このテーマを使用する上でいくつかの設定ポイントについて紹介したいと思います
初期設定
WordPress 管理画面を開いて、左側のメニューから外観のカスタマイズを選択します
ここからテーマのカスタマイズを行うことが出来ます
- サイト基本情報
- オプション設定
- 色
- リンク&メニュー色
- SNSアイコン表示
- ヘッダー画像
- 背景画像
- メニュー
- ウィジェット
最初はこのテーマのオプション設定です
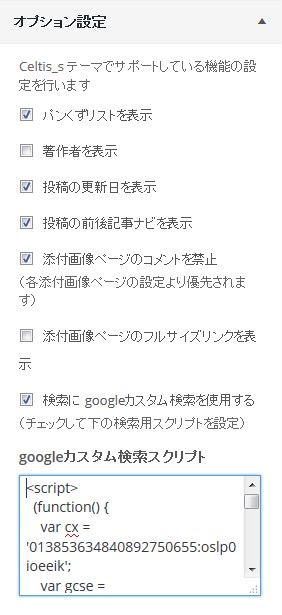
オプション設定

パンくずリスト
SEO的な効果もありますので表示することをお勧めします
投稿記事のメタデータ

投稿記事には、投稿日、更新日、著者を表示出来ますが、更新日と著者に関しては設定により表示を消すことが出来ます(表示がされないだけでHTMLデータとしてマークアップはしています)
著者が複数人いないブログの場合は、著者を非表示にすることをお勧めします
投稿の前後記事ナビ

表示記事の同一カテゴリーの前後記事をサムネイル付きで表示しています
非表示にすればページの表示レスポンスも若干ですが高速化します
添付画像ページのコメントを禁止
添付画像ページはその元の投稿ページのコメント欄を使用すれば足りる場合が多いので、添付ページのコメントを一括して禁止するための設定です
添付画像ページのフルサイズリンクを表示

添付画像ページの元画像(フルサイズ)へのリンク表示です
通常は非表示でいいと思いますが、フルサイズ画像を共有したい等の場合には有効にして下さい
検索に Googleカスタム検索を使用
サイト内検索で Googleカスタム検索用を使用したい場合にスクリプトの登録を行います
詳細は下記記事を参照して下さい
Celtis_s テーマにGoogleカスタム検索を設置する
簡単に出来ますので、ぜひチャレンジしてみてください
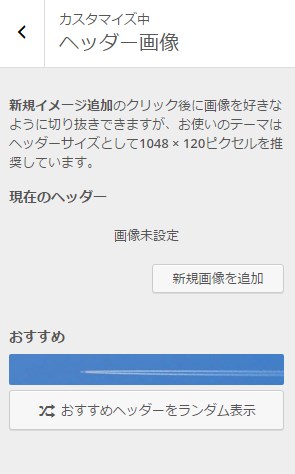
ヘッダー
次は、ブログの印象を決めるヘッダー、背景、メニュー、リンク色の設定です


ヘッダー画像は初期状態で未設定ですが、お勧めとして飛行機雲の画像が一つ登録してあります。それを使用していただいてもかまいませんが、オリジナルのお気に入りの画像を追加して使用することをお勧めします
画像を追加する場合のおすすめのヘッダー画像の大きさは 1048×120 です。
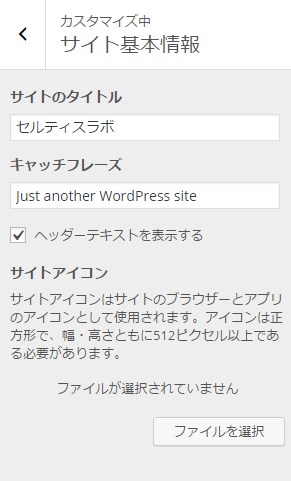
また、ヘッダー画像上にテキストが表示出来ますが、これはサイト基本情報のタイトルとキャッチフレーズが表示されます
スマートフォンで見た時に折り返さずに表示できる短い文言を設定して下さい
この設定で、あなたが書いた記事が Google で検索された場合に下記のような感じに記事のタイトルの横にサイトタイトルが表示されるようになります
また、キャッチフレーズはホームページが検索されて表示された場合に下記の用に表示されます
この2つの設定は、とても大事です (^^)
ちなみにヘッダー画像をセットするとメインメニューの幅が全幅で表示されるようになります
あとは WP4.3 からサポートされたサイトアイコンも合わせて設定しておくことをお勧めします
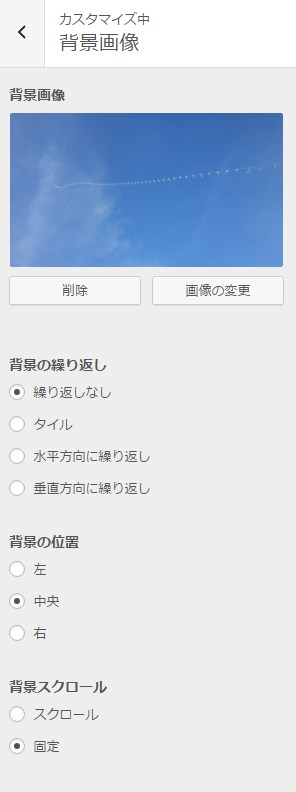
背景

