Celtispack プラグインの GA popular posts Widget を使用して人気記事ランキングを設置する手順について紹介します
Google Analytics 利用登録は既に済んでいるものとして使用するための手順を紹介します
プラグインインストール
この機能は、celtispack プラグインをインストールして GA popular posts Widget を有効化すると使用できるようになります
ダウンロードは、WordPress Plugin : Celtispack ページから行うことが出来ます
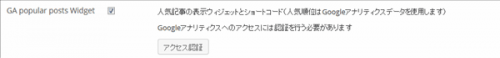
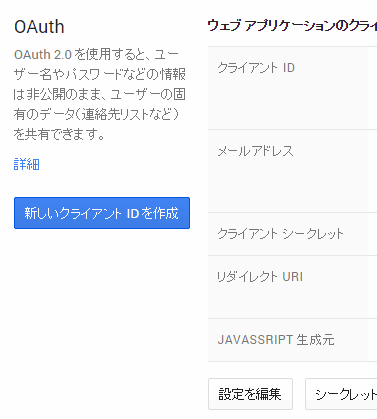
celtispack プラグインパック設定画面を表示すると下の方に次のような表示があります
有効化をチェックして設定を更新するとアクセス認証ボタンが表示されます
プラグイン側の設定は一旦中断して、次に Google Analitics へアクセスする為に、Google 側の設定を行います
クライアントIDの作成
ここの手順が若干判り難いですが、決まった手順で作業していくだけなので、心配ご無用です (^^)
あなたが、Analyticsデータを見るには、Analytics のサイトにアクセスして、ユーザー名とパスワードでログインしていると思いますが、プログラムがアクセスするには、クライアントIDというものを作成して、アクセス許可を受けなければなりません
1.Google Cloud Console ログイン
Google Cloud Console にGoogleアカウントでログインします

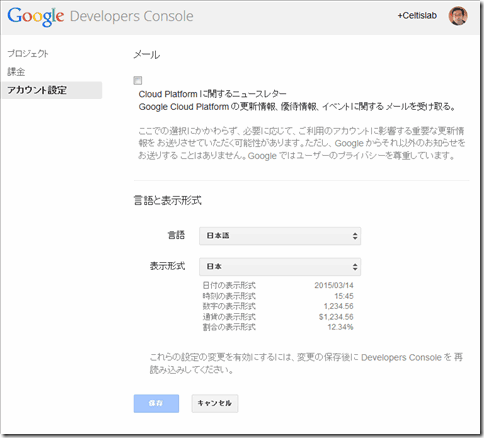
2.Account settings (アカウント設定)
ログインすると英語なので、得意でない方は日本語表記に切り替えるのがお勧めです (^^)
Account settings から言語設定で日本語選択を行います

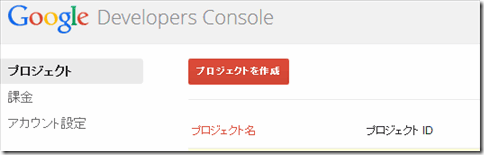
3.プロジェクト作成
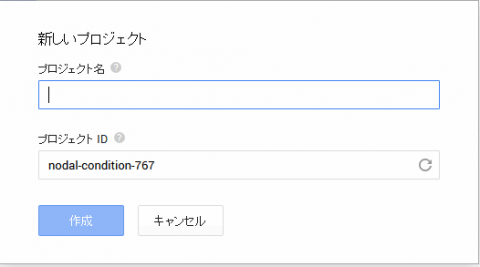
プロジェクト作成 ボタンをクリックしてプロジェクトを新たに作ります

ダイアログが表示されるのでプロジェクト名を入力します
とりあえず celtispack-ga-popular というプロジェクト名として下さい
(自分で管理しやすい名前でOK)
Project IDは、一意のコードが自動的に設定されますので、入力するのはプロジェクト名のみです
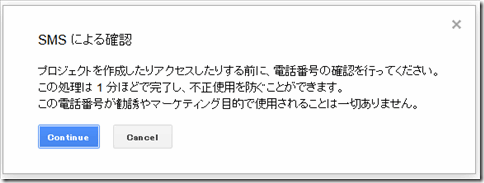
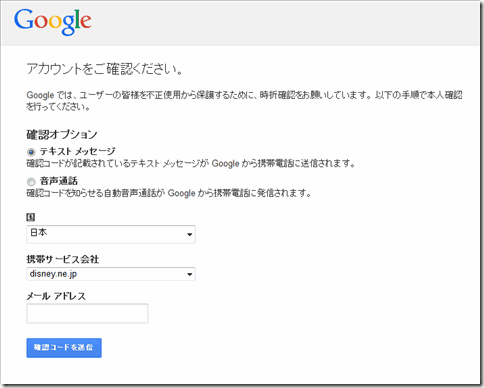
4.SMS確認
SMS確認が必要に応じて行われるようです Google アカウント ヘルプ
(確認画面が表示されない場合は、5番に進みます)

