WordPress Plugin : GA-PVcounter
このプラグインは、Google Analytics のデータを使用して、ページビューのチャートと人気記事の一覧表示、最新記事の一覧表示を行う WordPress用のプラグインです
ページビューと人気記事一覧をタブ(今日 / 7日間 / 30日間 / 1年間)により切り替えて表示する事ができます
ページビューは、デバイス別(desktop / mobile / tablet)データを積み上げバーチャートで表示しています

最新記事では、アナリティクスから取得したページビューの表示を行います

動作環境
Google Analytics を利用している必要があります
認証とアナリティクスデータの取得に下記ライブラリを使用しています
Google APIs Client Library for PHP
ページビューのチャート表示に Google Chart Tools を使用しています
WordPressに含まれている jquery を使用しています
jQuery タブのCSSは、jQueryサイトの ThemeRoller のカスタムCSSを使用しています
動作を確認した環境は、WordPress3.5、3.6 です
テーマは、TwentyEleven, TwentyTwelve, Responsive の3つのテーマで動かしてみましたが、テーマによっては、動作しない可能性もあります
ダウンロード
公式サイトからダウンロードすることが出来ます
http://wordpress.org/plugins/ga-pvcounter/
インストール
管理画面から GA-PVcounter プラグインを検索してインストールすることが出来ます
または、ダウンロードした Zip ファイルを解凍して、GA-PVcounter フォルダーごと、FTPを使い WordPress の plugins フォルダにコピーすることでインストール出来ます
コピーしたら、管理画面のプラグイン一覧に表示されるので、プラグインを有効化して下さい
使用準備
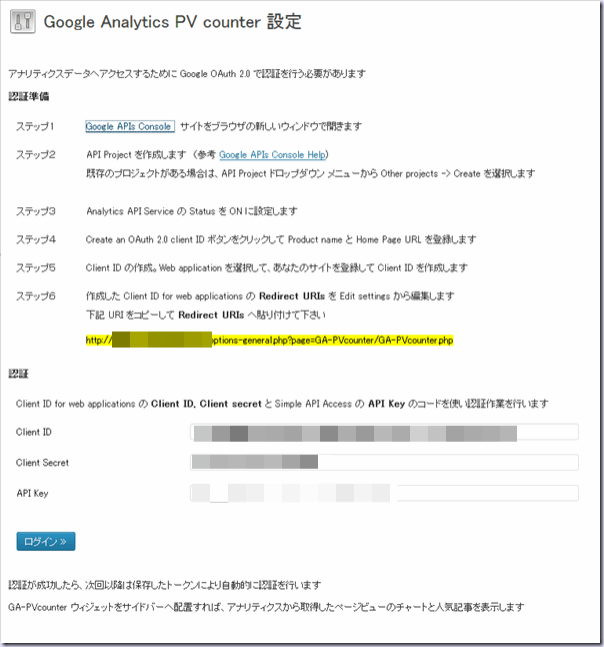
管理画面で GA-PVcounter 設定画面を開きます

まず初めに、認証準備を行う必要があります
これは、このプラグインがアナリティクスデータを取得するサイトにアクセスできるように認証するための準備です
ここの作業が判り難いかと思いますが、ステップ1-6までを順番に作業していけば、アクセスに必要なコードを取得できます
ステップ1.Google APIs Console リンク先ページヘ移動します

ステップ2.サインインしてプロジェクトを作成、又は既存のプロジェクトを使用します
ステップ3.Services pane を開き、Analytics API を有効化します(利用規約への同意が必要)
![]()
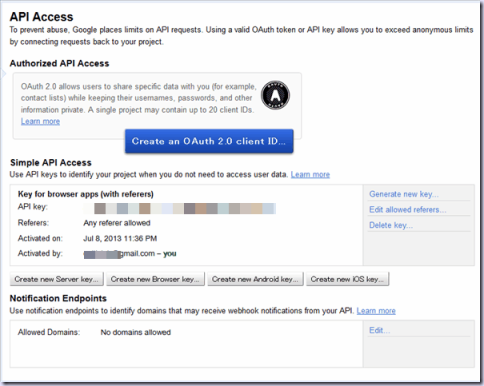
ステップ4.API Access pane: を開き、Create an OAuth 2.0 client ID…. をクリックします