このテーマは、メニューやウィジェット部で透過を使用していますので、背景画像または背景色を指定することをお勧めします
背景画像または背景色を設定すると、コンテンツエリアが周囲より際立って見やすくなります
デフォルトで青空の凧の画像が設定してあるので、背景画像が不要な方は削除して下さい
メニュー
メニューは、ヘッダー下のナビゲーションメニューとフッターメニューの2箇所に設定できます
設定はカスタマイザーまたは管理画面のメニューから行うことができます
WPのバージョンによりカスタマイザーのメニュー設定は少し違いがあるので、管理画面のメニューからの設定で説明します

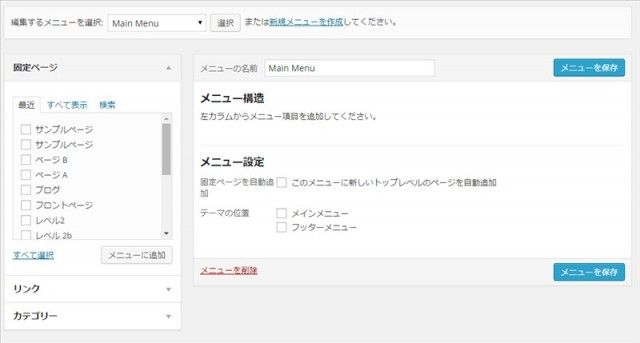
最初はサンプルページ等の固定ページの一覧がメニュー位置に表示されると思いますが、これをメニューの階層に分けて表示できるように設定していきます
最初にメニューの名前、例えば ‘Mein Menu’ 等を設定して、保存をクリックすると編集するメニューを選択欄が ‘Main Menu’ となり設定できるようになります
左側の固定ページ、リンク、カテゴリー等から表示するメニューを選びメニューに追加ボタンをクリックすると右のメニュー構造エリアに追加されます
後は追加された項目をドラッグして並びを入れ替えたり、ドラッグ位置を下げて階層をつけたりしてメニューの構造を設定していきます
※メニューはあまり深い階層にすると扱いにくくなるので2階層程度迄がよろしいかと思います
 ※メニューに追加する項目は表示オプションで指定されています。タグや投稿フォーマット、プロジェクトタイプ(カスタムポストタイプ)等も追加することが出来ます
※メニューに追加する項目は表示オプションで指定されています。タグや投稿フォーマット、プロジェクトタイプ(カスタムポストタイプ)等も追加することが出来ます
作成したメニューの表示位置(メインメニューかフッターメニュー)をチェックして、メニューを保存すると階層化されたメニューが表示されます
ちなみにこのテーマのメニューは、青と桃色ベースの透過色

メニューはフッターにも設置出来ますので、お問い合わせ、ポリシー、サイトマップ等はフッターに設置して頂ければと思います
メニュー色とリンク色を設定
管理画面のカスタマイズからプレビューで確認しながら簡単に設定することが出来ます

メニューとリンクの色を変えるだけでも全体のイメージがかなり変わります (^^)
※このテーマは、Sass でスタイルをデザインしているので直接 Sass ファイルをカスタマイズしたい場合はここの設定を無効化して下さい
このテーマでは背景色の設定に透過色を設定できるようにしてあります


背景色には下部に透過度を設定するバーが表示されます
透過色をうまく使うとちょっとオシャレなページに見えるかも知れません (^^)
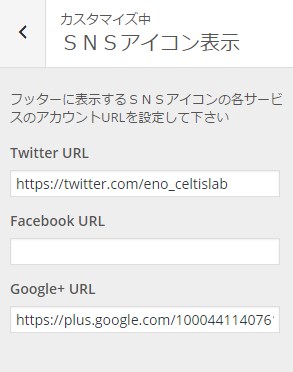
SNSアイコン表示
フッター部に表示する Twitter, Facebook, Google+ のフォローアイコン表示用のURLを登録します

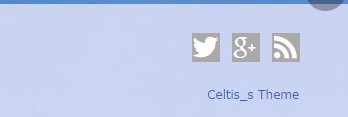
設定したSNSアイコンがフッター部に表示されます

デフォルトでRSSアイコンは表示されるようになっています
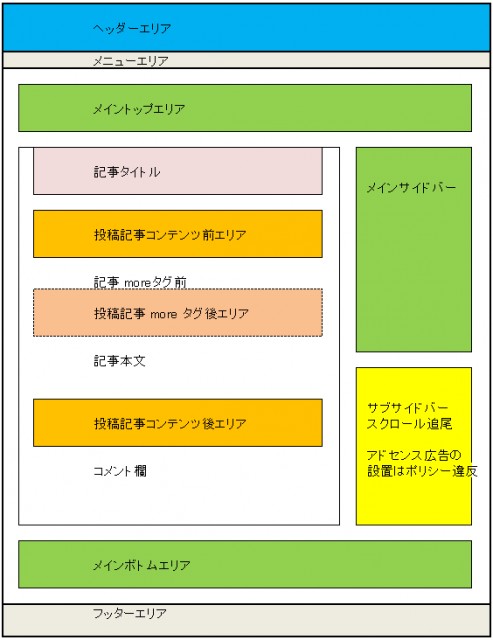
ウィジェットエリア(サイドバー)
ページトップ、メインサイドバー、サブサイドバー(スクロール追尾型)、ページボトムの4箇所のウィジェットエリアを使用できます

また、ホームページ専用のウィジェットエリアを設けていますので、企業等のPRエリアとして使用することが出来ます
※Celtispack プラグインでさらに記事のタイトル後、モアタグ後、記事コンテンツ後の3箇所のウィジェットエリアを追加することが可能です
以上
Celtis_s テーマの基本的な設定の紹介でした