携帯メールを使い認証するようです

テキストメッセージ、日本、携帯サービス会社を選択して、メールアドレスに@マークより左の部分のみ入力します
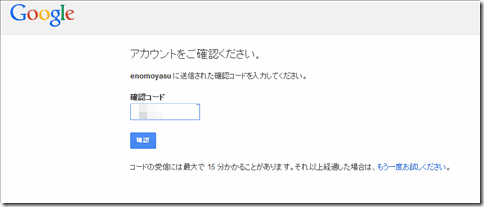
直ぐに携帯に確認コードのメールが送られてきます

送られてきた確認コードを入力します
利用規約が表示されるので同意すれば、利用できるようになります

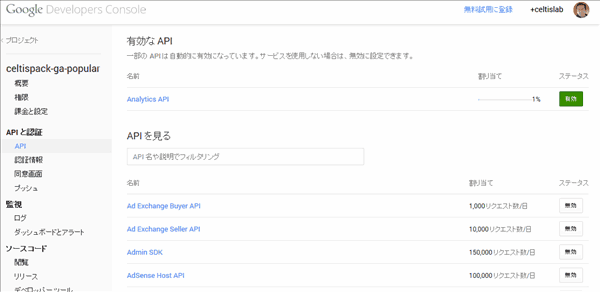
5.Analytics API 有効化
最初からいくつかのAPIが有効化されていますが、今回使用する Analytics API を有効にして、他は無効にしておきます
6.クライアントID作成
ようやくクライアントIDの作成です (^^)
認証情報をクリックします
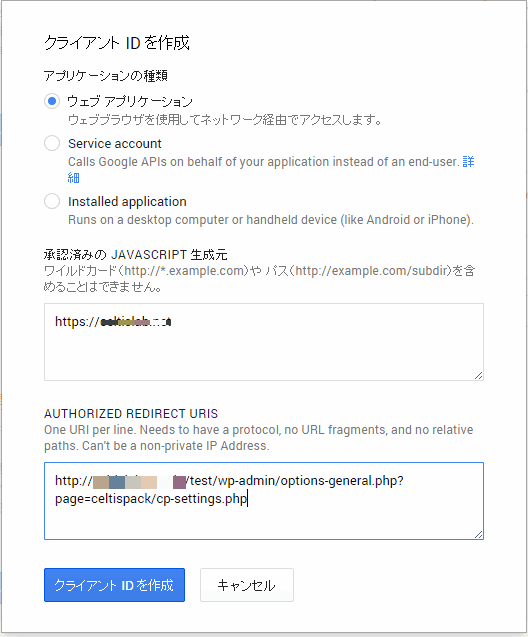
新しいクライアントIDを作成 ボタンをクリックします
- ウェブアプリケーションを選択
- Authorized JavaScript origins にサイトアドレス設定
- リダイレクトURIには、Celtispack 設定画面に表示されるリダイレクトURIをコピーして貼り付けます
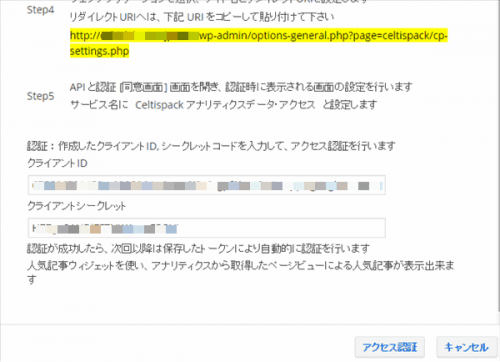
リダイレクトURI
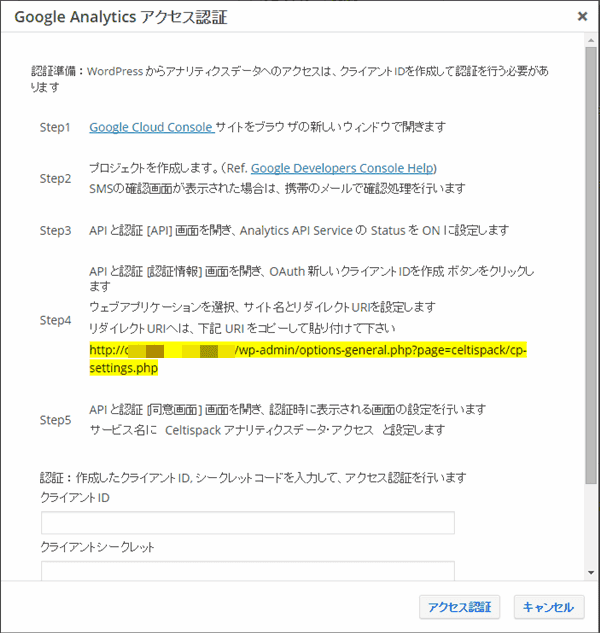
ブラウザの新しいウィンドウに Celtispack 設定画面を表示して下さい。
GA popular posts Widget 有効化されていれば、設定画面にある アクセス認証 ボタンが表示されているので、それをクリックします
ここに表示されているリダイレクトURIをコピーして、Google クライアントID作成のリダイレクトURI欄へ貼り付けて下さい
Cloud Console でリダイレクトURIを入力したら クライアントIDを作成 ボタンをクリックします
クライアントIDが作成され、表示されます
7.同意画面作成
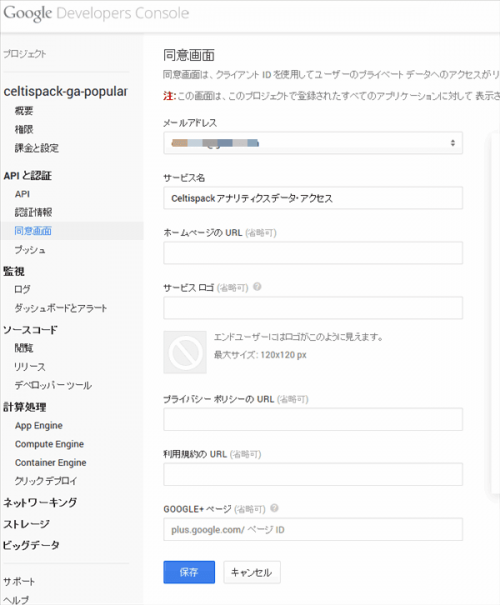
同意画面をクリックします
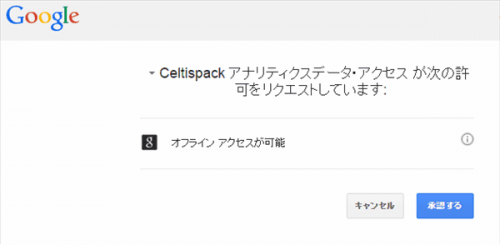