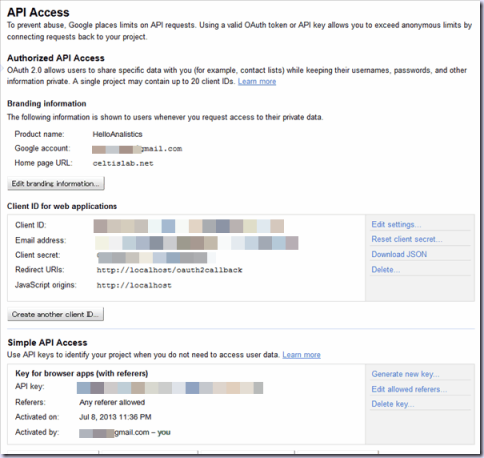
「Product name」と 「Home Page URL」を登録します
Product name は、プログラム名はなんでも良いですが GA-PVcounter とでもしておきます
Home Page URL は、アナリティクスデータを取得するあなたのサイトのURLです
この情報は、認証処理をする画面に表示されます
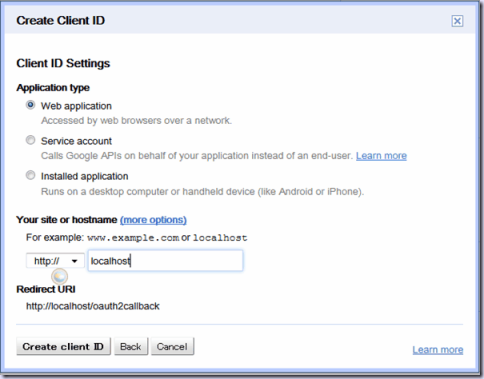
ステップ5.client ID 作成
Web application を選択します
サイト名は、認証後にリダイレクトして表示されるページのサイト名なので、あなたのサイトのURL です
(クライアントIDを作成した後、Redirect URI は、編集して変更します)
Create client ID ボタンをクリックします

ステップ6.アクセスキーが作成されました

Client ID の Edit settings をクリックしてリダイレクト先を修正します
ステップ6に表示されている URI をコピーして、リダイレクト先に貼り付け更新します
これで認証準備の完了です
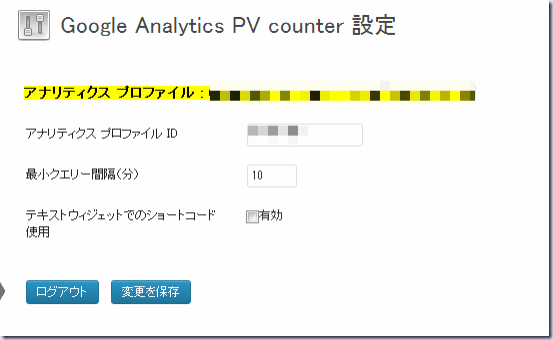
認証
次に作成した Client ID のコードを使用して認証を行います
GA-PVcounterの設定画面の Client ID, Client secret, API Key 欄に作成したコードをコピーして貼り付けます
ログインボタンをクリックすると、認証を行い アナリティクスデータのプロファイルコードが表示されます
最初に見つけたプロファイルコードを表示していますので、変更が必要ならプロファイルIDを修正して下さい
ここでの設定値は、最小クエリー間隔です
これは、プログラムからアナリティクスへの問い合わせ回数に制限(1日に5万回?)があるので、極力無駄な問い合わせをしないように結果データを保存しているので、例えば10分と指定してあれば、その間の要求に対しては、問い合わせを行わずに保存してある結果データを利用するようにしています
人気記事の表示でショートコードをテキストウィジェット内で使用する場合には、テキストウィジェット内でもショートコードを有効にするために有効チェックを入れて下さい
これで設定完了です
以降は、保存してあるアクセストークンを使用して自動的に認証処理を行います
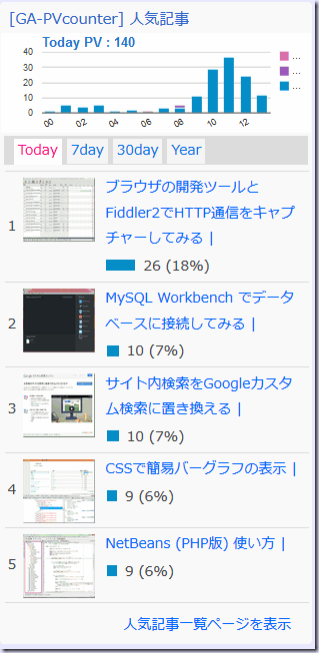
ページビューと人気記事の表示
ウィジェット
ページビューと人気記事の表示は、ウィジェットを使用して行います
GA-PVcounter ウィジェットをサイドバーへ配置すれば、アナリティクスから取得したページビューのチャートと人気記事を表示します
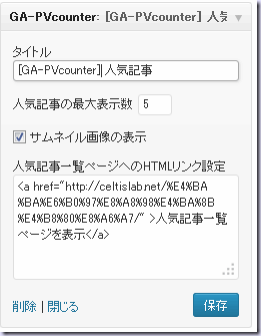
人気記事の最大表示数は、最大100まで指定出来ます
(表示数を0にすると PV チャートのみを表示します)
サムネイル画像の表示をチェックすると画像付きで表示します
(サムネイルが登録されていない場合は、記事中にある画像イメージを縮小して表示)
別ページに人気記事リストを表示させたい場合には、ウィジェットの人気記事一覧ページへのHTMLリンク設定項目にリンクを登録すると、リストの一番下に登録したリンクを表示させることが出来ます

