前回は、JetPack の SNS共有機能について紹介しましたが、多くのユーザーに訪問してもらうには、他にもやっておく事が有ります
一般的には、SEO対策と言われている事ですが、SEO対策の専門家ではないので、自分なりに調べた範囲でやっておいたほうが良いことの紹介です
当然のことながら一番大事なのは良質の内容のコンテンツを書くことですが、そこは置いといて、それ以外の部分でやっておくべき事を整理してみました (^^)
必須設定
記事を読んでもらうために検索サイトに登録してもらわなければ始まりません
その為の設定を行います
- 検索エンジンへのインデックス許可
- 更新情報サービス
- サイトマップ(Sitemap XML 作成)
- 拡張配信(JetPack)
- パーマリンク(URLアドレス)
検索エンジンへのインデックス許可
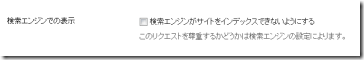
WordPressの管理画面の表示設定で、検索エンジンによるインデックスの許可を設定します
更新情報サービス
WordPressの管理画面の投稿設定で更新情報サービスの設定を行います
検索エンジンによるインデックスの許可を設定すると、更新情報サービスを有効化出来るようになります
有効にすると投稿記事を公開した時に、ここに登録されたサイトに自動的にサイト更新情報が通知されるようになります
サイトマップ(Sitemap XML 作成)
検索ロボットにサイトをクロールしてもらう為に Sitemap XML を作成します
Google XML Sitemaps プラグインを導入します
詳しくは、以前に書いた記事 サイトを知ってもらう(Sitemap XML)を参照して下さい
検索エンジン向けのサイトマップファイル作成以外にも出来れば、ユーザー向けのサイトマップも用意したほうが望ましいです
Celtis_s テーマには、サイトマップ作成のテンプレートが有りますので、それを使用するか、別途サイトマップ用のプラグインを導入することでサイトマップを用意します
拡張配信(JetPack)
JetPackにある更新通知用の機能です
公開した投稿やコメントをリアルタイムで検索エンジンやその他のサービスと共有できますと説明されているのですが、詳細はわかりませんでした
PubSubHubbub という機能を使った検索エンジン向けのRSS通知のような機能のようです おそらく (^_^;)
Google、PubSubHubbubで真のリアルタイムインデックスを実現
せっかく JetPack を導入しているなら、有効にしておいたほうが良いです (^^)
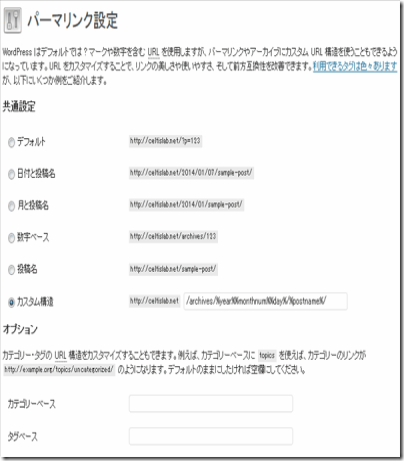
パーマリンク(URLアドレス)
投稿記事にパーマリンクという固定的なURLアドレスを付けることで検索エンジンや他の記事からの参照リンク等を貼ることが出来るようになります
WordPressは、動的に記事を管理しているシステムなので投稿記事を表示するURLデータは、デフォルトでは、クエスチョンマークと数字から構成されています
このままでは、管理しにくいので、日付や投稿名を使用したリンクアドレスを生成出来るようになっています
この設定は、一度決めたら変更しないほうが良いです。変更すると記事を参照している場合のリンクアドレスが全てリンク切れになってしまいます。
ネットを検索すると、どのような設定でも一長一短があるようですが、postname を入れておくのがお勧めのようです
また、記事タイトル(日本語)は、半角英数字・記号に変換されて扱われますので、URLデータは日本語部分がエンコードされて、%と英数字のデータとなってしまいます
例えば WordPressの初期設定 というタイトルだと
wordpress%e3%81%ae%e5%88%9d%e6%9c%9f%e8%a8%ad%e5%ae%9a/
こんな感じに変換されています 読めません (^_^;)
これを防ぐには、記事毎にスラッグというタイトルとは別の名称を設定できるようになっているので、スラッグに簡潔な英数字で 例えば wp-initialsetting 等を設定します
スラッグを設定することでパーマリンクは短くなり、どの記事かも分かりやすくなります
ちなみに、私は、日付とタイトルを組み合わせたカスタム設定
(/archives/%year%%monthnum%%day%/%postname%/)を使用しています
スラッグの設定は忘れやすいので気をつけます (^_^;)
お薦め設定
ここまでで検索エンジンにクロールしてもらう為の必須設定は済みましたが、その他にも設定しておいたほうが良いいくつかの Tips を紹介します
- ピンバック設定
- リンク切れ対策
- RSS(投稿を購読)
- 購読(メールでの通知 JetPack)
ピンバック設定
他の記事から沢山参照される記事は、被リンクが多くなるので、検索エンジンでの評価も高くなります
ピンバックというのは、Webサイトどうしで相互リンクを貼る機能です
WordPressでは、WordPressのサイトの記事へリンクを貼るとピンバックという機能が働き、そのリンク先サイトへ自動的に通知することが出来ます。また、この通知は、該当記事のコメント欄へ表示されます
通知を試みる
この設定により投稿記事内のリンクに対して、自動的に通知を行います
記事を参照させていただきましたという挨拶のようなものです (^^)
通知先が通知を受け付けるとなっていれば、リンク先のサイトの方から何か返信をもらえるかも知れません
但し、リンク先が自サイト内の内部リンクでも通知されるので煩わしい場合は、Celtispack プラグインのよを設定すれば自サイトへの通知は止められます
通知を受け付ける
次に自分の記事が参照された場合の設定です
受け付けるを許可することで、他のサイトで記事を参照してくれたことがコメント欄にピンバックとして表示されます
また、受け付けるかどうかは記事毎にディスカッションの設定で指定することが出来ます
