inline CSS background-image ※画像最適化対象は /wp-content/uploads ディレクトリ下の Jpeg / PNG / WebP画像のみ |
正規版のみの設定
| 画像毎のキャッシュ作成制限数 | オリジナル画像毎の指定パラメータパターン数を制限して、不正なリクエストにより必要以上のパターン毎の画像キャッシュが生成されないように対策します ※ 評価版ではキャッシュ制限数を 10 に固定し、かつカスタムサイズを除外します |
| 画像キャッシュ生成ブロックリスト | 不正リクエスト対策として、特定の IP やユーザーエージェントからの画像キャッシュの生成を禁止することが出来ます IPまたはUA識別用の文字列を改行毎に登録して下さい |
| 除外する画像URL用フィルター | /wp-content/uploads ディレクトリ下で最適化対象から除外する画像URLの一部を登録 URLがマッチした画像は最適化を行いません |
| 画像キャッシュクリア | テーマ切替時の画像キャッシュデータクリア ボタンクリックによる全ての画像DBファイルの消去を行います ※ ブロックエディタ編集画面からは投稿毎の画像キャッシュデータクリアが可能です |
最適化された画像は、元画像と同じディレクトリに SQLite を使って拡張子 .imgopt のキャッシュDBファイルとして作成し、2回目以降のアクセスに対して高速に応答しています
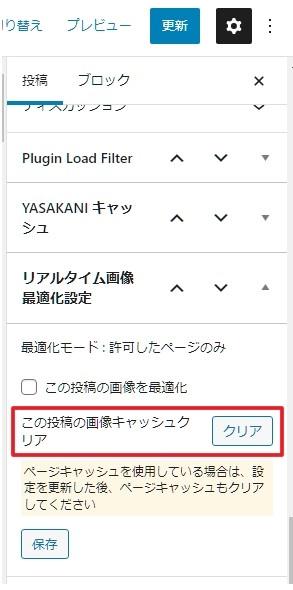
投稿毎の設定
許可したページのみ 時の投稿/固定ページ等の対象ページ指定

個別ページの設定メタボックスで有効化したページのみで画像最適化が行われます
全てのページ 時の投稿/固定ページ等の対象除外指定

すべてのページで画像最適化が行われますが、個別ページの設定メタボックスで除外指定したページの画像最適化は行われません
※ 赤枠内の設定は正規版のみで評価版にはありません
画像ブロックの表示例
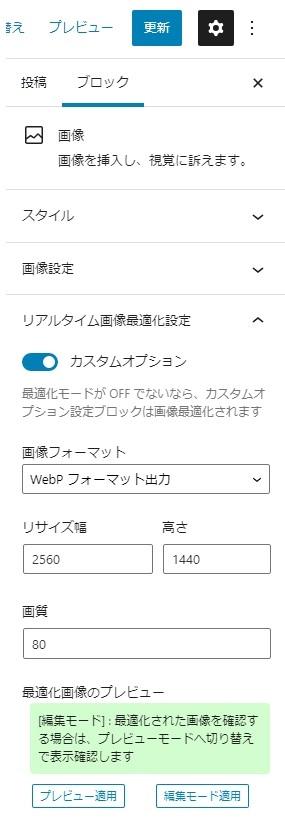
通常は、上記のページごとに画像最適化をするかどうかの設定だけで、元画像を最適化して WebP/AVIF 形式の画像に置き換えて表示されるようになりますが、画像ごとにリサイズやクロップ表示、画質調整を行いたい場合はカスタムオプションを使用します
WP6.3以降では、元のブロック側のアスペクトレシオオプションが未設定の場合のみ、カスタムサイズの設定が可能です
WP標準の画像ブロックの設定オプションに下記設定が追加されるので、そこから簡単に設定できます

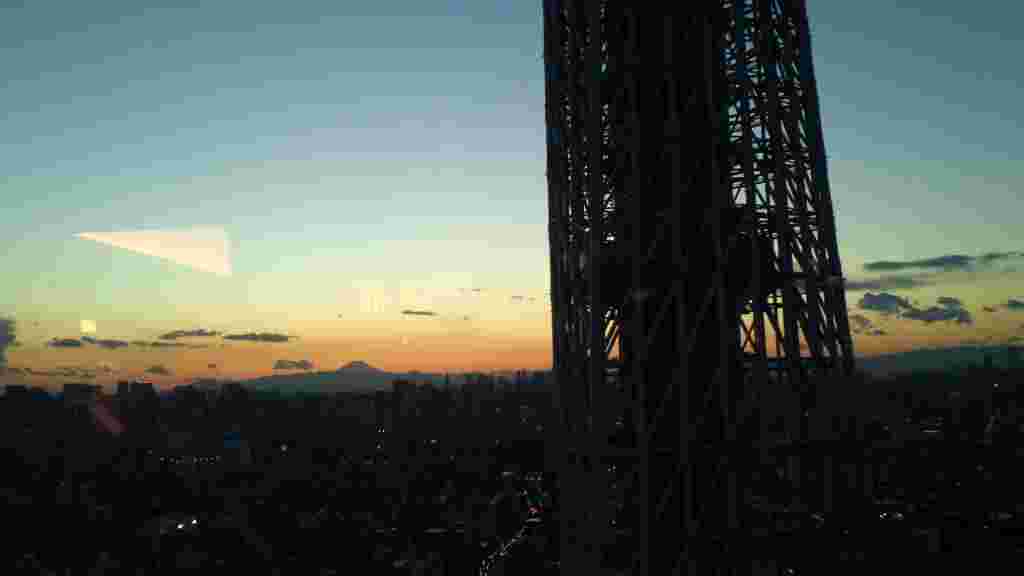
下記のサンプル画像のように WebP 変換してダイナミックにリサイズする事ができます





