NetBeansにXAMPP上のWordPressをプロジェクトインポートして、プラグインを開発&デバッグする手順を記します
XAMPP, WordPress, NetBeans, xdebug はインストール済みとします。
これらツールのインストールについては、PHPテスト環境(XAMPP)、NetBeans 7.3でPHP開発環境を構築 を参照して下さい。
WordPress プロジェクトの作成
XAMPPを動作させ、WordPressにアクセスできるようにしてから作業を行います
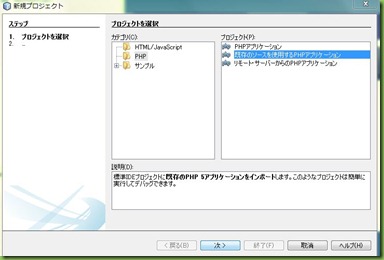
次に、NetBeansを起動して、メニューのファイル→新規プロジェクトから既存のソースを使用するPHPアプリケーションを選択します
WordPressのソースフォルダとプロジェクト名を指定します
PHP5.3、エンコーディング UTF-8 を選択します
※レンタルサーバーで使用している構成に合わせます
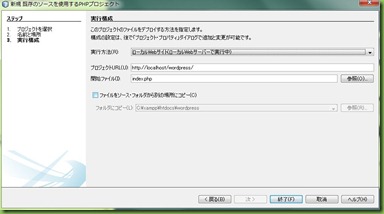
実行構成
- 「実行方法」にローカルWebサイトを選択
- 「プロジェクトURL」にWordPressのURLアドレスを設定(Apache HTTPサーバーがポート80で待機してない場合は、localhost:<port number>の形式でポート番号を指定)
- インデックス・ファイルとして使用する index.php ファイル選択
- 既存のソースがApacheサーバーのWebフォルダに存在していない場合は、ソースファイルをApacheサーバーのWebフォルダにコピーする必要があります。今回は既にWordPressがWebフォルダにある状態なのでコピーは不要です
- 終了 をクリックします
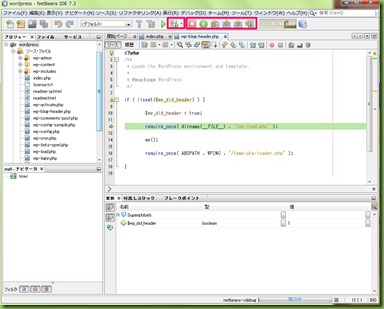
プラグインやテーマ等も含めたWordPressのプロジェクトが作成され表示されました
いくつかエラーマークがついていますが、デバッグボタンをクリックするとステップ実行出来ることが確認出来ました
PHPは、コンパイラ言語ではないので、とりあえず実行出来るようです (^_^;)
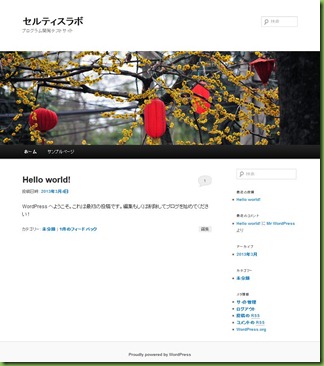
そのまま実行を続けていくとブラウザにWordPressサイトが表示されます
※今回はローカル環境のXAMPP上のプロジェクトを作成しましたが、リモートWebサーバー上から作成することも出来るようなので、いづれ調べてみたいと思います
初めてのプラグイン作成
My first WordPress plugin in NetBeans で紹介されているプラグインを作成します
ちょっと古い記事ですが参考になります。
NetBeansのプラグインインストール
初めに記事内で紹介しているNetBeansプラグインをダウンロードします
https://blogs.oracle.com/netbeansphp/entry/my_fitst_wordpress_plugin_in
NetBeansのメニューからツール→プラグインを選択します
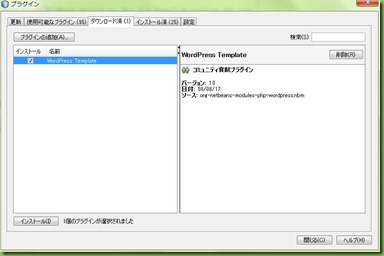
ダウンロード済みタブのプラグインの追加から、ダウンロードした org-netbeans-modules-php-wordpress.nbm ファイルを選択して、インストールボタンをクリックします
署名がない等のワーニングが出ますがインストールを続けます
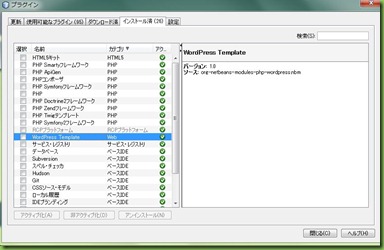
正常にインストールが終了するとインストール済みタブの一覧に追加されます