基本的には受付でいいと思います
どのような記事で参照してくれたのか見ることが出来ますから (^^)
リンク切れ対策
記事中に貼ったリンク先のコンテンツが何らかの事情でアクセス出来なくなっているかも知れません
記事が増えてきた時に手動でリンク切れをチェックするのは現実的ではありませんので、サイト内に貼ったリンクが切れていないかチェックしてくれるプラグインを使用します
Broken Link Checker プラグインを導入します
詳細は、検索して頂ければ沢山ヒットしますので、ここでは導入したほうが良いというお勧めだけです (^^)
RSS(投稿を購読)
これは、リピーターのユーザー向けの更新通知です
RSSリーダー等でチェックしてくれているユーザーへ記事の更新を通知します
JetPack の追加ウィジェットにある RSSリンクウィジェットで、簡単に設置することが出来ます
また、WordPress管理画面の表示設定で、RSS/Atom フィードでの表示投稿数と各投稿の表示が設定出来ますので、最新の10件、抜粋のみ表示を設定しておきます
購読(メールでの通知 JetPack)
私は、使用していませんが、SNSのフォロー機能のような感じでしょうか? 一応紹介しておきます (^^)
読者がメールで新規投稿やコメントの通知を受け取れるようにします。
有効にするとブログ購読(JetPack)ウィジェットが追加されるので、それをサイドバー等に設置します
ユーザーがメールアドレスを入力して、購読ボタンをクリックすると登録したメール先に確認のメールが送られて購読が可能となります
新しい投稿が公開されると、WordPress.com から購読者にメールが送信されます。
記事を書くときの Tips
記事を書くときの Tips をいくつか紹介します
- 記事のタイトル
- description メタタグ
- 読みやすい記事構成
- アイキャッチと画像について
- 記事の分類(カテゴリーとタグ)
- お勧め記事(先頭に固定表示)
記事のタイトル
簡潔で説明的なタイトルを付けるようにします
タイトルだけで内容がイメージでき、読みたくなるようなものが理想ですが、なかなか難しいです (^^)
自分がこの内容を知りたいときに、どんな言葉で検索するかなーとイメージしてみるのが良いです
description メタタグ
description meta タグと言うのは、簡単に言うと title タグと同様に検索エンジン(クローラ)に記事の概要を伝えるもので、HTMLドキュメントのheadタグに設置します
WordPressのプラグインでは、description メタタグを出力してくれる SEO対策のプラグインがたくさんありますのでお気に入りのプラグインを使用して頂ければ良いのですが、
Celtispack プラグインにも、各記事の抜粋文(セットされていない場合は記事の先頭の文章)を description メタタグとして出力する機能がありますので、簡単に description メタタグを出力する事が出来ます
記事を書いた後には、抜粋文を忘れずに設定するようにします
抜粋文には、検索キーワード等を入れておくのが良いようなのでコピーライターにでもなったような気持ちでサイトの紹介文を設定します
SEOに関しては、このガイドブックが参考になります
Google 検索エンジン最適化スターター ガイドの日本語版
読みやすい記事構成
文章は、見出しタグ h1-h6 を適切に使います
h1 はタイトルで使用されますので、コンテンツは h2-h6 を使って作成して下さい
Google では、見出しタグの内容を含めて記事を評価するようなので、そのあたりも意識しておきます
記事は、長すぎず、短すぎず、適度に画像やイラスト等のイメージを挿入して読みやすさを優先です (^^)
アイキャッチと画像について
各投稿記事にはアイキャッチという画像を設定できるようになっています
ホームページやアーカイブページ等で記事の一覧表示をした時にアイキャッチが設定されていればサムネイルを表示します
表示するページにより使用するサムネイルのサイズは異なってきますが、基本的には、メディア設定の画像サイズはデフォルト設定であることを想定しています
サムネイルサイズは 150×150, 中サイズ 300×300, 大サイズ 1024×1024、がデフォルトなので Celtis_s テーマを使用する場合はそのままにしておいて下さい 。
また、サムネイルはトリミングせずに相対的な縮小にしておいて下さい
アイキャッチが設定されていない場合の対応
Celtispack プラグイン Thumbnail optimize 機能の代替サムネイルを使用すれば、アイキャッチが設定されていない場合は記事内の画像で一番大きな width 指定の画像を代わりに使用します
また、アイキャッチのないギャラリーフォーマットの記事の場合には、添付画像の最初のものを表示し、ビデオフォーマットで youtube の動画リンクが埋め込まれている場合にはそのサムネイルを表示します
従って、投稿記事にあらためてアイキャッチ画像を設定しなくともほとんどの記事でサムネイル表示が可能と思いますが、基本的にはアイキャッチ画像を設定していただくのが望ましいです
画像とパフォーマンス
また、アイキャッチ画像を含め画像のサイズには注意して下さい
画像サイズが大きすぎたり、多すぎたりするとサイトを閲覧した時に表示スピードが遅くなったするので、画像は圧縮をかけてサイズを小さくして適度なサイズの画像を効果的に配置するよう考慮します
パフォーマンスに関しては、以前に書いた記事を参照して下さい
- mod_deflate, mod_expires を使用してHTTP通信データ量を削減
- PNG画像最適化の段階別ツール紹介
- WordPress png画像のサムネイルを jpg画像に変換してみる
- 画像遅延ロード Lazy Load (Unveil.js) で体感表示スピードアップ!