Oauth認証を行う時に表示される認証確認のダイアログのための同意画面を設定します
サービス名設定
サービス名は識別できれば何でも良いのですが、”Celtispack アナリティクスデータ・アクセス” とでも設定して下さい
これで認証するための準備が整いました
8.アクセス認証開始
Celtispack 設定の認証画面へ戻ります
先ほど作成したクライアントID,クライアントシークレットのコードをコピーして貼り付けます
クライアントIDがユーザー名で、クライアントシークレットがパスワードに相当します
アクセス認証 ボタンをクリックすると先ほど作成した確認画面が表示されます
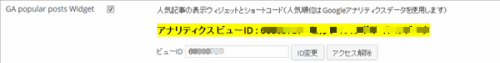
承認してアナリティクスへのアクセスが成功すると、アナリティクスの ビューID が表示されます
※認証でエラーとなる場合は、入力したクライアントID,クライアントシークレットのコード前後に空白が入ってしまっていないか確認してください。
ビューID(プロファイルID)
ここで表示されているビューIDは、アナリティクスサイトから最初に見つけたものが表示されます
ビューIDを複数登録されている場合等では、手入力で変更を行うことも可能です
このビューIDのアナリティクスデータを使用して、ページビューと人気記事ランキングの表示を行うことが出来ます
アナリティクスへのデータアクセス間隔について
プログラムからアナリティクスへの問い合わせ回数に制限(1日に5万回?)があるので、極力無駄な問い合わせをしないように問い合わせ結果デーは保存しています
最小アクセス間隔は10分としていますので、その間の要求に対しては、問い合わせを行わずに保存してある結果データを利用するようにしています
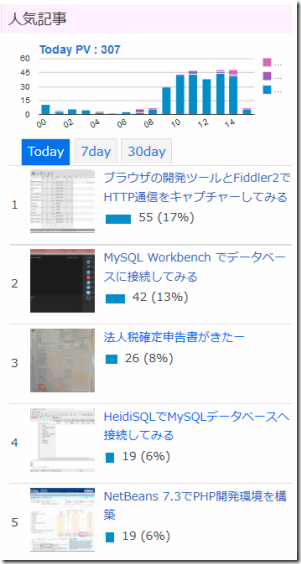
9.ページビューと人気記事の表示
ページビューと人気記事を表示するにはウィジェットを使用します
ウィジェットを、サイドバー等の表示したいところに設置して下さい
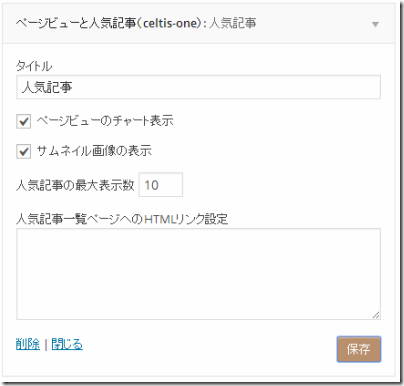
ページビューと人気記事をタブ(今日 / 7日間 / 30日間 )により切り替え表示できます

