前回に引き続き、NetBeans の操作になれるためにチュートリアルをやってみました。
今回は、CSS関係の操作を行うチュートリアルです。
参考にしたチュートリアルのサイト
Working with CSS Style Sheets in an HTML5 Application
Video of Working with CSS Style Sheets in HTML5 Applications.
前回作成したプロジェクトを利用して、ブラウザの表示サイズにより表示されるイメージとフォントのサイズを変えるCSSルールを作成します。
HTML5 CSSデモアプリケーション作成
新規プロジェクトでHTML5アプリケーションを作成します
名前の HTML5DemoCss とします
先ほど作成したサイトテンプレートを選択して、終了をクリックします
プロジェクタが作成され、プロジェクトウィンドウへ追加されています
NetBeansからプロジェクトの実行ボタンをクリックすると Chrome ブラウザ上でプロジェクトが実行されます
ここまでは、前回とほとんど変わりません
※Chromeブラウザに NetBeans connector が導入されている必要があります
メディアルール作成
スマートフォン等での表示用にメディアルールを作成しCSSで調整します
新しいスタイルシートを作成し、スマートフォンデバイス用のメディアルールを追加して、メディアルールにいくつかのCSSルールを定義します。
プロジェクトウィンドウのCSSフォルダを右クリックして、新規→Cascade Style Sheet を選択します
ファイル名に mycss と入力して、終了をクリックします
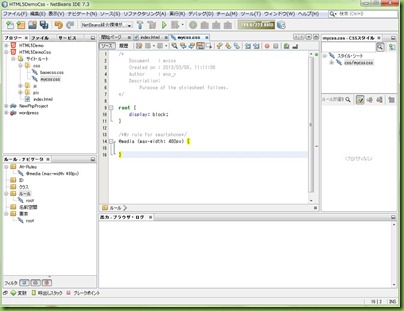
作成された mycss にブラウザサイズ480ピクセルの幅以下である場合のメディアルールを追加します
/*My rule for smartphone*/
@media (max-width: 480px) {
}
mycssファイルを保存して、index.htmlファイルの<head>タグ内で、mycssファイルを読みこむように修正します
<link type="text/css" rel="stylesheet" href="css/mycss.css">
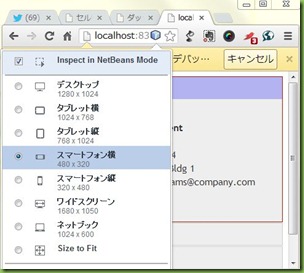
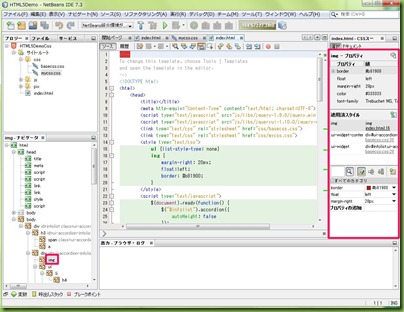
ChromeブラウザのNetBeansアイコンをクリックして、Inspect in NetBeans Mode をチェックします。
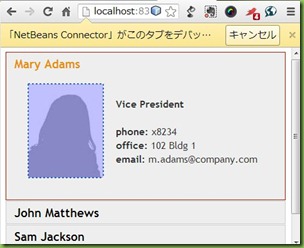
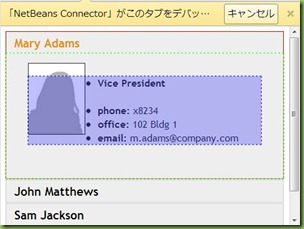
ブラウザ上のイメージ画像をクリックすると、その部分が選択されて青くハイライト表示されます。また、NetBeans 上でも該当部分のCSS情報が表示されます
但し、CSSパネルの表示がチュートリアルと違っています
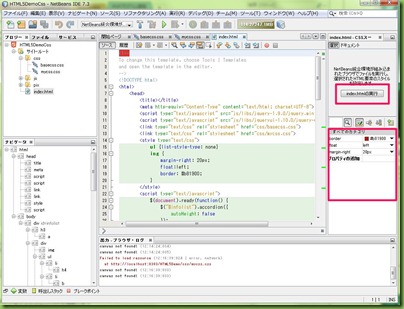
「index.htmlの実行」ボタンをクリックしてみるとCSSパネルがオープンしました
適用済みパネルの編集ボタンをクリックしたCSSを編集します
何かエラーとなってしまっているようです
何か変だぞ、テンプレートに問題ありか?