Lazy Load を使用すると画像の多いページの表示を高速化してくれるのでお勧めです
記事の分類(カテゴリーとタグ)
情報は、きちんと整理分類されてこそ、その価値が高くなります。
投稿された記事は、通常は時系列に表示されるので、分類せずに様々な内容の記事を投稿していくと、まとまりが無く、記事間のつながりもわからなくなってしまいます。
何より、せっかくの記事が埋もれてしまい読まれるチャンスを失ってしまいます。
記事には、適切なカテゴリー、タグを付けて、しっかりと記事を分類することで、続きの記事や関連する記事等を読んでいただける可能性も高くなります
カテゴリー
カテゴリーというのは、記事を階層構造で分類する方法です。
ディレクトリのような親子関係で管理する構造化された分類方法です。
例えば、「ホームページ作成」といるカテゴリ名の下に「WordPress」等の子カテゴリ名を作成することが出来ます。
カテゴリ名の登録は、管理画面ダッシュボードの投稿→カテゴリーで作成管理出来ます。また、カテゴリーを指定しない投稿記事は、自動的に「未分類」というカテゴリーに登録されます。
タグ
タグというのは、記事内の情報をキーワードを用いて識別する方法です。
タグは、階層構造ではないので、カテゴリーの異なる記事に対しても同一のタグが付けられていればグループ化して分類することが出来ます。
全体を包括的にとらえて管理する索引のような分類方法です
WordPress では、カテゴリーやタグ毎に記事がアーカイブから探せるように構造化されるので、パンくずリスト等からも見つけやすくなります
他にも、カテゴリーウィジェットやタグクラウドウィジェット等沢山のプラグインが公開されていますので、それらを利用することも出来ます
お勧め記事(先頭に固定表示)
最後にお勧め記事が読まれやすくなるような設定について紹介します
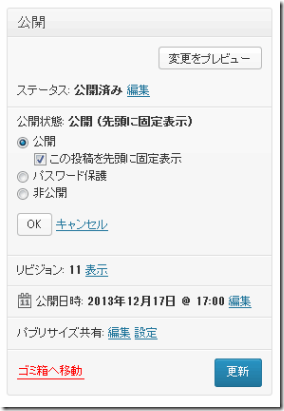
投稿された記事は、通常は時系列に表示されるのですが、特に読んで頂きたいお勧め記事を一覧表示等を行った時に先頭に固定表示することが出来ます
記事の編集画面の右横の公開設定で先頭に固定表示の指定ができます
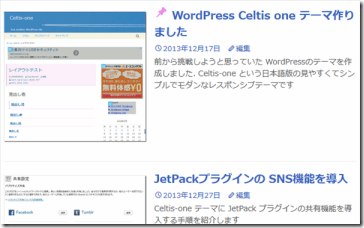
この設定を行うと Celtis_s テーマでは、ホームページの先頭に表示されてタイトル前に ピン止めマークが表示されます
このように設定することで、ホームページを訪問してくれた場合により読まれやすくすることが出来ます
また、別の記事も読んでもらうには、関連記事や人気記事のサムネイル付き表示を行うウィジェット等を用いることで、検索で訪れたユーザーに別の記事を読んでもらえるように誘導します たいていのサイトでお馴染みの表示ですが、いろいろなプラグインが有りますのでお気に入りもものを使用して頂ければと思います
ちなみに Celtispack プラグインには、関連記事、新着記事、人気記事の表示ウィジェット機能もありますので試してみてください (^^)
ちょっと長くなってしまいましたが、SEO対策を含め記事を読んでもらうためにやっておいたほうが良い Tips を紹介いたしました
Celtispack プラグインとお勧めの下記ラグインを導入して沢山のユーザーが訪れてくれるサイトを構築出来るように頑張りましょう(自分の心の声です (^^))
- JetPack
- Google XML Sitemaps
- Broken Link Checker
後は、良質の記事をコツコツ書いていくだけです (^^)