- ページビューのチャート表示チェックするとページビューを表示します
- サムネイル画像の表示をチェックすると画像付きで表示します
- 人気記事の最大表示数は、最大50までです
表示例

ページビューは、デバイス別(desktop / mobile / tablet)データを積み上げバーチャートで表示しています
ショートコード
別ページに人気記事リストを表示させたい場合には、ショートコードを使用して人気記事ランキングを表示することが出来ます。人気記事一覧ページへのHTMLリンク設定項目に表示したいページのリンクを登録して下さい
例えば下記のような固定ページを作り、そのページへのリンクを設定します。そのページ中には人気記事表示用のショートコードを記入しておきます
<a href=https://celtislab.net/popularposts/ >人気記事一覧ページを表示</a>
ショートコードで指定できる項目は3つです
| type | “today”, ”7day”, “30day” | 集計期間 |
| count | “1” – “50” | 表示データ数 |
| image | “true”, “false” | サムネイル表示の有無 |
ショートコード例[GA_PVpopular type=”today” count=”10″ image=”true”]
使用ライブラリ
認証とアナリティクスデータの取得に下記ライブラリを使用しています
Google APIs Client Library for PHP
ページビューのチャート表示に Google Chart Tools を使用しています
内容的には GA-PVcounter を一部修正しただけなので、目新しいところはありません
人気記事のランキング表示は WordPress Popular Posts 等がよく使われているようですが、他と一味違ったランキング表示をお探しなら試してみてください


















はじめまして。RICKと申します。
この記事を参考に導入に挑戦しようとしましたが、
Google Cloud Consoleの仕様が変わっているためか
何をどうすればいいのかがわからなくなってしまいました。
できれば最新版に対応した記事を執筆していただけたら幸いです。
久しぶりに Google Cloud Console を開いてみたらだいぶ様変わりしていて驚きました (・・?
これを把握して新たに記事を書くのはかなりの労力が必要なので、申し訳ありませんが今のところ記事を更新する予定はありません m(__)m
ただ Analitics データを扱うには、APIマネージャー https://console.developers.google.com/?hl=ja にログインして行うほうが旧形式のUIに近い感じなので解りやすいかも知れません
挑戦したところ上手く表示されましたが(何故か別のサイトのが)
2ページ目とか3ページ目といういらないデータも出力されてしまうようです。
記事と固定ページのみに限定させたいのですがどうすればよいでしょうか?