よく見ると HTML5DemoCss/index.html でなく HTML5Demo/index.html につながってしまっています。
NetBeansメニュー下のツールバーから実行すると HTML5DemoCss につながりますがCSSパネルが変ですし、「index.htmlの実行」ボタンからだと HTML5Demo につながってしまいます。
テンプレートの作り方で何かしでかしましたかね?
もしかしたら、NetBeansのバグかもしれないですね (^_^;)
テンプレートを使用せずにやってみる
しかたがないので、このHTML5DemoCssのプロジェクトを止めて、HTML5Demoプロジェクトでここまでの作業を同様に行なってみました
何の問題もなくすんなり行きました
ここで、適用済みパネルの編集ボタンをクリックしてみます
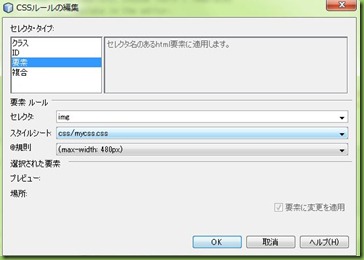
要素のセレクタに img を入力して、スタイルシートに mycss.css 、規則に max-width: 480px を選択します
ここでブラウザサイズが480×320の状態でブラウザ上のイメージ画像をクリックします
※480より大きなサイズのままクリックしてもメディアルールの条件に合わないので適用済みスタイルパネルに mycss のimgが現れません
適用済みスタイルの img mycss.cssのリンク文字をクリックします
すべてのカテゴリからプロパティの追加をクリックして、width、90px を追加すると mycss.cssファイルの該当する img タグに width: 90px; が書かれブラウザのイメージ画像が小さくなります
次にブラウザのリスト要素<ul> を選択します
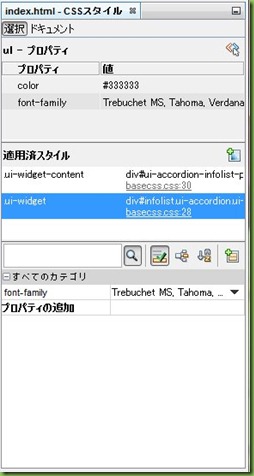
適用済みスタイルの ui-widget を選択します
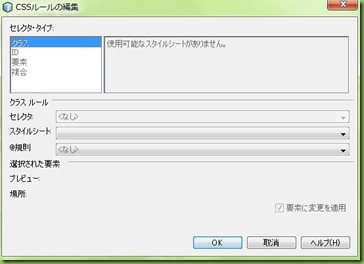
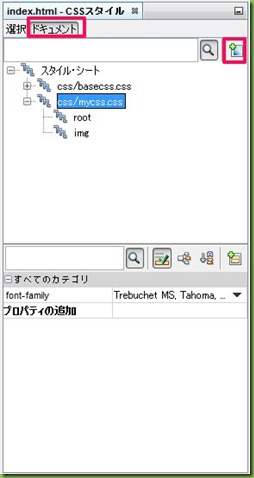
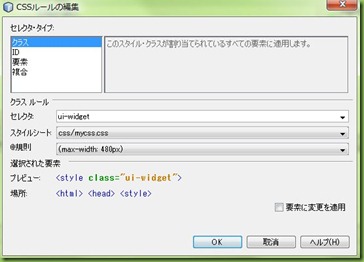
次に、ドキュメントタブを選択して、右上のCSSルールの編集ボタンをクリックします
セレクタに ui-widget と入力して、規則を max-width: 480px とします
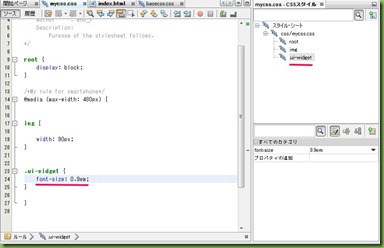
スタイルシート mycss.css に.ui-widget が追加されるので、そこにフォントサイズの指定を追加します。
.ui-widget {
font-size: 0.9em;
}
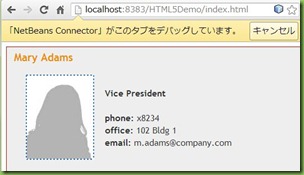
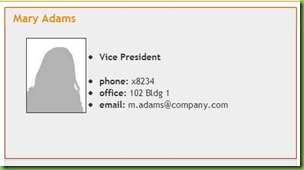
フォントが小さく表示できました
ちょっと途中うまくいきませんでしたが、なんとか出来ました
ブラウザのサイズに応じて、イメージとフォントのサイズが切り替わります
他にもJavascript関連のチュートリアルがあるようですが、PHPの学習を優先したいので、そちらはちょっと後回しです (^_^;)