ショートコード
人気記事の一覧表示を、ショートコードを使用して表示できます
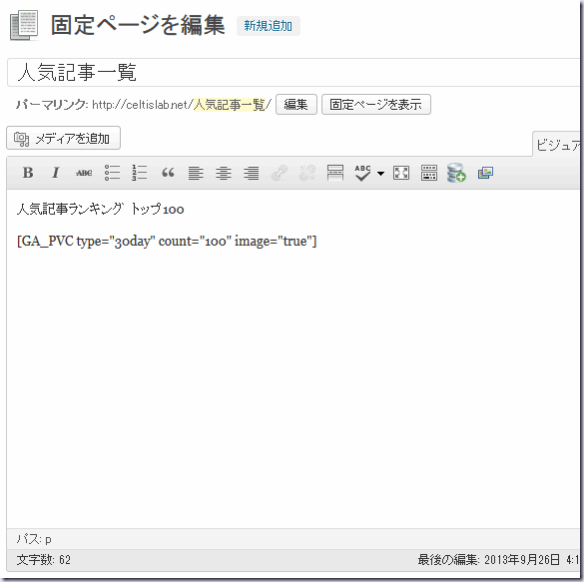
例えば、別ページに人気記事リストを表示させたい場合には、下記のようなリンク先の固定ページを作って、そこでショートコードを記述すれば、人気記事の表示を実行させる事ができるので、このページヘのリンクをウィジェットの人気記事一覧ページへのHTMLリンク設定項目に登録します

ショートコードで指定できる項目は3つです
| type | “today”, ”7day”, “30day”, “year” | 集計期間 |
| count | “1” – “100” | 表示データ数 |
| image | “true”, “false” | サムネイル表示の有無 |
ショートコード例[GA_PVC type=”30day” count=”50″ image=”true”]

注意:テキストウィジェットでショートコードを使用したい場合は、標準状態では機能しませんので、オプションのテキストウィジェットでのショートコードの使用をチェックして下さい
add_filter('widget_text', 'do_shortcode'); を呼び出して実行できるようにします
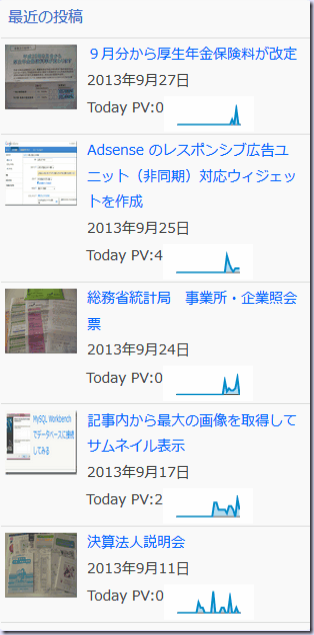
最新記事リストの表示
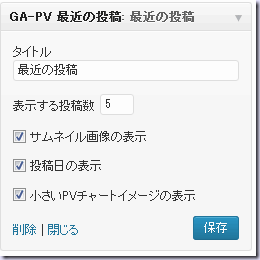
最新記事のリストをページビュー付きで表示します
Google アナリティクスの管理画面のコンテンツを見ればページビューの多い記事はすぐに確認できるのですが、新規に投稿した記事に関してはなかなかここの上位には表示されてきません
簡単にどの程度のPVがあるか確認できるように小さなPVチャートを表示させてみました
小さなPVチャートは、30日間のPVを表示しています

※アナリティクスデータへのアクセスが多くなり過ぎないように最新記事の件数は10件までに制限しています
免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
履歴
ver 0.1.0 2013/8/6 test release
ver 0.2.0 2013/8/9
WordPress3.6 jquery 1.10 support
サイドバーに複数配置しても正常に表示するように対策
JavaScript を別ファイルへ分ける
人気記事の最大表示数 0に対応 (PV Chart のみ表示)
ver 0.3.0 2013/8/20
設定画面からプロファイルIDを指定できるように修正
オプションにテキストウィジェットでのショートコード許可を追加
ver 0.4.0 2013/10/1
最新記事ウィジェット追加
サムネイル画像表示設定追加及びレイアウト変更
スモールPVチャート表示設定
人気記事一覧ページへのリンク設定エリア追加
CSS調整
関連記事
プログラム開発雑記 にプラグイン作成や公開方法等の記事を書いています