次にサイズは同じで画質を変えてみます



画質としては、75程度なら大丈夫かなと思いますが、50とかだと粗くて厳しい感じです
指定サイズによっては、自動的に画像をクロップ表示します



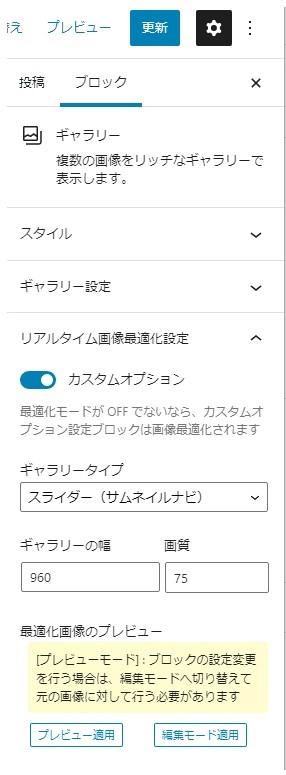
ギャラリーブロックの表示例
Realtime Image Optimizer では、WordPress 標準のギャラリーブロックにいくつかのカスタム表示タイプが追加されます
標準のギャラリーブロックを使って正方形、丸形、タイルモザイク、スライダー等のギャラリー表示が可能となります

※ ブロックエディターの編集画面内で表示を確認する場合は、プレビュー適用モードにして下さい
正方形
丸形
3:2(横クロップ)
2:3(縦クロップ)
他に 4:3, 3:4, 19:9, 9:16 のタイプが指定できます
タイルモザイク
スライダー(サムネイルナビ)
横画像と縦画像が混在しているのでバックグラウンド部分の表示が広く見えていますが、同じ縦横比の画像ならピッタリ収まります
また、スライダータイプではギャラリーの高さを指定できます
高さを指定した場合は、表示される画像は css の object-fit cover で表示するため、画像によっては拡大されて一部表示されないエリアが生じる場合があります
このサンプルでは横長に適した画像のみを選択して幅広を指定していますが、印象が変わってくるのがわかると思います
手動設定による画像最適化の適用
画像オプティマイザーは、オプションページの設定や、各投稿、画像ブロック、カバーブロック、ギャラリーブロックのカスタムオプション設定に基づいて自動的に適用されます
画像最適化が有効なページならばインライン画像やカスタムHTML等の画像も自動的に元画像と同じサイズで最適化されます。ただし、インライン画像、カスタムHTML等で画像をリサイズしたりクロップ表示するには手動で指定する必要があります
例えば、カスタムブロックで手動設定するには下記のように最適化するためのパラメータ data-imgopt を記述して指定します
<img src="http://example.com/wp-content/uploads/2021/2/xxxx.jpg" data-imgopt="-w300-h300" width="300" height="300" title="Cloud" ...
data-imgopt=”-q80″ のようにサイズの指定がないと元画像と同じサイズの WebP を出力し、リサイズやクロップする場合は data-imggopt=”-w640-h400-q75″ 等のように必ずハイフォン(-) から始まるパラメータを必要に応じて指定して下さい
パラメータ一覧
| q | image quarity | WebP/AVIF形式に最適化したときの画質 1-99 (未指定時 75) |
| w | resize width | リサイズ時に指定(未指定時は元画像の幅で出力) |
| h | resize hight | リサイズ時に指定(未指定時は元画像の高さで出力) |
| f | image format | -fwebp または -favif を指定して変換するフォーマットを指定(未指定時は WebP) |
手動設定で画像の src に直接パラメータを記述しても最適化されますが、そうするとこのプラグインを停止すると画像がリンク切れで表示されなくなってしまうのでご注意下さい。
data-imgopt を使って指定することで、プラグインの使用を止めた場合でもリンク切れを起こさずに元の画像を表示出来ます
免責事項
本ソフトウェアの使用により生じたいかなる損害についても作者は責任を負いかねますので、自己責任においてご利用ください
履歴
Ver 2.7.0
2025-1-24
- Added cache clear function when modification date and time of original image file and cache do not match
- Added gallery slider height option
Ver 2.6.3
2025-1-21
- WordPress 6.7 対応
- edit-image-block.js, edit-gallery-block.js updated
- add log reset button
- add log develop mode button (For cashe hit debug)
- change scss -> nest css
- Change sqlite operations from pdo_sqlite to sqlite3 module
- Unified to not add -f parameter for default type (webp) to prevent duplicate image caches from being generated.
Ver 2.5.0
2024-4-1
WordPress 6.5 対応
Ver 2.4.1
2023-11-10
WordPress 6.4 対応
Ver 2.4.0
2023-9-12
WordPress 6.3 対応
対応する WordPressバージョンを 6.0 以上に変更
Ver 2.3.0
2023-2-16
ログインユーザー以外からのカスタムサイズ画像最適化要求は、キャッシュを生成せずストレージ容量を節約
ログ表示と操作性の向上
高速で軽量な画像ライブラリ Vips のサポート (https://github.com/libvips/php-vips-ext)
対応する PHPバージョンを 7.4 以上に変更
Ver 2.2.1
2022-11-24
WordPress6.1 確認
DOCUMENT_ROOT 判定処理を調整
Ver 2.2.0
2022-5-30
WordPress6.0 Gallery gap 対応
Ver 2.1.0
2022-1-28
AVIF に対応
WordPress5.9, PHP8.1 対応
Ver 2.0.0
2021-11-24
評価版リリース
おわりに
Realtime Image Optimizer プラグインをご利用いただきありがとうございます
ご不明な点がございましたら、ご購入時のお取引番号を記載の上、メールにてお問い合わせください
※ 評価版に対してはメールでのサポートは行っていません