プラグイン作成
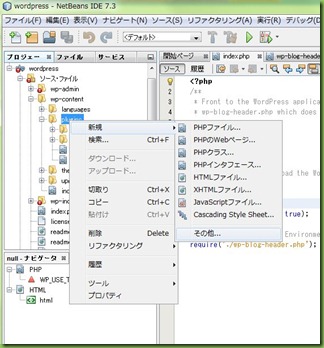
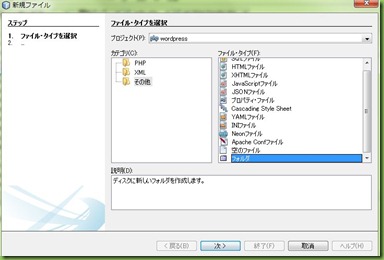
pluginsフォルダで右クリックして新規→その他を選択します
カテゴリー その他からフォルダを選択します
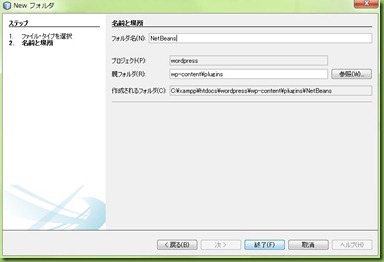
フォルダ名を NetBeans として作成します
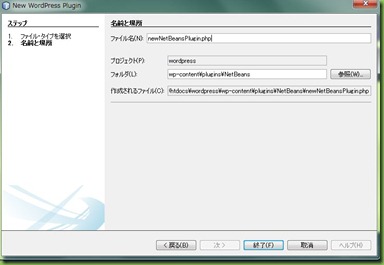
作成した NetBeans フォルダを右クリックして、新規→その他を選択するとファイルタイプに WordPress Plugin が追加されているので選択します
プラグインの名前は newNetBeansPlugin.php として設定します
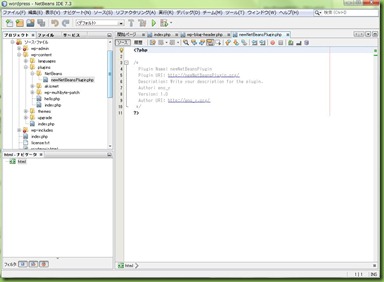
プラグインファイルが作成され表示されます
プラグインとして認識させるためのヘッダーだけが記述されたファイルです
テンプレートファイルは、ツール→テンプレートから編集できます
Plugin URI や Author 等が変なので、該当部分を修正すれば良いみたいです
<?php
/*
Plugin Name: ${name}
Plugin URI: http://${name}.org/
Description: Write your description for the plugin.
Author: ${user}
Version: 1.0
Author URI: http://${user}.org/
*/
?>
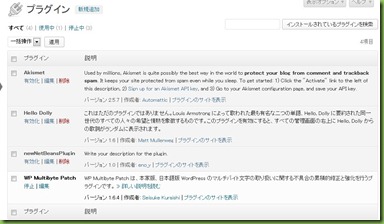
管理画面を見るとプラグインが追加されているのがわかります
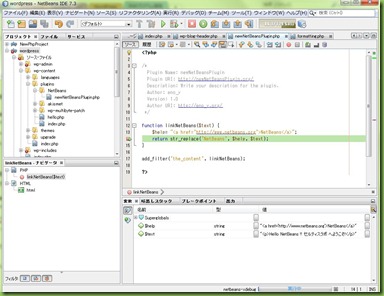
エディタに戻りプラグインの中身を記述します
記事内のNetBeans文字列をリンク文字列に置き換えるプラグインです
<?php
/*
Plugin Name: newNetBeansPlugin
Plugin URI: http://newNetBeansPlugin.org/
Description: Write your description for the plugin.
Author: eno_y
Version: 1.0
Author URI: http://eno_y.org/
*/
function linkNetBeans($text) {
$help= "<a href='http://www.netbeans.org'>NetBeans</a>";
return str_replace('NetBeans', $help, $text);
}
add_filter('the_content', linkNetBeans);
?>
動作確認
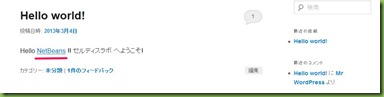
プラグインを有効化してサイトを表示してみます
プラグイン無効時
プラグイン有効時
NetBeans の文字がリンク文字に置き換えられました
シンプルなプラグインでしたが動作することを確認出来ました
作成したプラグインにブレークポイントをセットして実行してみます
これでプラグインの動作をデバッグ出来ます
ここまで、PHPもWordPressのプログラムもほとんどわからないままチュートリアルにそって実行させてみました。処理内容は、PHPを勉強しないとどうにもよくわかりませんが、手順はなんとなくわかりました。
環境はだいぶ整ってきたので、一歩づつ勉強していきます (^^)